您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript表單驗證不成功不能提交怎么辦,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、基本目標
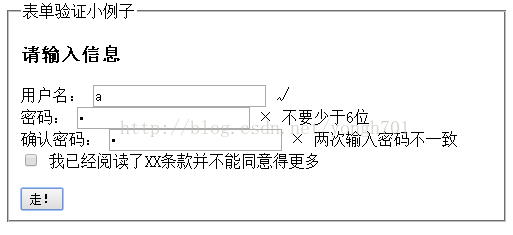
一個表單認證頁,如果輸入的用戶名超過10位則會立即在輸入框旁邊彈出提示:

如果密碼少于6位,而且兩次輸入密碼不一致同樣彈出提示,

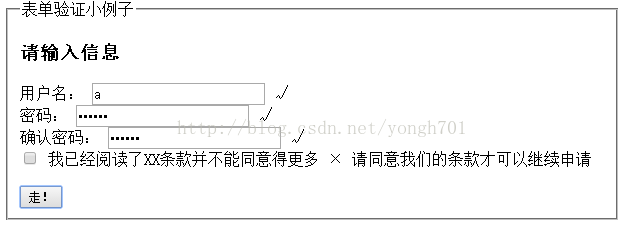
如果你沒有勾選閱讀條款的復選框,同樣會彈出提示

知道你所有的項目滿足設定的條件之前,提交按鈕無效。
滿足設定條件,表單通過get的方法提交。

二、制作過程
整個頁面的代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>formcheck</title>
<script type="text/javascript">
function checkusrn() {
var check = false;
var username = document.getElementById("username").value;
if (username.length > 10) {
document.getElementById("checktext1").innerHTML = " × 不要多于10位";
check = false;
} else {
document.getElementById("checktext1").innerHTML = " √";
check = true;
}
return check;
}
function checkpwd() {
var check = false;
var password = document.getElementById("password").value;
if (password.length < 6) {
document.getElementById("checktext2").innerHTML = " × 不要少于6位";
check = false;
} else {
document.getElementById("checktext2").innerHTML = " √";
check = true;
}
return check;
}
function checkpwdc() {
var check = false;
var password = document.getElementById("password").value;
var pwdc = document.getElementById("pwdc").value;
if (password != pwdc) {
document.getElementById("checktext3").innerHTML = " × 兩次輸入密碼不一致";
check = false;
} else {
document.getElementById("checktext3").innerHTML = " √";
check = true;
}
return check;
}
function checkcb() {
var check = false
if (!document.getElementsByName("checkbox")[0].checked) {
document.getElementById("checktext4").innerHTML = " × 請同意我們的條款才可以繼續申請";
check = false;
} else {
document.getElementById("checktext4").innerHTML = "";
check = true;
}
return check;
}
function check() {
var check = checkusrn() && checkpwd() && checkpwdc() && checkcb();
return check;
}
</script>
</head>
<body>
<form action="success.html" method="get" onsubmit="return check()">
<fieldset>
<legend>
表單驗證小例子
</legend>
<h4>
請輸入信息
</h4>
<label>
用戶名:
</label>
<input type="text" id="username" name="username"
onchange="checkusrn()" />
<span id="checktext1"></span>
<br />
<label>
密碼:
</label>
<input type="password" id="password" name="password"
onchange="checkpwd()" />
<span id="checktext2"></span>
<br />
<label>
確認密碼:
</label>
<input type="password" id="pwdc" name="pwdc" onchange="checkpwdc()" />
<span id="checktext3"></span>
<br />
<input type="checkbox" name="checkbox" onchange="checkcb()" />
<label>
我已經閱讀了XX條款并不能同意得更多
</label>
<span id="checktext4"></span>
<br />
<br />
<input type="submit" value="走!" />
</fieldset>
</form>
</body>
</html>下面一個一個函數進行說明:
1.先完成html頁面的表單部分,也就是整個頁面主體<body>部分
<form action="success.html" method="get" onsubmit="return check()"> <fieldset> <legend> 表單驗證小例子 </legend> <h4> 請輸入信息 </h4> <label> 用戶名: </label> <input type="text" id="username" name="username" onchange="checkusrn()" /> <span id="checktext1"></span> <br /> <label> 密碼: </label> <input type="password" id="password" name="password" onchange="checkpwd()" /> <span id="checktext2"></span> <br /> <label> 確認密碼: </label> <input type="password" id="pwdc" name="pwdc" onchange="checkpwdc()" /> <span id="checktext3"></span> <br /> <input type="checkbox" name="checkbox" onchange="checkcb()" /> <label> 我已經閱讀了XX條款并不能同意得更多 </label> <span id="checktext4"></span> <br /> <br /> <input type="submit" value="走!" /> </fieldset> </form>
每一個表單的都分別設置了id與name,id是給上面的js函數getelementbyid使用的,name是給action的get方法使用。
onchange()是當用戶輸入完畢,元素改變之后才js的函數調用,onkeyup是完成一個字母輸入就進行js函數調用,那當然選擇前者。
總表單的提交是首先要通過onsubmit()方法的判斷,如果這個onsubmit()的真值不為真,就不讓提交,一般這個值默認為真,表單是無條件就條件,所以我們要讓其返回check()所返回的值,看看此表單是否被允許調教
2.JS函數,也就是<head>頭的<script type="text/javascript">部分
(1)checkusrn() ,checkpwd(),checkpwdc()
function checkusrn() {
var check = false;
var username = document.getElementById("username").value;
if (username.length > 10) {
document.getElementById("checktext1").innerHTML = " × 不要多于10位";
check = false;
} else {
document.getElementById("checktext1").innerHTML = " √";
check = true;
}
return check;
}
function checkpwd() {
var check = false;
var password = document.getElementById("password").value;
if (password.length < 6) {
document.getElementById("checktext2").innerHTML = " × 不要少于6位";
check = false;
} else {
document.getElementById("checktext2").innerHTML = " √";
check = true;
}
return check;
}
function checkpwdc() {
var check = false;
var password = document.getElementById("password").value;
var pwdc = document.getElementById("pwdc").value;
if (password != pwdc) {
document.getElementById("checktext3").innerHTML = " × 兩次輸入密碼不一致";
check = false;
} else {
document.getElementById("checktext3").innerHTML = " √";
check = true;
}
return check;
}三部分邏輯完全一樣,先立個判斷flag,check,看是否認證通過,為下面的總判斷函數做準備。 之所分開三個函數寫,并立起不同的flag(請注意每個check值只作用于每個函數內,互不影響),傳到總的check函數。是保證不會出現類似還沒輸入密碼框就說密碼輸入少于6位的情況。
同時,拿值,立即改變輸入框旁邊的行內文本<span>。
值得注意的是checkpwdc()要同時拿走上面的密碼框的輸入值,否則無法完成這次判斷。
(2)checkcb()
function checkcb() {
var check = false
if (!document.getElementsByName("checkbox")[0].checked) {
document.getElementById("checktext4").innerHTML = " × 請同意我們的條款才可以繼續申請";
check = false;
} else {
document.getElementById("checktext4").innerHTML = "";
check = true;
}
return check;
}請注意復選框的判斷與文本框、密碼框的判斷是不同的,要用getelementbyname()去拿name而不能如同上面的方法那樣拿ID
(3)總判斷函數check()
function check() {
var check = checkusrn() && checkpwd() && checkpwdc() && checkcb();
return check;
}意思是上述所有函數必須判斷通過,此函數的返回值才是真,此乃合取式,一個為假,此式就為假。
把這個check打到總表單的onsubmit()事件的返回值中,控制表單是否能夠提交,接觸action指向的頁面。
至此,制作完畢。
以上是“JavaScript表單驗證不成功不能提交怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。