您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue.js中如何引入組件,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
vue.js中引入組件的方法:1、創建自定義組件的文件夾;2、在要添加的頁中加入要引入的模塊;3、在index.vue中引入模塊;4、在index.vue頁面引入組件即可。
具體步驟如下:
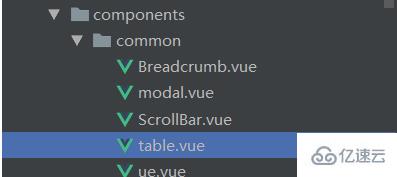
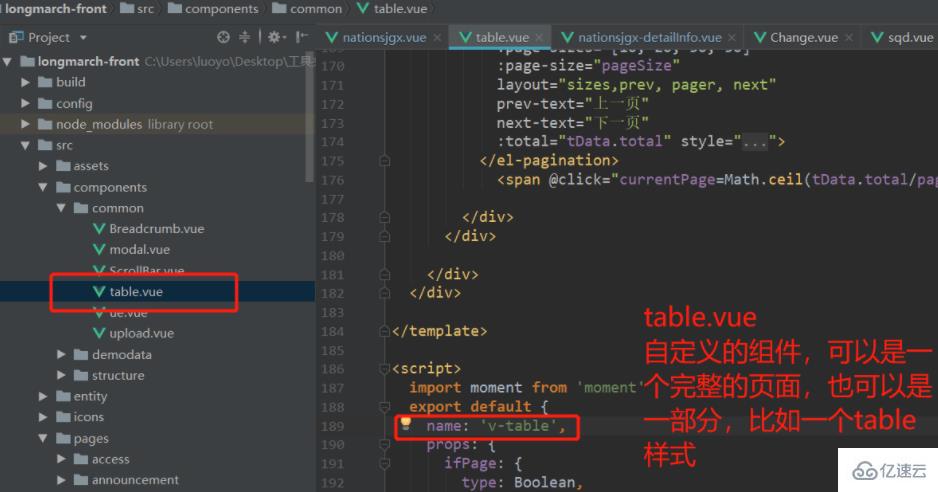
1、首先在你的項目中專門創建一個放置自定義組件的文件夾(我是放在了components底下的common中,本文以table.vue為例)

2、然后在你要添加的頁中加入要引入的模塊,注意駝峰命名的方式(本文為例:<v-table></v-table>,因為我在定義table模塊的時候是定義name:v-table,所以引用的時候,也必須得用所在table模塊中name定義的名字);

3、接著在index.vue中引入table.vue模塊
//index.vue 頁面 ,引入v-table模塊
<div class="table">
<v-table></v-table> //這就是你引入的自定義模塊;注意是駝峰命名法
</div>4、在index.vue頁面引入該組件(注意:table.vue,我是在index.vue頁面中添加了模塊<v-table>,不是html標簽,其實就是vue引入新的子組件)
//index.vue
<script>
import vTable from '../../components/common/table' //table.vue(注意,我在index.vue頁面中添加了模塊<v-table>,不是html標簽,其實就是vue引入新的子組件)
export default {
name: "index",
components: {
vTable
},
}
</script>提示:說白了,自定義組件就好比封裝,把一些公共的模塊抽取出來,然后寫成單獨的的工具組件或者頁面,在需要的頁面中就直接引入即可。
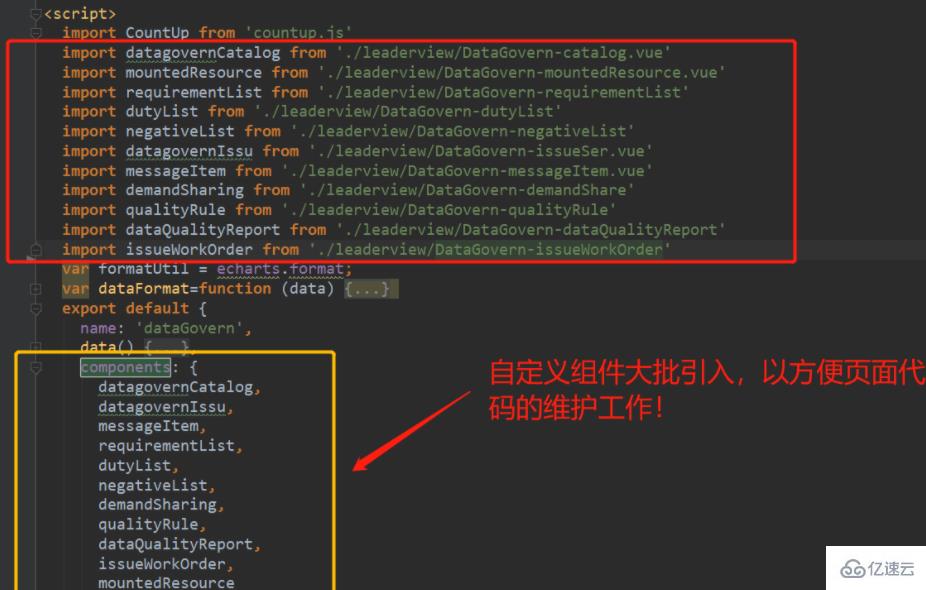
另外,為了防止在同一頁面寫入過多的代碼,不方便后期維護,便可以把整個頁面分成多個小模塊,然后在主頁面進行模塊引入,創建包括引入步驟都是一樣的。
比如:

感謝你能夠認真閱讀完這篇文章,希望小編分享vue.js中如何引入組件內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。