您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
執行環境
執行環境定義了變量或函數有權訪問的其他函數,決定了他們各自的行為。每個執行環境都有一個與之關聯的變量對象。
變量對象
環境中定義的所有變量和函數都保存在這個對象中。
全局執行環境
全局執行環境是最外圍的一個執行環境。在web瀏覽器中,全局執行環境被認為是Window對象,因此所有全局變量和函數都是作為window對象的屬性和方法創建的。
每個函數都有自己的執行環境。
作用域鏈
當代碼在一個環境中執行,會創建變量對象的一個作用域鏈。
用途:保證對執行環境有權訪問的所有變量和函數有序訪問。
特點:作用域鏈的前端始終是當前執行的代碼所在的環境的變量對象。如果這個環境是函數,則將其活動對象作為變量對象。活動對象最開始只包含arguments對象。作用域的下一個變量對象來自包含環境,而再下個來自下一個包含環境。
var color ="blue";
function changeColor() {
var anotherColor ="red";
function swapColors() {
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColors();
}
changeColor();
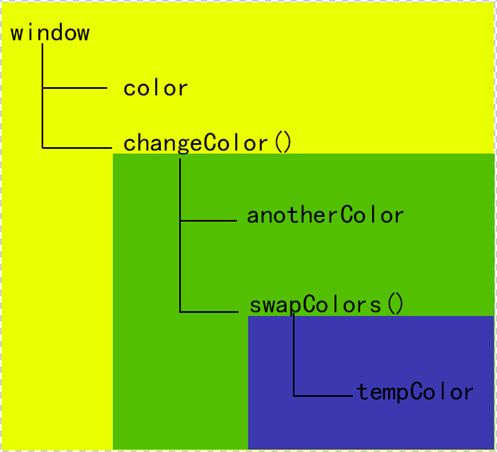
如圖表示執行環境,內部環境可以通過作用域鏈訪問外部環境,但是外部環境不能訪問內部環境中的變量和函數。每個環境都可以向上搜索作用域鏈,以查詢變量和函數;但是不能向下搜索。

沒有塊級作用域 聲明變量
使用var聲明的變量會自動添加到最接近的環境中。如果省略var關鍵字,即會添加到全局環境中。
function add(num1,num2) {
var sum = num1+num2;
return sum;
}
var result= add(10,10)
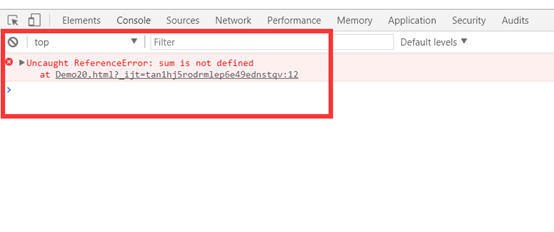
console.log(sum)

sum is not defined
function add(num1,num2) {
sum = num1+num2;
return sum;
}
var result= add(10,10)
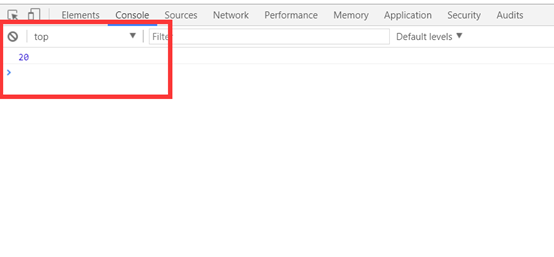
console.log(sum)

查詢標識符
搜索過程從作用域鏈的前端開始,向上逐級查詢與給定名字匹配的標識符,找到即終止搜索。即如果局部環境中存在著同名標識符,就不會使用位于父環境中的標志符。
var color ="red";
function getColor() {
return color;
}
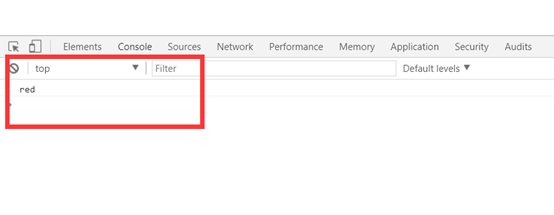
console.log(getColor())

var color ="red";
function getColor() {
var color="green";
return color;
}
console.log(getColor())

參考:《javascript高級程序設計(第三版)》
以上這篇javascript基礎進階_深入剖析執行環境及作用域鏈就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。