您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
TextInput組件怎么在React Native中使用?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
1 概述
TextInput組件和Text組件類似,內部都沒有使用FlexBox布局,不同的是TextInput組件支持文字的輸入,因為支持文字輸入, TextInput組件要比Text組件多了一些屬性和方法。TextInput組件支持Text組件所有的Style屬性,而TextInput組件本身是沒有特有的Style屬性的。
2 屬性
TextInput組件支持所有的View組件的屬性,除此之外,它還有許多其他屬性。
2.1 onChangeText
當輸入框的內容發生變化時,就會調用onChangeText。
index.Android.js
import React, {Component} from 'react';
import {AppRegistry, StyleSheet, View, TextInput, Button,Alert} from 'react-native';
class TextApp extends Component {
constructor(props) {
super(props);
this.state = {
searchText: ""
}
}
render() {
return (
<View style={styles.container}>
<View style={styles.searchBar}>
<TextInput style={styles.input} placeholder='請輸入內容'
onChangeText={(text) => {
this.setState({searchText: text});
}}/>
<Button style={styles.button} title='搜索'
onPress={ () => {
Alert.alert('輸入的內容為:' + this.state.searchText);
}
}/>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
searchBar: {
flexDirection: 'row',
height: 45,
justifyContent: 'center',
alignItems: 'center'
},
input: {
flex: 1,
borderColor: 'gray'
},
button: {
flex: 1
}
});
AppRegistry.registerComponent('ViewSample', () => TextApp);上面的例子我們用到了TextInput組件的onChangeText屬性,當我們在TextInput中輸入內容時,這個內容就會通過onChangeText的參數text傳遞回來,在onChangeText中將text的內容保存到state中。當我們點擊Button時,通過Alert將state中保存的內容展現出來。
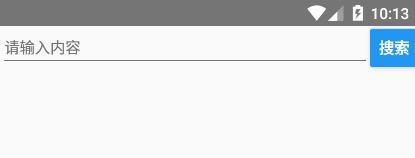
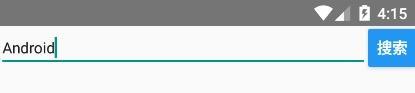
運行程序效果如下圖所示。

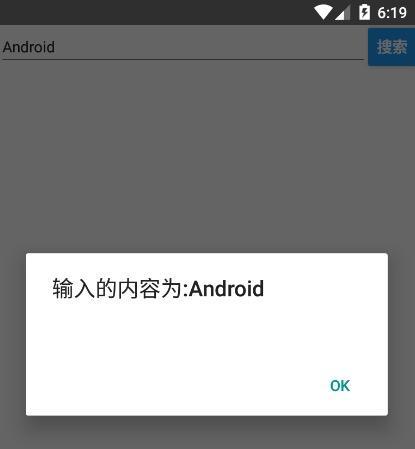
在輸入框中輸入android,點擊搜索Button,可以看到輸入的Android展示到了Alert中。

2.2 onChange
當輸入框的內容發生變化時,也會調用onChange,只不過它所返回的參數是一個event,我們來改寫2.1的代碼:
...
<TextInput style={styles.input} placeholder='請輸入內容' keyboardType='default'
onChange={(event) => {
this.setState({searchText: event.nativeEvent.text});
}}/>
...通過event.nativeEvent.text可以得到用戶輸入的內容,如果只是想要得到用戶輸入的內容,還是用onChangeText比較合適。
2.3 keyboardType
keyboardType用于設置彈出軟鍵盤的類型。它的取值為范圍為: enum(‘default', ‘email-address', ‘numeric', ‘phone-pad', ‘ascii-capable', ‘numbers-and-punctuation', ‘url', ‘number-pad', ‘name-phone-pad', ‘decimal-pad', ‘twitter', ‘web-search') ,其中default、numeric、email-address和phone-pad是跨平臺。
...
<TextInput style={styles.input} placeholder='請輸入內容' keyboardType='phone-pad'
onChangeText={(text) => {
this.setState({searchText: text});
}}/>
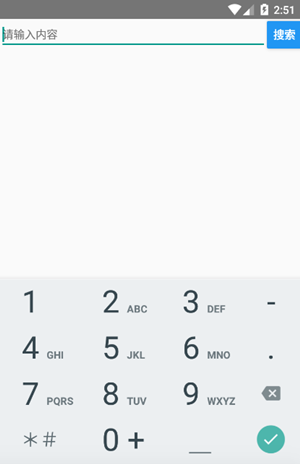
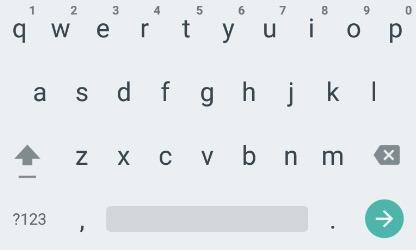
...將keyboardType的值設置為phone-pad,效果如下圖所示。

2.4 blurOnSubmit
如果blurOnSubmit值為true,文本框會在按下提交鍵時失去焦點。對于單行輸入框,blurOnSubmit默認值為true,多行則為false。
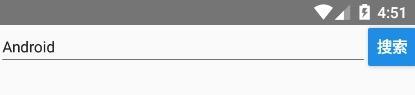
在單行的情況下,點擊鍵盤上的提交按鈕時,TextInput的效果如下圖所示。

將blurOnSubmit設置為false:
...
<TextInput style={styles.input} placeholder='請輸入內容' blurOnSubmit={false}
onChangeText={(text) => {
this.setState({searchText: text});
}}/>
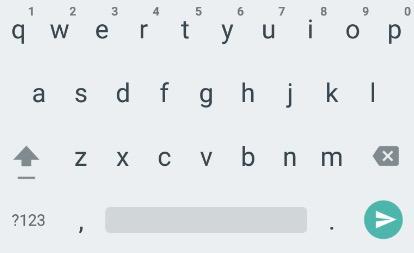
...點擊鍵盤上的提交按鈕時,TextInput的效果如下圖所示。

2.5 onSubmitEditing
當提交鍵被按下時會調用onSubmitEditing,如果multiline等于true,則此屬性不可用。
...
<TextInput style={styles.input} placeholder='請輸入內容' blurOnSubmit={true} multiline={false}
onChangeText={(text) => {
this.setState({searchText: text});
}}
onSubmitEditing={(event) => {
console.log(event.nativeEvent.text);
}}
/>
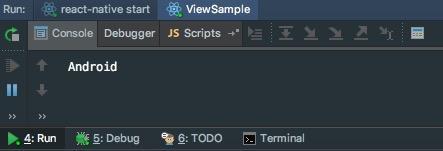
...運行程序并在App的開發菜單中選擇Debug JS Remotely,這時我們輸入Android并按下提交鍵,在Console控制臺中就會輸出結果。(筆者用的是WebStorm)

2.6 returnKeyType
用于設置軟鍵盤回車鍵的樣式,Android平臺可以使用returnKeyLabel來設置軟鍵盤回車鍵的內容。
returnKeyType的取值為enum(‘done', ‘Go', ‘next', ‘search', ‘send', ‘none', ‘previous', ‘default', ‘emergency-call', ‘google', ‘join', ‘route', ‘yahoo')。
其中跨平臺的取值有:done、next、search、send。
Android平臺獨有:none、previous。
iOS平臺獨有:default、emergency-call、google、join、route、yahoo。
如果我們將returnKeyType設置為go時,效果如下圖所示。

returnKeyType設置為send時,效果如下圖所示。

2.7 其他跨平臺屬性
| 屬性名 | 取值 | 說明 |
|---|---|---|
| autoCapitalize | enum(‘none', ‘sentences', ‘words', ‘characters') | 設置英文字母自動大寫規則,取值分別表示:不自動大寫、每句話首字母自動大寫、每個單詞首字母大寫、全部字母自動大寫 |
| autoCorrect | bool | 是否會自動檢測用戶輸入的英語單詞正確性,默認值為true |
| autoFocus | bool | 如果為true,在componentDidMount后會獲得焦點。默認值為false。 |
| defaultValue | string | 字符初始值,當用戶開始輸入時,該值將改變 |
| placeholder | node | 文本輸入之前將呈現的字符串,多用于提示用戶應該輸入什么 |
| placeholderTextColor | color | 文本輸入之前將呈現的字符串的顏色 |
| editable | bool | 是否允許修改字符,默認值為true |
| maxLength | number | 最多允許用戶輸入多少字符 |
| caretHidden | bool | 如果為true,則隱藏光標 |
| multiline | bool | 如果為true,則文本輸入可以是多行的,默認值為false |
| secureTextEntry | bool | 文本框是否用于輸入密碼,默認值為false |
| selectTextOnFocus | bool | 如果為true,則文本框獲取焦點時,組件中的內容會被自動選中 |
| onFocus | function | 當文本框獲得焦點的時候調用此回調函數 |
| onEndEditing | function | 當文本輸入結束后調用此回調函數 |
| onLayout | function | 當組件掛載或者布局變化的時候調用,參數為{x, y, width, height} |
| onScroll | function | 在內容滾動時持續調用,傳回參數的格式形如{ nativeEvent: { contentOffset: { x, y } } } |
| onSelectionChange | function | 長按選擇文本時,選擇范圍變化時調用此函數,傳回參數的格式形如 { nativeEvent: { selection: { start, end } } } |
| value | string | 文本框中的文字內容 |
2.8 Android平臺獨有屬性
| 屬性名 | 取值 | 說明 |
|---|---|---|
| inlineImageLeft | string | 指定一個圖片放置在左側 |
| inlineImagePadding | number | 左側圖片的Padding(如果有的話),以及文本框本身的Padding |
| numberOfLines | number | TextInput的行數 |
| underlineColorAndroid | string | TextInput的下劃線顏色 |
| returnKeyLabel | string | 設置軟鍵盤回車鍵的內容,優先級高于returnKeyType |
| disableFullscreenUI | bool | 值為false時(默認值),如果TextInput的輸入空間小,系統可能會進入全屏文本輸入模式 |
2.9 iOS平臺獨有屬性
| 屬性名 | 取值 | 說明 |
|---|---|---|
| clearButtonMode | enum(‘never', ‘while-editing', ‘unless-editing', ‘always') | 何時在文本框右側顯示清除按鈕 |
| clearTextOnFocus | bool | 如果為true,每次開始輸入的時候都會清除文本框的內容 |
| keyboardAppearance | enum(‘default', ‘light', ‘dark') | 鍵盤的顏色 |
| onKeyPress | function | 一個鍵被按下的時候調用此回調,傳遞給回調函數的參數為{ nativeEvent: { key: keyValue } } |
| spellCheck | bool | 如果為false,則禁用拼寫檢查的樣式(比如紅色下劃線) |
| enablesReturnKeyAutomatically | bool | 如果為true,鍵盤會在文本框內沒有文字的時候禁用確認按鈕 ,默認值為false |
3 方法
clear()
clear用于清空輸入框的內容。
想要使用組件的方法則需要使用組件的引用,例子如下所示。
...
render() {
return (
<View style={styles.container}>
<View style={styles.searchBar}>
<TextInput style={styles.input} ref="textInputRefer" placeholder='請輸入內容' blurOnSubmit={true}
returnKeyType='send'
onChangeText={(text) => {
this.setState({searchText: text});
}}
/>
<Button style={styles.button} title='清除'
onPress={ () => {
this.refs.textInputRefer.clear();
}
}/>
</View>
</View>
);
}
...在TextInput標簽中定義引用的名稱:ref="textInputRefer",這樣我們通過 this.refs.textInputRefer就可以得到TextInput 組件的引用。在Button的onPress函數中,調用了TextInput的clear方法,這樣當我們點擊“清除”按鈕時,文本框中的內容就會被清除。
isFocused(): boolean
返回值表明當前輸入框是否獲得了焦點。
看完上述內容,你們掌握TextInput組件怎么在React Native中使用的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。