您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
提到登錄驗證,大家肯定能想到的就是12306的驗證碼了吧。12306為了防止刷票,可以說是煞費苦心,驗證碼也越來越難識別,最終即使是人也可能識別不了了。
今天,小編就給大家說一下node如何實現圖片驗證碼,以及使用token驗證登錄。學習本文你將學到:
1.使用captchapng生成圖片驗證碼
2.使用jsonwebtoken實現登錄驗證
一、圖片驗證碼生成(最后有全部代碼)
首先,我們理一下流程,第一步服務器要隨機生成一組四位數。
第二步,將這四位數用canvas繪圖生成圖片。
第三步,我們要將這四位數存起來,以便用戶返回數據時做對比。
那么存到哪里呢?很明顯為了區分用戶,存到session最為穩妥。
第一步,先要有一個登錄頁面。在這里我們依然用react,
login.tsx
import * as React from 'react'
import * as ReactDom from 'react-dom'
import {Link, browserHistory} from 'react-router';
import * as axios from 'axios';
export default class Login extends React.Component<any,any>{
constructor(props){
super(props)
this.state = {
userName : '',
password : '',
yzNoId : '',
hash : Math.random()
}
}
handleUserName(e) : any {
this.setState({
userName : e.target.value
})
}
handlePassword(e) : any {
this.setState({
password : e.target.value
})
}
handleYzId(e) : any {
this.setState({
yzNoId : e.target.value
})
}
render(){
const { userName, password, yzNoId } = this.state;
return(
<div>
<div className="nav-wrap">
<ul className="nav">
<li><Link to="/home">首頁</Link></li>
<li><Link to="/imgLoad">上傳</Link></li>
<li><Link to="/login">登陸</Link></li>
</ul>
</div>
<div className="content">
<div className="login-warp">
<p>
<input type="text" className="username" value={userName} onChange={this.handleUserName.bind(this)} placeholder="用戶名"/>
</p>
<p>
<input type="text" className="password" value={password} onChange={this.handlePassword.bind(this)} placeholder="密碼"/>
</p>
<p>
<input type="text" className="yz" value={yzNoId} onChange={this.handleYzId.bind(this)} placeholder="驗證碼"/>
<img src={"http://localhost:3000/captcha"} className="yz-img" />
</p>
<p>
<input type="button" className="submit" value="登陸" onClick={this.sbumit.bind(this,{userName:userName,password:password,captcha:yzNoId})} />
</p>
</div>
</div>
</div>
)
}
}
頁面是這樣的

我們需要通過服務器給一張驗證圖片。
router/index.js 添加如下代碼
var Login = require('./controller/login');
var login = new Login;
router.get('/captcha', login.captcha);
router.post('/login',login.loginer);
login是定義在控制器的一個類的實例,captcha,loginer是它的方法。分別是返回驗證圖片、登錄驗證。
controller/login.js
var rf = require('fs');
var captchapng = require('captchapng');
class Login {
constructor(){}
captcha(req, res, next) {
var str = parseInt(Math.random()*9000+1000); //隨機生成數字
req.session.captcha = str; // 存入session
var p = new captchapng(80, 30, str); //生成圖片
p.color(0, 0, 0, 0);
p.color(80, 80, 80, 255);
var img = p.getBase64();
var imgbase64 = new Buffer(img, 'base64');
res.writeHead(200, {
'Content-Type': 'image/png'
});
res.end(imgbase64);
}
loginer(req, res, next) {
let captcha = req.body.captcha;
let userName = req.body.userName;
let password = req.body.password;
if (captcha != req.session.captcha) {
res.status(400).send({
message: '驗證碼錯誤'
});
}else if(userName == "chenxuehui" && password == "123321"){
res.json({"code":100,"verson":true,"msg":"登陸成功","token":token});
}else{
res.json({"code":0,"verson":false,"msg":"密碼錯誤"});
}
}
}
module.exports = Login
captcha方法是生成一張含四位數字的圖片,然后將圖片保存到session中。
將此方法在 router/index.js 中引用
router.get('/captcha', login.captcha);
也就是說我們訪問localhost:3000/captcha就會返回一張圖片。

有了這個連接后我們就可以通過圖片的src屬性拿到該圖片,但是當點擊圖片的時候要重新刷新,所以我們需要給圖片添加一個點擊刷新事件。將下面代碼插入到login.tsx中
setHash() {
this.setState({
hash : Math.random()
})
}
img標簽也變成了
此時login.tsx全部代碼:
import * as React from 'react'
import * as ReactDom from 'react-dom'
import {Link, browserHistory} from 'react-router';
import * as axios from 'axios';
export default class Login extends React.Component<any,any>{
constructor(props){
super(props)
this.state = {
userName : '',
password : '',
yzNoId : '',
hash : Math.random()
}
}
public async sbumit(params : any) : Promise<any>{
let res = await axios.post('http://localhost:3000/login',params);
}
handleUserName(e) : any {
this.setState({
userName : e.target.value
})
}
handlePassword(e) : any {
this.setState({
password : e.target.value
})
}
handleYzId(e) : any {
this.setState({
yzNoId : e.target.value
})
}
setHash() {
this.setState({
hash : Math.random()
})
}
render(){
const { userName, password, yzNoId } = this.state;
return(
<div>
<div className="nav-wrap">
<ul className="nav">
<li><Link to="/home">首頁</Link></li>
<li><Link to="/imgLoad">上傳</Link></li>
<li><Link to="/login">登陸</Link></li>
</ul>
</div>
<div className="content">
<div className="login-warp">
<p>
<input type="text" className="username" value={userName} onChange={this.handleUserName.bind(this)} placeholder="用戶名"/>
</p>
<p>
<input type="text" className="password" value={password} onChange={this.handlePassword.bind(this)} placeholder="密碼"/>
</p>
<p>
<input type="text" className="yz" value={yzNoId} onChange={this.handleYzId.bind(this)} placeholder="驗證碼"/>
<img src={"http://localhost:3000/captcha?aaa="+this.state.hash} className="yz-img" onClick={this.setHash.bind(this)} />
</p>
<p>
<input type="button" className="submit" value="登陸" onClick={this.sbumit.bind(this,{userName:userName,password:password,captcha:yzNoId})} />
</p>
</div>
</div>
</div>
)
}
}
這樣只要點擊img,就會隨機生成一個hash,然后就會調用新的圖片出來。
接著我們進行登錄驗證。
loginer方法就是進行登錄驗證的。
拿到用戶的用戶名信息,密碼以及驗證碼一次對比,最后返回登錄是否成功數據。
當用戶登陸成功以后,下次登錄就不需要再次登錄了,以往的方法可以選則session或者cookie的方式,在這里我們使用token。因為現在已經實現了前后端分離開發,我們更傾向于構建單頁面配合ajax構建應用。而token最適合這種開發模式不過了。
token登錄驗證
token是一串經過加密的字符串,登錄成功以后返回給用戶保存,然后用戶在請求接口時,都帶這個token。所以我們需要對token進行加密。
Json Web Token就是專門解決這個問題的,原理就不做詳解了,其實就是按照一定的方式得到一個字符串,然后在通過某種方式解開。
我們要做的第一步就是
當用戶登錄成功后,創建一個token返回給用戶。
第二步:用戶拿到token后應該把token存到本地。
第三步:需要寫一個中間層,每次用戶請求時我們驗證用戶攜帶的token是否正確。正確返回數據,不正確返回警告。
用戶每次請求數據的時候要在header里把token帶上。
第一步:還是controller/login.js
var rf = require('fs');
var jwt = require('jsonwebtoken');
var captchapng = require('captchapng');
var Tokens = require('../middleware/token')
var t = new Tokens;
class Login {
constructor(){}
captcha(req, res, next) {
var str = parseInt(Math.random()*9000+1000); //隨機生成數字
req.session.captcha = str; // 存入session
var p = new captchapng(80, 30, str); //生成圖片
p.color(0, 0, 0, 0);
p.color(80, 80, 80, 255);
var img = p.getBase64();
var imgbase64 = new Buffer(img, 'base64');
res.writeHead(200, {
'Content-Type': 'image/png'
});
res.end(imgbase64);
}
loginer(req, res, next) {
let captcha = req.body.captcha;
let userName = req.body.userName;
let password = req.body.password;
if (captcha != req.session.captcha) {
res.status(400).send({
message: '驗證碼錯誤'
});
}else if(userName == "chenxuehui" && password == "123321"){
// 設置token
var datas = {userName:"chenxuehui"}
//調用../middleware/token 下方法設置
var token = t.setToken('cxh',300,datas)
res.json({"code":100,"verson":true,"msg":"登陸成功","token":token});
}else{
res.json({"code":0,"verson":false,"msg":"密碼錯誤"});
}
}
}
module.exports = Login
這次在loginer方法里面我們加入設置token,并返回給用戶。setToken方法是設置token的方法。
第二步:用戶拿到后保存。
在login.tsx就變成如下
import * as React from 'react'
import * as ReactDom from 'react-dom'
import {Link, browserHistory} from 'react-router';
import * as axios from 'axios';
export default class Login extends React.Component<any,any>{
constructor(props){
super(props)
this.state = {
userName : '',
password : '',
yzNoId : '',
hash : Math.random()
}
}
public async sbumit(params : any) : Promise<any>{
let res = await axios.post('http://localhost:3000/login',params);
if(res.data.verson){
sessionStorage.setItem('token',res.data.token);
browserHistory.push("/home")
}
}
handleUserName(e) : any {
this.setState({
userName : e.target.value
})
}
handlePassword(e) : any {
this.setState({
password : e.target.value
})
}
handleYzId(e) : any {
this.setState({
yzNoId : e.target.value
})
}
setHash() {
this.setState({
hash : Math.random()
})
}
render(){
const { userName, password, yzNoId } = this.state;
return(
<div>
<div className="nav-wrap">
<ul className="nav">
<li><Link to="/home">首頁</Link></li>
<li><Link to="/imgLoad">上傳</Link></li>
<li><Link to="/login">登陸</Link></li>
</ul>
</div>
<div className="content">
<div className="login-warp">
<p>
<input type="text" className="username" value={userName} onChange={this.handleUserName.bind(this)} placeholder="用戶名"/>
</p>
<p>
<input type="text" className="password" value={password} onChange={this.handlePassword.bind(this)} placeholder="密碼"/>
</p>
<p>
<input type="text" className="yz" value={yzNoId} onChange={this.handleYzId.bind(this)} placeholder="驗證碼"/>
<img src={"http://localhost:3000/captcha?aaa="+this.state.hash} className="yz-img" onClick={this.setHash.bind(this)} />
</p>
<p>
<input type="button" className="submit" value="登陸" onClick={this.sbumit.bind(this,{userName:userName,password:password,captcha:yzNoId})} />
</p>
</div>
</div>
</div>
)
}
}
在sbumit方法里我們將token放到了sessonstorage里面。
第三步:設置中間件每次請求接口時,驗證token,如果解析成功加入到請求頭里面。
./middleware/token.js
var jwt = require('jsonwebtoken');
class Tokens {
constructor(){}
testToken(req,res,next) {
var token = req.body.token || req.query.token || req.headers['x-access-token'];
if(token) {
//存在token,解析token
jwt.verify(token, 'cxh' , function(err,decoded) {
if(err) {
// 解析失敗直接返回失敗警告
return res.json({success:false,msg:'token錯誤'})
}else {
//解析成功加入請求信息,繼續調用后面方法
req.userInfo = decoded;
next()
}
})
}else {
return res.status(403).send({success:false,msg:"沒有token"})
}
}
setToken(name,time,data) {
var jwtSecret = name;
var token = jwt.sign(data, jwtSecret, {
expiresIn: time
})
return token;
}
}
module.exports = Tokens
testToken方法是驗證token,setToken是設置token方法
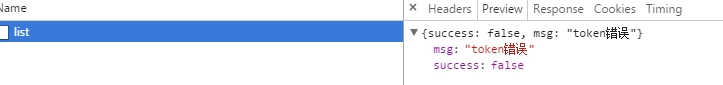
假如沒有登錄請求是這樣的

在 router/index.js
var express = require('express');
var router = express.Router();
var rf = require('fs');
var Login = require('./controller/login');
var Tokens = require('./middleware/token')
var t = new Tokens;
var login = new Login;
//主頁
router.get('/', function(req, res, next) {
res.render("wap/index")
});
//獲取圖片驗證碼
router.get('/captcha', login.captcha);
//登錄驗證
router.post('/login',login.loginer);
//請求數據時 t.testToken 驗證token
router.post('/list',t.testToken,function(req, res, next){
res.json({
//在請求信息里面拿到數據
username : req.userInfo.userName,
success : true,
result : [
{
name:'1111111'
},
{
name :'22222'
}
]
})
})
module.exports = router;
我們在另一個頁面調用list接口試一下
import * as axios from 'axios';
import { transToken } from '../decorator/index'
class Home extends React.Component<any,any>{
constructor(props){
super(props)
this.state = {
data : ''
}
}
async getList(): Promise<any>{
let token = sessionStorage.getItem('token');
const config = {
// 請求頭信息
headers: {'x-access-token': token}
}
let res = await axios.post('http://localhost:3000/list',{},config);
if(!res.data.success){
browserHistory.push('/login');
return;
}
this.setState({
data : res.data
})
}
render(){
const { data } = this.state;
return(
<div>
<div className="nav-wrap">
<ul className="nav">
<li><Link to="/home">首頁</Link></li>
<li><Link to="/imgLoad">上傳</Link></li>
<li><Link to="/login">登陸</Link></li>
</ul>
</div>
<div className="content">
Home
<span onClick={this.getList.bind(this)}>獲取數據</span>
<div>{
data ? data.result.map( (val,k) => {
return <li key = {k}>{val.name}</li>
}) : null
}</div>
</div>
</div>
)
}
}
export default Home
當調用getList時,如果此時沒有登錄res.data.success就會為false,則跳到登錄頁。
全部代碼
node.js
app.js
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var session = require("express-session");
var ejs = require('ejs');
var index = require('./routes/index');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
// app.set('view engine', 'jade');
app.engine('html', ejs.__express);
app.set('view engine', 'html');
app.use(session({
secret:"dabao",
resave:false,
saveUninitialized:true,
cookie:{}
}));
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser({limit: 5000000}));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, '')));
app.use('/', index);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
index.js
var express = require('express');
var router = express.Router();
var rf = require('fs');
var Login = require('./controller/login');
var Tokens = require('./middleware/token')
var t = new Tokens;
var login = new Login;
/* GET home page. */
router.get('/', function(req, res, next) {
res.render("wap/index")
});
router.post('/upLoadImg',function(req,res,next){
let imgData = req.body.imgData;
console.log(imgData)
let base64Data = imgData.replace(/^data:image\/\w+;base64,/, "");
let dataBuffer = new Buffer(base64Data, 'base64');
let timer = Number( new Date() );
console.log(timer)
rf.writeFile("views/images/artCover"+timer+".png",dataBuffer, function(err) {
if(err) {
res.json({"code":400,"verson":false,"msg":err});
}else {
res.json({"code":100,"verson":true,"url":"views/src/common/images/artCover/"+timer+".png"});
}
});
})
router.get('/captcha', login.captcha);
router.post('/login',login.loginer);
router.post('/list',t.testToken,function(req, res, next){
// 先解析token
console.log(req.userInfo)
res.json({
username : req.userInfo.userName,
success : true,
result : [
{
name:'1111111'
},
{
name :'22222'
}
]
})
})
module.exports = router;
controller/login.js
var rf = require('fs');
var jwt = require('jsonwebtoken');
var captchapng = require('captchapng');
var Tokens = require('../middleware/token')
var t = new Tokens;
class Login {
constructor(){}
captcha(req, res, next) {
var str = parseInt(Math.random()*9000+1000); //隨機生成數字
req.session.captcha = str; // 存入session
var p = new captchapng(80, 30, str); //生成圖片
p.color(0, 0, 0, 0);
p.color(80, 80, 80, 255);
var img = p.getBase64();
var imgbase64 = new Buffer(img, 'base64');
res.writeHead(200, {
'Content-Type': 'image/png'
});
res.end(imgbase64);
}
loginer(req, res, next) {
let captcha = req.body.captcha;
let userName = req.body.userName;
let password = req.body.password;
if (captcha != req.session.captcha) {
res.status(400).send({
message: '驗證碼錯誤'
});
}else if(userName == "chenxuehui" && password == "123321"){
// 設置token
var datas = {userName:"chenxuehui"}
var token = t.setToken('cxh',300,datas)
res.json({"code":100,"verson":true,"msg":"登陸成功","token":token});
}else{
res.json({"code":0,"verson":false,"msg":"密碼錯誤"});
}
}
}
module.exports = Login
middleware/token.js
var jwt = require('jsonwebtoken');
class Tokens {
constructor(){}
testToken(req,res,next) {
var token = req.body.token || req.query.token || req.headers['x-access-token'];
if(token) {
jwt.verify(token, 'cxh' , function(err,decoded) {
if(err) {
return res.json({success:false,msg:'token錯誤'})
}else {
req.userInfo = decoded;
next()
}
})
}else {
return res.status(403).send({success:false,msg:"沒有token"})
}
}
setToken(name,time,data) {
var jwtSecret = name;
var token = jwt.sign(data, jwtSecret, {
expiresIn: time
})
return token;
}
}
module.exports = Tokens
react部分
login.tsx
import * as React from 'react'
import * as ReactDom from 'react-dom'
import {Link, browserHistory} from 'react-router';
import * as axios from 'axios';
export default class Login extends React.Component<any,any>{
constructor(props){
super(props)
this.state = {
userName : '',
password : '',
yzNoId : '',
hash : Math.random()
}
}
public async sbumit(params : any) : Promise<any>{
let res = await axios.post('http://localhost:3000/login',params);
if(res.data.verson){
sessionStorage.setItem('token',res.data.token);
browserHistory.push("/home")
}
}
handleUserName(e) : any {
this.setState({
userName : e.target.value
})
}
handlePassword(e) : any {
this.setState({
password : e.target.value
})
}
handleYzId(e) : any {
this.setState({
yzNoId : e.target.value
})
}
setHash() {
this.setState({
hash : Math.random()
})
}
render(){
const { userName, password, yzNoId } = this.state;
return(
<div>
<div className="nav-wrap">
<ul className="nav">
<li><Link to="/home">首頁</Link></li>
<li><Link to="/imgLoad">上傳</Link></li>
<li><Link to="/login">登陸</Link></li>
</ul>
</div>
<div className="content">
<div className="login-warp">
<p>
<input type="text" className="username" value={userName} onChange={this.handleUserName.bind(this)} placeholder="用戶名"/>
</p>
<p>
<input type="text" className="password" value={password} onChange={this.handlePassword.bind(this)} placeholder="密碼"/>
</p>
<p>
<input type="text" className="yz" value={yzNoId} onChange={this.handleYzId.bind(this)} placeholder="驗證碼"/>
<img src={"http://localhost:3000/captcha?aaa="+this.state.hash} className="yz-img" onClick={this.setHash.bind(this)} />
</p>
<p>
<input type="button" className="submit" value="登陸" onClick={this.sbumit.bind(this,{userName:userName,password:password,captcha:yzNoId})} />
</p>
</div>
</div>
</div>
)
}
}
home.js 獲取列表信息
import * as React from 'react'
import * as ReactDom from 'react-dom'
import {Link, browserHistory} from 'react-router';
import * as axios from 'axios';
class Home extends React.Component<any,any>{
constructor(props){
super(props)
this.state = {
data : ''
}
}
async getList(): Promise<any>{
let token = sessionStorage.getItem('token');
const config = {
// 請求頭信息
headers: {'x-access-token': token}
}
let res = await axios.post('http://localhost:3000/list',{},config);
if(!res.data.success){
browserHistory.push('/login');
return;
}
this.setState({
data : res.data
})
}
render(){
const { data } = this.state;
return(
<div>
<div className="nav-wrap">
<ul className="nav">
<li><Link to="/home">首頁</Link></li>
<li><Link to="/imgLoad">上傳</Link></li>
<li><Link to="/login">登陸</Link></li>
</ul>
</div>
<div className="content">
Home
<span onClick={this.getList.bind(this)}>獲取數據</span>
<div>{
data ? data.result.map( (val,k) => {
return <li key = {k}>{val.name}</li>
}) : null
}</div>
</div>
</div>
)
}
}
export default Home
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。