您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vuex中mutation和action如何使用,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
一、mutation
在vue 中,只有mutation 才能改變state. mutation 類似事件,每一個mutation都有一個類型和一個處理函數,因為只有mutation 才能改變state, 所以處理函數自動會獲得一個默認參數 state. 所謂的類型其實就是名字,action去commit 一個mutation, 它要指定去commit哪個mutation, 所以mutation至少需要一個名字,commit mutation 之后, 要做什么事情,那就需要給它指定一個處理函數, 類型(名字) + 處理函數就構成了mutation. 現在test.js添加mutation.
const store = new Vuex.Store({
state: {
count:0
},
mutations: {
// 加1
increment(state) {
state.count++;
},
// 減1
decrement(state) {
state.count--
}
}
})Vue 建議我們mutation 類型用大寫常量表示,修改一下,把mutation 類型改為大寫
mutations: {
// 加1
INCREMENT(state) {
state.count++;
},
// 減1
DECREMENT(state) {
state.count--
}
}二、action
action去commit mutations, 所以還要定義action. test.js 里面添加actions.
const store = new Vuex.Store({
state: {
count:0
},
mutations: {
// 加1
INCREMENT(state) {
state.count++;
},
// 減1
DECREMENT(state) {
state.count--
}
},
actions: {
increment(context) {
context.commit("INCREMENT");
},
decrement(context) {
context.commit("DECREMENT");
}
}
})action 和mutions 的定義方法是類似的,我們要dispatch 一個action, 所以actions 肯定有一個名字,dispatch action 之后它要做事情,就是commit mutation, 所以還要給它指定一個函數。因為要commit mutation ,所以 函數也會自動獲得一個默認參數context, 它是一個store 實例,通過它可以獲取到store 實例的屬性和方法,如 context.state 就會獲取到 state 屬性, context.commit 就會執行commit命令。
其實actions 還可以簡寫一下, 因為函數的參數是一個對象,函數中用的是對象中一個方法,我們可以通過對象的解構賦值直接獲取到該方法。修改一下 actions
actions: {
increment({commit}){
commit("INCREMENT")
},
decrement({commit}){
commit("DECREMENT")
}
}三、dispatch action
現在就剩下dispatch action 了。什么時候dispatch action 呢? 只有當我們點擊按鈕的時候. 給按鈕添加click 事件,在click 事件處理函數的中dispatch action.
這個時候我們需要新建一個操作組件,我們暫且命名為test.vue
<template> <div> <div> <button @click="add">+1</button> <button @click="decrement">-1</button> </div> </div> </template>
然后,我們在methods里面獲取這兩個操作事件
<script>
export default {
methods: {
increment(){
this.$store.dispatch("increment");
},
decrement() {
this.$store.dispatch("decrement")
}
}
}
</script>當然上面這種寫法比較麻煩,vuex還給我我們提供了mapActions這個函數,它和mapState 是一樣的,把我們的 action 直接映射到store 里面的action中。
<script>
import {mapActions} from 'vuex'
export default {
methods: {
...mapActions(['increment', 'decrement'])
}
}
</script>如果事件處理函數名字和action的名字不同,給mapActions
提供一個對象,對象的屬性是事件處理函數名字, 屬性值是 對應的dispatch 的action 的名字。
<script>
import {mapActions} from 'vuex'
export default {
methods: {
// 這中寫法雖然可行,但是比較麻煩
// 這時vue 提供了mapAction 函數,
// 它和mapState 是一樣的,把我們的 action 直接映射到store 里面的action中。
// increment () {
// this.$store.dispatch('increment')
// },
// decrement () {
// this.$store.dispatch('decrement')
// }
// 下面我們使用一種比較簡潔的寫法
// ...mapActions(['increment', 'decrement'])
/**
如果事件處理函數名字和action的名字不同,給mapActions
提供一個對象,對象的屬性是事件處理函數名字, 屬性值是 對應的dispatch 的action 的名字。
*/
// 這里實際是為了改變事件的名字
...mapActions(['decrement']),
...mapActions({
add: 'increment'
})
}
}
</script>這時候我們單擊按鈕,就可以看到count 發生變化。
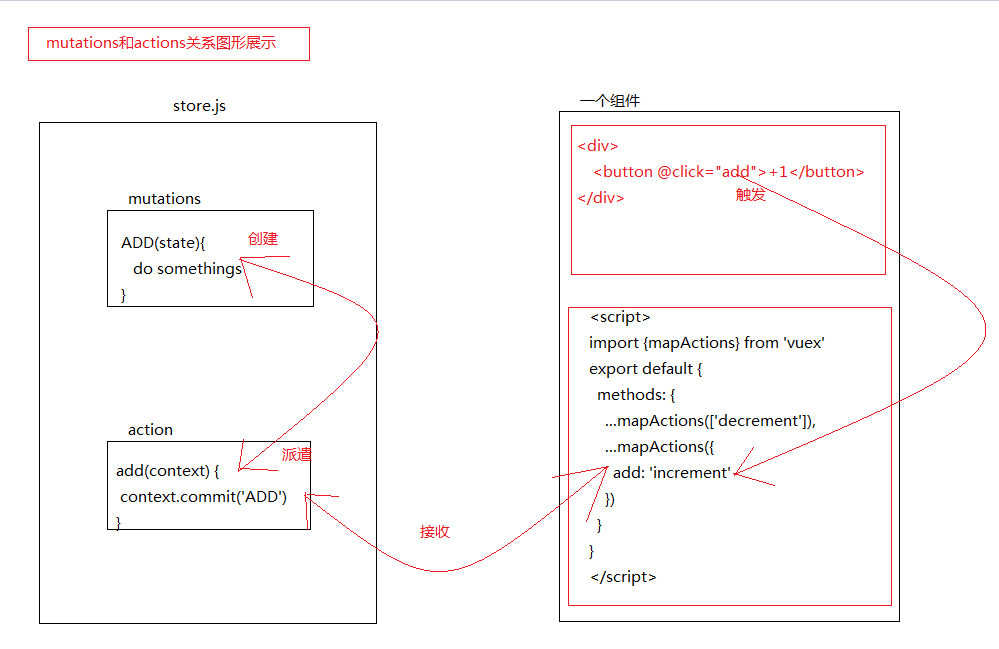
最后附一張簡單的圖形解析,看起來應該能更直觀一點

關于vuex中mutation和action如何使用問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。