您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下nodejs如何創建簡易web服務器與文件讀寫,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
web服務器至少有以下幾個特點:
1、24小時不停止的工作,也就是說這個進程要常駐在內存中
2、24小時在某一端口監聽,如: http://localhost:8080, www服務器默認端口80
3、要能夠處理基本的請求:如get, post
在node js中創建一臺服務器非常的簡單,因為node自帶http模塊,該模塊可以幫助我們非常快速搭建一臺web服務器,來處理一個簡單的請求.
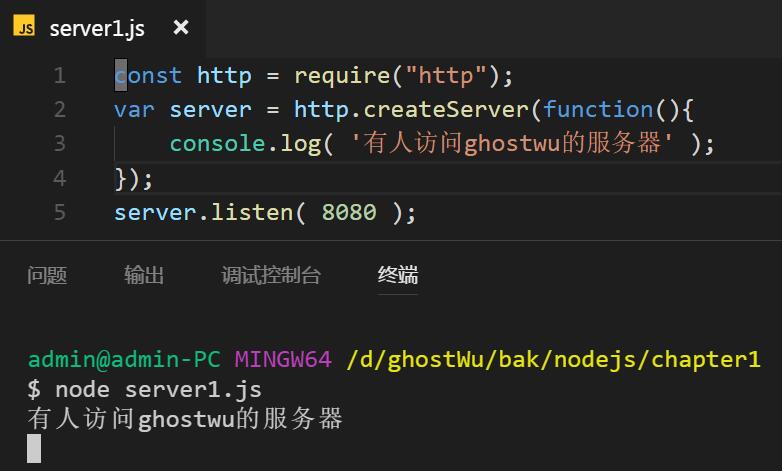
const http = require("http");
var server = http.createServer(function(){
console.log( '有人訪問ghostwu的服務器' );
});
server.listen( 8080 );第1行:導入node js內置的http模塊
第2行: 利用http模塊自帶的createServer方法,創建一臺服務器
第5行: 服務器在8080端口監聽
然后切換到文件所在的路徑,用node 運行這個文件( node + 文件名 ),然后在瀏覽器中輸入( http://localhost:8080 )就可以看見控制臺 打印出 '有人訪問ghostwu的服務器'


但是這個服務器有個問題,只能在控制臺輸出信息,一般的服務器都會向瀏覽器輸出信息,怎么做呢?
const http = require("http");
var server = http.createServer(function( req, res ){
res.write( 'http://www.cnblogs.com/ghostwu/' );
res.end();
});
server.listen( 6060 );createServer的時候,為回調函數傳遞2個參數,第一個參數是處理請求的, 第二個參數是處理響應的,而我們要想把服務器的信息輸出到瀏覽器,就需要調用res對象的write方法,然后調用end方法結束輸出。在瀏覽器輸入: localhost:6060,就能看到 http://www.cnblogs.com/ghostwu/
但是這臺服務器,還是有個問題,只能處理http://localhost:6060 這樣一個固定的端口和網址的請求, 其他的請求輸出都是 看到同樣的東西,而實際的請求卻是:
http://localhost:8080 訪問首頁
http://localhost/404.html 訪問404頁面
http://localhost/1.html 訪問1.html
。。。。
等等,不同的url請求,應該把對應的文件信息讀出來,再輸出到瀏覽器,我們先來做這個功能,不同的url顯示不同的信息:
const http = require("http");
var server = http.createServer(function( req, res ){
switch( req.url ){
case '/1.html' :
res.write( '1.html' );
break;
case '/2.html':
res.write( '2.html' );
break;
default:
res.write( '404' );
}
res.end();
});
server.listen( 8080 );這樣就能處理 http://localhost:8080/1.html --> 顯示1.html http://localhost:8080/2.html ---> 顯示2.html 其他的請求都是顯示404
最后,我們只需要,在對應的分支,把對應的文件內容讀取出來就可以了,那么node js怎么讀取文件呢?
var fs =require('fs');
fs.readFile("1.txt", function( err, data ){
if( err ){
console.log( err )
}else {
console.log( data.toString() );
}
});需要包含fs模塊,這個模塊就是處理文件的
readFile, 第一個參數,具體的文件路徑和名稱, 第二個參數回調函數有2個參數,一個是錯誤結果,一個是文件中的數據, 數據需要用toString方法轉一下,否則就是字節數據,還有1.txt這個文件要確實存在.
寫文件用writeFile這個api,b.txt如果不存在會自動創建一個,往b.txt文件中插入內容' this is b.txt'
const fs = require("fs");
fs.writeFile( "b.txt", "this is b.txt", function( err ){
console.log( err );
} );有了文件讀寫功能,我們就可以結合上面的代碼,實現一個簡易的get請求服務器
文件結構:

server.js:
var http = require("http");
var fs = require("fs");
var server = http.createServer(function( req, res ){
var fileName = './www' + req.url;
fs.readFile( fileName, function( err, data ){
if( err ){
res.write( '404' );
}else {
res.write( data );
}
res.end();
} );
}).listen( 8080 );然后,在瀏覽器輸入:
http://localhost:8080/index.html 就能讀出www目錄下面index.html的內容
http://localhost:8080/category.html 就能讀出www目錄下面category.html的內容
其他請求,輸出404
以上是“nodejs如何創建簡易web服務器與文件讀寫”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。