您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery.rotate.js怎么實現可選抽獎次數和中獎內容的轉盤抽獎,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1、js屬于一種解釋性腳本語言;2、在絕大多數瀏覽器的支持下,js可以在多種平臺下運行,擁有著跨平臺特性;3、js屬于一種弱類型腳本語言,對使用的數據類型未做出嚴格的要求,能夠進行類型轉換,簡單又容易上手;4、js語言安全性高,只能通過瀏覽器實現信息瀏覽或動態交互,從而有效地防止數據的丟失;5、基于對象的腳本語言,js不僅可以創建對象,也能使用現有的對象。
需求:
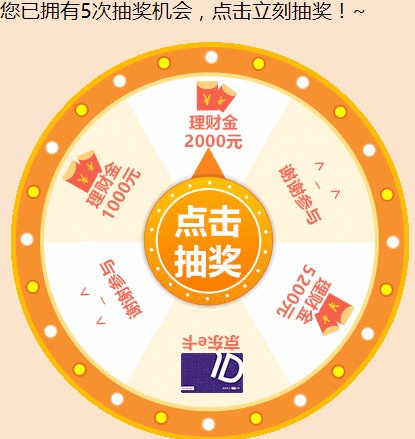
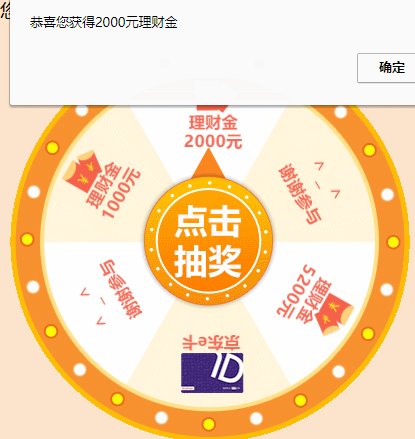
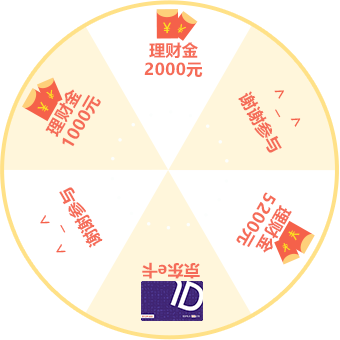
最多可以抽獎5次,而且,每次只會中“2000元理財金”或者“謝謝參與”,其它的不會抽中(哈哈,果然都是套路)。
效果如下:

一、頁面結構:
<div class="g-content"> <div class="g-lottery-case"> <div class="g-left"> <h3>您已擁有<span class="playnum"></span>次抽獎機會,點擊立刻抽獎!~</h3> <div class="g-lottery-box"> <div class="g-lottery-img"> </div> <a class="playbtn" href="javascript:;" rel="external nofollow" rel="external nofollow" title="開始抽獎"></a> </div> </div> </div> </div>
標簽h3為提示內容,.playnum是剩余抽獎次數,.g-lottery-img是最外層的閃燈,.g-lottery-img是轉動的內容,.playbtn是點擊抽獎按鈕。
這里用的是jquery.rotate.js,所以要引入jquery然后引入jquery.rotate.js,百度一下很簡單的,沒幾個AIP。

二、簡單的樣式:
<style>
.g-content {
width: 100%;
background: #fbe3cc;
height: auto;
font-family: "微軟雅黑", "microsoft yahei";
}
.g-content .g-lottery-case {
width: 500px;
margin: 0 auto;
overflow: hidden;
}
.g-content .g-lottery-case .g-left h3 {
font-size: 20px;
line-height: 32px;
font-weight: normal;
margin-left: 20px;
}
.g-content .g-lottery-case .g-left {
width: 450px;
float: left;
}
.g-lottery-box {
width: 400px;
height: 400px;
margin-left: 30px;
position: relative;
background: url(ly-plate-c.gif) no-repeat;
}
.g-lottery-box .g-lottery-img {
width: 340px;
height: 340px;
position: relative;
background: url(bg-lottery.png) no-repeat;
left: 30px;
top: 30px;
}
.g-lottery-box .playbtn {
width: 186px;
height: 186px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -94px;
margin-top: -94px;
background: url(playbtn.png) no-repeat;
}
</style>樣式就定一下高度,居中一下,顯示一下背景圖片
三、JS代碼:
<script>
$(function() {
var $btn = $('.g-lottery-img');// 旋轉的div
var playnum = 5; //初始次數,由后臺傳入
$('.playnum').html(playnum);//顯示還剩下多少次抽獎機會
var isture = 0;//是否正在抽獎
var clickfunc = function() {
var data = [1, 2, 3, 4, 5, 6];//抽獎
//data為隨機出來的結果,根據概率后的結果
data = data[Math.floor(Math.random() * data.length)];//1~6的隨機數
switch(data) {
case 1:
rotateFunc(1, 0, '恭喜您獲得2000元理財金');
break;
case 2:
rotateFunc(2, 0, '恭喜您獲得2000元理財金2');
break;
case 3:
rotateFunc(3, 0, '恭喜您獲得2000元理財金3');
break;
case 4:
rotateFunc(4, -60, '謝謝參與4');
break;
case 5:
rotateFunc(5, 120, '謝謝參與5');
break;
case 6:
rotateFunc(6, 120, '謝謝參與6');
break;
}
}
$(".playbtn").click(function() {
if(isture) return; // 如果在執行就退出
isture = true; // 標志為 在執行
if(playnum <= 0) { //當抽獎次數為0的時候執行
alert("沒有次數了");
$('.playnum').html(0);//次數顯示為0
isture = false;
} else { //還有次數就執行
playnum = playnum - 1; //執行轉盤了則次數減1
if(playnum <= 0) {
playnum = 0;
}
$('.playnum').html(playnum);
clickfunc();
}
});
var rotateFunc = function(awards, angle, text) {
isture = true;
$btn.stopRotate();
$btn.rotate({
angle: 0,//旋轉的角度數
duration: 4000, //旋轉時間
animateTo: angle + 1440, //給定的角度,讓它根據得出來的結果加上1440度旋轉
callback: function() {
isture = false; // 標志為 執行完畢
alert(text);
}
});
};
});
</script>說到底就是用一個1~6的隨機數,然后把對應的角度值傳給jquery.rotate.js,它就會轉到相應的地方,最后做一下對應剩余次數的判斷和修改。
最后所有代碼為:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>抽獎</title>
<meta name="keywords" content="">
<meta name="description" content="">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<style>
.g-content {
width: 100%;
background: #fbe3cc;
height: auto;
font-family: "微軟雅黑", "microsoft yahei";
}
.g-content .g-lottery-case {
width: 500px;
margin: 0 auto;
overflow: hidden;
}
.g-content .g-lottery-case .g-left h3 {
font-size: 20px;
line-height: 32px;
font-weight: normal;
margin-left: 20px;
}
.g-content .g-lottery-case .g-left {
width: 450px;
float: left;
}
.g-lottery-box {
width: 400px;
height: 400px;
margin-left: 30px;
position: relative;
background: url(ly-plate-c.gif) no-repeat;
}
.g-lottery-box .g-lottery-img {
width: 340px;
height: 340px;
position: relative;
background: url(bg-lottery.png) no-repeat;
left: 30px;
top: 30px;
}
.g-lottery-box .playbtn {
width: 186px;
height: 186px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -94px;
margin-top: -94px;
background: url(playbtn.png) no-repeat;
}
</style>
</head>
<body>
<div class="g-content">
<div class="g-lottery-case">
<div class="g-left">
<h3>您已擁有<span class="playnum"></span>次抽獎機會,點擊立刻抽獎!~</h3>
<div class="g-lottery-box">
<div class="g-lottery-img">
</div>
<a class="playbtn" href="javascript:;" rel="external nofollow" rel="external nofollow" title="開始抽獎"></a>
</div>
</div>
</div>
</div>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript" src="jsmin/jquery.rotate.min.js"></script>
<script>
$(function() {
var $btn = $('.g-lottery-img');// 旋轉的div
var playnum = 5; //初始次數,由后臺傳入
$('.playnum').html(playnum);//顯示還剩下多少次抽獎機會
var isture = 0;//是否正在抽獎
var clickfunc = function() {
var data = [1, 2, 3, 4, 5, 6];//抽獎
//data為隨機出來的結果,根據概率后的結果
data = data[Math.floor(Math.random() * data.length)];//1~6的隨機數
switch(data) {
case 1:
rotateFunc(1, 0, '恭喜您獲得2000元理財金');
break;
case 2:
rotateFunc(2, 0, '恭喜您獲得2000元理財金2');
break;
case 3:
rotateFunc(3, 0, '恭喜您獲得2000元理財金3');
break;
case 4:
rotateFunc(4, -60, '謝謝參與4');
break;
case 5:
rotateFunc(5, 120, '謝謝參與5');
break;
case 6:
rotateFunc(6, 120, '謝謝參與6');
break;
}
}
$(".playbtn").click(function() {
if(isture) return; // 如果在執行就退出
isture = true; // 標志為 在執行
if(playnum <= 0) { //當抽獎次數為0的時候執行
alert("沒有次數了");
$('.playnum').html(0);//次數顯示為0
isture = false;
} else { //還有次數就執行
playnum = playnum - 1; //執行轉盤了則次數減1
if(playnum <= 0) {
playnum = 0;
}
$('.playnum').html(playnum);
clickfunc();
}
});
var rotateFunc = function(awards, angle, text) {
isture = true;
$btn.stopRotate();
$btn.rotate({
angle: 0,//旋轉的角度數
duration: 4000, //旋轉時間
animateTo: angle + 1440, //給定的角度,讓它根據得出來的結果加上1440度旋轉
callback: function() {
isture = false; // 標志為 執行完畢
alert(text);
}
});
};
});
</script>
</body>
</html>所需要的圖片(這里好像上傳不了壓縮文件,所以不能整個打包上傳了):
#復制下面的圖片名稱-鼠標移到圖片上-右鍵-圖片另存為-粘貼保存#
1.最外面的閃燈:ly-plate-c.gif

2.六個中獎內容:bg-lottery.png

3.點擊抽獎按鈕: playbtn.png

感謝你能夠認真閱讀完這篇文章,希望小編分享的“jquery.rotate.js怎么實現可選抽獎次數和中獎內容的轉盤抽獎”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。