溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
vue 封裝自定義組件
tabal列表編輯單元格組件
<template>
<div class="editable-cell">
<div class="editable-cell-input-wrapper" v-if='editable'>
<el-input class="editInput" v-model="cellValue" placeholder="請輸入內容" v-loading="editLoading" size="small"></el-input>
<el-button type="text"><i class="el-icon-check" @click='check'></i></el-button>
</div>
<div class="editable-cell-text-wrapper" v-else>
{{cellValue || ' '}}
<el-button type="text"><i class="el-icon-edit" @click='edit'></i></el-button>
</div>
</div>
</template>
<script>
import util from '../../common/js/util';
import $ from 'jquery';
import axios from './../../common/ajax/axios.js';
export default {
data() {
return {
cellValue:this.value,
editable:false,
editLoading:false,
};
},
props : [
'value'
],
methods: {
check(){
const self = this;
function callback(){
self.editLoading = false;
self.editable=false;
}
this.editLoading = true;
self.$emit('cellChange',self.cellValue,callback)
},
edit(){
this.editable = true;
}
}
};
</script>
<style lang="less" scoped>
.taskDetail{
margin-left: 10px;
margin-top:10px;
}
.editInput{
width: 200px;
height: 30px;
}
.el-icon-edit{
margin-left: 20px;
}
.el-icon-check{
margin-left: 20px;
}
</style>
<style>
.editInput .el-loading-spinner .circular{
width:20px;
}
</style>

解釋一下:
props:父組件傳遞給子組件的值;
$emit(‘方法名',數據) 返回父級數據,會觸發父組件中調用子組件的方法;
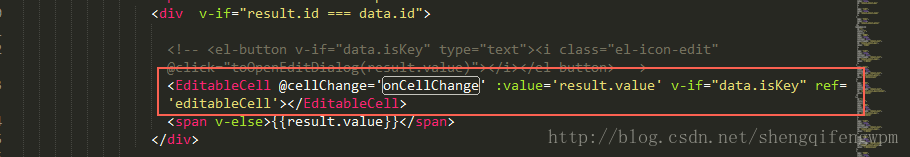
父組件中的使用方法:

1.先將組件import 進來;
2.然后將組件暴露出去,這樣父組件就可以用了;

總結
以上所述是小編給大家介紹的vue 封裝自定義組件tabal列表編輯單元格組件,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。