溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文介紹了基于 Vue 的樹形選擇組件。分享給大家,具體如下:
系統要求:Vue 2
基本特性
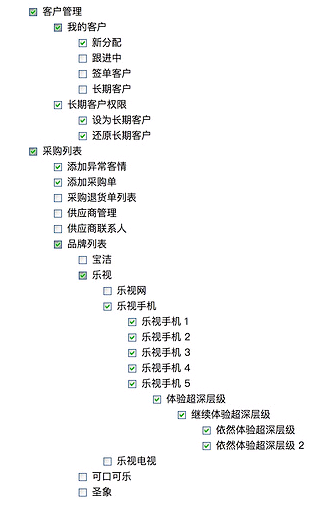
截圖展示

代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="icon" rel="external nofollow" type="image/x-icon"> <title>Vue Tree Select Example</title> <script src="https://cdn.bootcss.com/vue/2.4.2/vue.js"></script> </head> <body> <!-- 遞歸引用的模板 --> <template id="one-select" > <ul> <li v-for="(node, key, index) in tree"> <div v-if="key != 'selected'"> <div v-on:click="nodeClick(node, index)" v-bind:class="[node.selected == null ? 'tree-select-null' : (node.selected == 'half' ? 'tree-select-half' : 'tree-select-full'), 'tree-select', 'inline-block']"></div> <div class="inline-block">{{ key }}</div> <div v-if="key != ''"> <one-select v-bind:tree="node" v-bind:isroot="false"></one-select> </div> </div> </li> </ul> </template> <!-- 整體樹容器 --> <div id="tree"> <one-select v-bind:isroot="true" v-bind:tree="tree"></one-select> </div> <textarea id="treeDataJSON" > { "客戶管理": { "我的客戶": { "新分配": {}, "跟進中": {}, "簽單客戶": {}, "長期客戶": {} }, "長期客戶權限": { "設為長期客戶": {}, "還原長期客戶": {} } }, "采購列表": { "添加異常客情": {}, "添加采購單": {}, "采購退貨單列表": {}, "供應商管理": {}, "供應商聯系人": {}, "品牌列表": { "寶潔": {}, "樂視": { "樂視網": {}, "樂視手機": { "樂視手機 1": {}, "樂視手機 2": {}, "樂視手機 3": {}, "樂視手機 4": {}, "樂視手機 5": { "體驗超深層級": { "繼續體驗超深層級": { "依然體驗超深層級": {}, "依然體驗超深層級 2": {} } } } }, "樂視電視": {} }, "可口可樂": {}, "圣象": {} } } } </textarea> <script> // 初始數據 var treeDataJSON = document.getElementById("treeDataJSON").value; var treeData = JSON.parse(treeDataJSON); Vue.component('one-select', { name: 'one-select', template: '#one-select', props: ['tree', 'isroot'], created: function() { var realTree = Object.assign({}, this.tree); delete realTree.selected; if (Object.keys(realTree).length === 0) { // 判斷最低級,再刷新父級 this.refreshAllParentNodes(this.$parent); } }, methods: { nodeClick: function(node, index) { if (node.selected === 'full' || node.selected === 'half') { Vue.set(node, 'selected', null); } else { Vue.set(node, 'selected', 'full'); } this.refreshAllParentNodes(self.$parent); this.refreshAllParentNodes(this); this.refreshAllSonNodes(this.$children[index], node.selected); }, refreshAllSonNodes: function(node, status) { if (node instanceof Vue && node.$children.length) { for (index in node.$children) { Vue.set(node.$children[index].tree, 'selected', status); // 遞歸計算子級 this.refreshAllSonNodes(node.$children[index], status); } } }, refreshAllParentNodes: function(node) { if (node instanceof Vue) { var status = null; var nullCount = 0; var halfCount = 0; var fullCount = 0; for (index in node.$children) { if (typeof node.$children[index].tree.selected === 'undefined') { nullCount++; } else if (node.$children[index].tree.selected === null) { nullCount++; } else if (node.$children[index].tree.selected === 'half') { halfCount++; } else if (node.$children[index].tree.selected === 'full') { fullCount++; } } if (fullCount === node.$children.length) { status = 'full'; } else if (nullCount === node.$children.length) { status = null; } else { status = 'half'; } Vue.set(node.tree, 'selected', status); // 遞歸計算父級 this.refreshAllParentNodes(node.$parent); } }, log: function(o) { console.log(o); } } }); vm = new Vue({ el: '#tree', data: { tree: treeData }, methods: { // 返回最終數據 getResult: function() { return Object.assign({}, this.tree); } } }); </script> <style> #tree { width: 500px; margin: 0 auto; margin-top: 50px; } li { list-style: none; line-height: 25px; } .inline-block { display: inline-block; } .tree-select { width: 13px; height: 13px; line-height: 16px; margin: 3px; display: inline-block; vertical-align: middle; border: 0 none; cursor: pointer; outline: none; background-color: transparent; background-repeat: no-repeat; background-attachment: scroll; background-image: url('selects.png'); } .tree-select-null { background-position: 0 0; } .tree-select-full { background-position: -14px 0; } .tree-select-half { background-position: -14px -28px; } </style> </body> </html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。