您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下NodeJS如何創建HTTP服務器,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
引子
var http = require('http');
http.createServer(function(request, response){
response.writeHead(200, { 'Content-Type': 'text-plain' });
response.end('Hello World\n');
}).listen(8124);對這個http這個最頂層的對象有個.createServer服務器的方法。
創建了一個服務器,跟服務器相關的就兩個事件。
請求事件,request事件,request對象。
響應事件,response事件,responose對象。
所以,這個function函數里頭,第一個參數是request對象,第二個參數是response對象。
☆ HTTP請求
1. http請求事件——request事件
HTTP的請求信息,由http.request事件發送。
事件就是對象,對象就是有屬性和方法。
這個request事件發送的請求信息是什么呢?
是這個對象——http.ServerRequest。
對象就是有屬性和方法。
2. http.ServerRequest的屬性
request對象的屬性是:

這個http.ServerRequest對象描述的是請求信息,這個請求信息主要是由兩個部分組成的:
1. 請求頭(Request head)
2. 請求體(Request body)
請求頭里頭的數據長度比較短,解析完成后,能夠立即讀取。
請求體可能相對時間就比較長,需要一定時間的傳輸。
3. http.ServerRequest相關的事件
跟這個請求信息http.ServerRequest發送的時候相關的事件有四個,
看下面這個表:

HTTP響應
1. http響應事件——response事件
服務器接收了http.ServerRequest—— 客戶端發給服務器的請求數據。它處理了一下數據,也需要有個響應,發給客戶端。
這個響應事件就是responce,在服務器中是第二個參數。
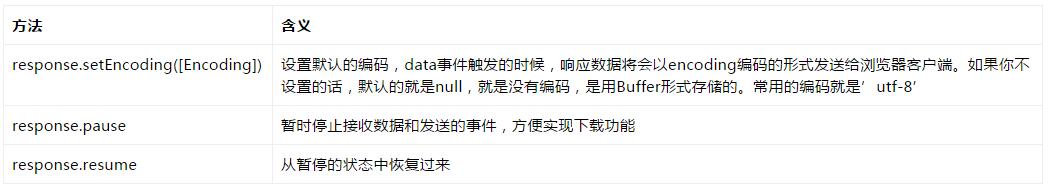
跟這個response相關的有幾個方法:

2. response對象的屬性
response事件發的這個東西就是http.ClientResponse對象。
這個對象描述的就是響應信息,
這個響應信息也是由兩個部分組成的
1. 響應頭(Response head)
2. 響應體(Response body)
這個對象的屬性就是下面這個表描述的:

3. http.ClientResponse相關的事件
跟這個響應信息相關的也是這幾個事件

☆ 引子代碼講解
//引入內置模塊http模塊
var http = require('http');
//2
http.createServer(function(request, response){
response.writeHead(200, { 'Content-Type': 'text-plain' });
response.end('Hello World\n');
}).listen(8124);在注釋標號為2的代碼處,意思是http當中有個createServer的方法,里頭的功能函數的參數就是兩個,第一個就是request事件,第二個就是response事件。
在這個函數體內部呢
response.writeHead就是一個寫響應頭的方法,
1. 200是HTTP狀態碼,表示成功處理了此次請求,
2. {'Content-Type':'text-plain'}這個是個MIME標準的格式描述。
告訴瀏覽器,返回的內容類型是個啥東西,text-plain就是MIME類型。
3. response.end()表示的就是響應事件傳輸數據結束。因為請求沒有發送請求體數據,所以沒有觸發data事件。
http.createServer(function(request,response){}).listen(8124);這就是最簡單的一個服務器。監聽的是服務器上的8124端口。
第一步: 把引子中的代碼保存成.js文件,然后用Node運行這個js文件。
如圖:

第二步: 瀏覽器訪問服務器端口(本地8124端口),就會顯示服務器程序返回的響應信息。

以上是“NodeJS如何創建HTTP服務器”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。