您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vuex中action何時完成以及怎么正確調用dispatch,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
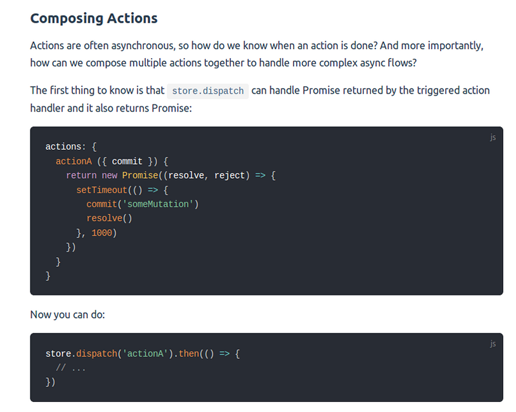
問題1:如果action是異步的,那么怎么知道它什么時候完成?在vuex的官網給出了答案:

注:如果需要通過組合多個action來完成某些邏輯,用async/await會更簡單一點
問題2: 如果action是同步的,就不需要等待它完成了嗎?
其實這個問題相當于在w:dispatch('some action')是一個同步函數還是異步函數。
如果dispatch是一個異步函數(返回一個promise),那么即使action里面的邏輯是同步的,如果需要等待這個action完成之后才進行某些操作,仍然是需要用異步等待dispatch().then(()=> {})來實現
通過查看vuex的源碼找到了答案:
dispatch (_type, _payload) {
// check object-style dispatch
const {
type,
payload
} = unifyObjectStyle(_type, _payload)
const action = { type, payload }
const entry = this._actions[type]
if (!entry) {
if (process.env.NODE_ENV !== 'production') {
console.error(`[vuex] unknown action type: ${type}`)
}
return
}
try {
this._actionSubscribers
.filter(sub => sub.before)
.forEach(sub => sub.before(action, this.state))
} catch (e) {
if (process.env.NODE_ENV !== 'production') {
console.warn(`[vuex] error in before action subscribers: `)
console.error(e)
}
}
const result = entry.length > 1
? Promise.all(entry.map(handler => handler(payload)))
: entry[0](payload)
return result.then(res => {
try {
this._actionSubscribers
.filter(sub => sub.after)
.forEach(sub => sub.after(action, this.state))
} catch (e) {
if (process.env.NODE_ENV !== 'production') {
console.warn(`[vuex] error in after action subscribers: `)
console.error(e)
}
}
return res
})
}dispatch函數返回的是一個promise,所以dispatch后如果需要跟進操作(比如dispatch里面commit了一個state,后續要用到這個state),正確的做法應該是需要用異步的方式來完成后續的邏輯
注:用同步的寫法看起來好像state也是對的,但可能只是恰好我的業務場景io使用不是很高所以"看起來是對的",嚴謹的做法應該還是需要用異步來完成后續操作的
以上是“vuex中action何時完成以及怎么正確調用dispatch”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。