您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用yeoman構建angular應用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
實現效果
首先確保已經全局安裝了yeoman,然后再全局安裝generator-ngtimo:
npm install -g generator-ngtimo
安裝完成后即可使用yo命令來進行構建:
yo ngtimo
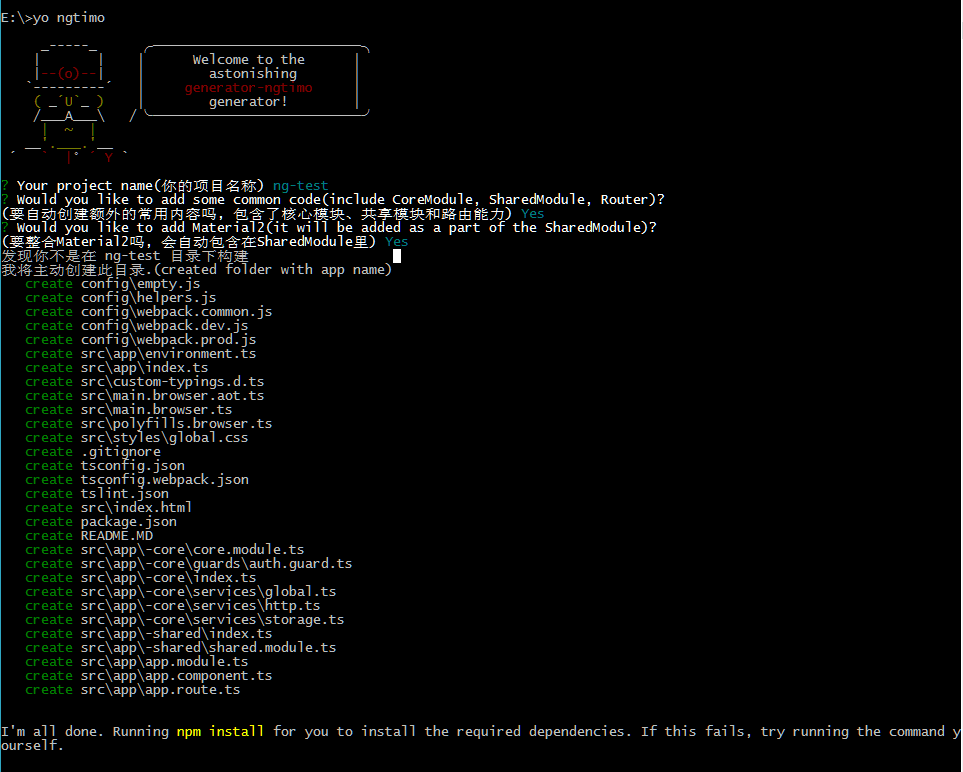
然后順利的話yeoman會像下面這樣詢問一系列構建的配置,這里筆者選擇輸入項目名稱為ng-test剩下的一路敲回車:

順利的話如下圖這樣的項目結構就誕生了,可以 cd 到項目目錄下(自動執行的 npm install 失敗的話再手動
npm install 一下),并運行 npm run server 啟動項目查看效果。

如果只是想要使用yeoman來快速進行項目搭建的話,只需要找到一個喜歡的generator,像上文這樣全局安裝然后yo它就可以了!不過只是使用別人的generator會有些不自由而且考驗對方的維護能力,就像筆者這個一時興起的ngtimo就才剛剛有了一個主模板而已,還需要做很多改進和迭代。
如果想要自己來編寫一個generator其實難度也非常小,yeoman官方甚至給出了一個generator-generator來幫助我們創建一個generator,筆者這個不成器的ngtimo也是yo generator給yo出來然后加以養成的 :)。
yeoman generator基本項目結構
不想自己從零開始寫一個generator的話強烈推薦使用yeoman官方的generator-generator先把基本結構構建出來:
npm install -g generator-generator yo generator
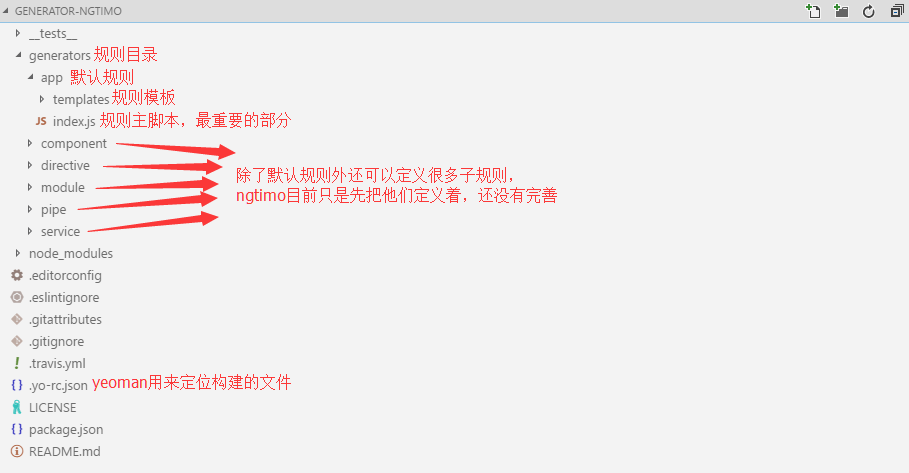
yeoman的generator說白也只是一個npm包,主要依賴yeoman-generator包來制定構建規則,這里給出ngtimo的基本目錄結構:

構建規則
現在主要著眼于generators/app/index.js,此文件是最主要的角色,定義了ngtimo要如何處理模板,如何與用戶交互等。筆者目前也只是照著比較成熟的generator在使用,存在片面之處還請包涵。
總覽index.js
整個index.js將導出一個擴展了yeoman-generator的類,就像這樣:
const Generator = require('yeoman-generator');
// ...
module.exports = class extends Generator {
prompting() {
// ...
}
default() {
// ...
}
writing() {
// ...
}
install() {
// ...
}
}內部的這四個方法各有用處。
一、prompting方法
用于與用戶進行交互,即在yo項目的時候,這老頭會啰啰嗦嗦問我們很多問題,這些問題就是在這里配置的。
對于這個方法筆者選擇的套路是如下三部曲:
先讓老頭向用戶問聲好
const yosay = require('yosay');
// ...
this.log(yosay(
'Welcome to the astonishing ' + chalk.red('generator-ngtimo') + ' generator!'
));以上代碼效果就是老頭會代我們問候(褒義)一下用戶:

把一連串問題先配置好
const prompts = [{
type: 'input',
name: 'appName',
message: 'Your project name(你的項目名稱)',
default: this.appname
}, {
type: 'confirm',
name: 'addCommon',
message: 'Would you like to add some common code(include CoreModule, SharedModule, Router)?\n(要自動創建額外的常用內容嗎, 包含了核心模塊、共享模塊和路由能力)',
default: true
}];這里就列舉了兩類問題,一類是客觀題,讓用戶輸入要構建的項目名稱,另一類是判斷題,詢問用戶是否添加一些額外的常用代碼,還有一類沒有使用到的是選擇題,還蠻有趣的。
把這個問題數組返回給老頭
問題數組配置好了,現在要把它交給老頭保管,做法如下:
return this.prompt(prompts).then(props => {
// 用戶交互完成后把得到的配置設置到參數中
this.props = props;
});效果就是當用戶做完這些題目后回答會配置給props變量,在后面的寫如內容環節就可以根據用戶的答案來有選擇的創建項目了。
二、default方法
筆者一開始沒有配置這個方法,是在測試構建時發現沒辦法給目標項目套一個頂層目錄時參考官方generator加上的,猜測是可以用來執行一些默認行為,比如自動給目標項目創建一個頂層目錄,像這樣:
const path = require('path');
const mkdirp = require('mkdirp');
// ...
default() {
if (path.basename(this.destinationPath()) !== this.props.appName) {
this.log(
'發現你不是在 ' + this.props.appName + ' 目錄下構建\n' +
'我將主動創建此目錄.(created folder with app name)'
);
mkdirp(this.props.appName);
this.destinationRoot(this.destinationPath(this.props.appName));
}
}三、writing方法
此方法即用來把實際項目按照指定規則給寫出來,主要有兩種寫法: 直接復制指定模板以及傳入參數渲染出目標文件。
方式一: 直接拷貝
this.fs.copy(
this.templatePath('模板位置'),
this.destinationPath('目標位置')
);方式二: 傳入參數渲染模板
this.fs.copyTpl(
this.templatePath('模板位置'),
this.destinationPath('目標位置'),
{
參數名: 值
}
);比如說,在index.js的同級目錄下的templates目錄下有一個文件叫text.txt, 使用方法一將模板位置和目標位置都寫text.txt,老頭就會直接復制這個text.txt作為輸出;而如果使用方法二,模板位置和目標位置不變,并傳入參數{ hello: '你好啊'},在text.txt中就使用ejs語法寫上<%=hello%>,最終老頭同樣會輸出一個test.txt文件,不一樣的是里面的內容被渲染成了"你好啊"。
對此方法的總結就是根據需要使用copy或copyTpl進行輸出,其中copyTpl中的渲染使用ejs語法進行,而模板文件就都放在index.js的同級templates目錄里邊。
四、install方法
此方法即用來自動執行依賴的安裝,沒什么特別的,就是在構建完成后自動幫你npm install和bower install,也可以禁用其中一種:
install() {
this.installDependencies({bower: false});
}效果就是下圖這句話了:

發布generator到npm
發布之前可以先使用npm link映射到本地進行測試:
npm link yo ngtimo
確認無誤后,發布流程就是一句代碼的事(記得定好版本,且更新發布時記得更新版本號):
npm publish
以上是“如何使用yeoman構建angular應用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。