溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Layui中的table組件如何進行初始化加載數據、數據刷新表格、傳參數的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
出現的問題:
1、使用 Layui 官方提供的 【轉換靜態表格】 方式初始化加載時報 id 找不到的錯誤(自己的鍋)
2、傳遞參數問題(姑且算是 Layui 官方的鍋)
筆者使用的 table 加載刷新方案
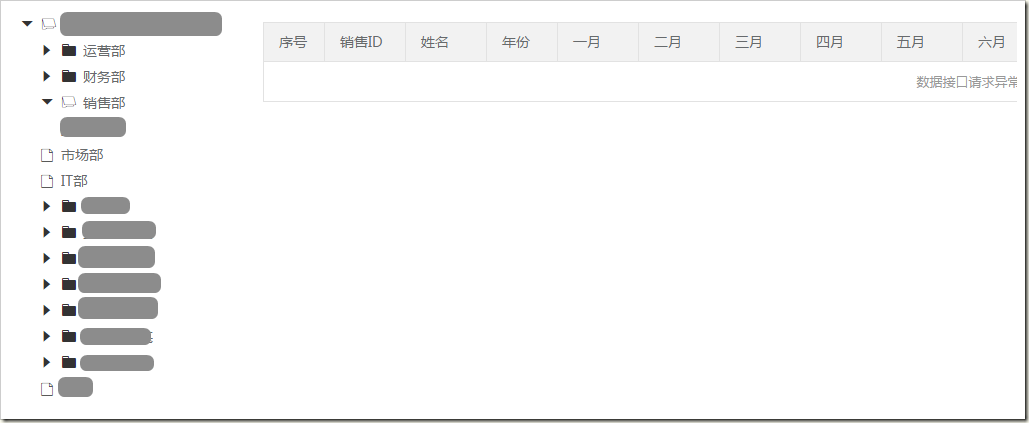
有一個頁面,左側是一個 tree,右側是一個 table,默認 table 加載全數據,當點擊 tree 節點時,table 進行篩選,很簡單的需求吧!

這里我們不談 tree 的使用,將僅僅貼出 table 的相關方法!
首先貼出源表格代碼:
<table class="layui-table" lay-filter="EditListTable">
<thead>
<tr>
<th lay-data="{field:'Index', width:60}">序號</th>
<th lay-data="{field:'UserId', width:80}">銷售ID</th>
<th lay-data="{field:'UserName', width:80}">姓名</th>
<th lay-data="{field:'Year', width:70}">年份</th>
<th lay-data="{field:'M01', width:80}">一月</th>
<th lay-data="{field:'M02', width:80}">二月</th>
<th lay-data="{field:'YearValue', width:80, fixed: 'right'}">年度</th>
<th lay-data="{width:100, align:'center', toolbar: '#barDemo1', fixed: 'right'}">操作</th>
</tr>
</thead>
</table>
<script type="text/html" id="barDemo1">
<a class="layui-btn layui-btn-mini" lay-event="edit">編輯</a>
</script>直接在代碼中通過注釋講解:
(function () {
//加載列表的后端 url
var getListUrl = '';
//對于任意一個 table,按照官方的說法,有三種不同的初始化渲染方式,不多介紹,而這里使用的方式姑且看做第三種:轉換靜態表格 方式
//轉換靜態表格方式,自然首先需要有一個已經存在的表格,然后再通過 js 方式轉化為 Layui 表格
//無論哪種方式的 Layui table 初始化自然需要配置項
//通過轉化的方式初始化 Layui table,配置項部分可以在 源table中,部分在js中,源 table 的源代碼上文已經給出,下面給出一個示例的 js 中的配置項
var tableOptions = {
url: getListUrl, //請求地址
method: 'POST', //方式
id: 'listReload', //生成 Layui table 的標識 id,必須提供,用于后文刷新操作,筆者該處出過問題
page: false, //是否分頁
where: { type: "all" }, //請求后端接口的條件,該處就是條件錯誤點,按照官方給出的代碼示例,原先寫成了 where: { key : { type: "all" } },結果并不是我想的那樣,如此寫,key 將是后端的一個類作為參數,里面有 type 屬性,如果誤以為 key 是 Layui 提供的格式,那就大錯特錯了
response: { //定義后端 json 格式,詳細參見官方文檔
statusName: 'Code', //狀態字段名稱
statusCode: '200', //狀態字段成功值
msgName: 'Message', //消息字段
countName: 'Total', //總數字段
dataName: 'Result' //數據字段
}
};
//
layui.use(['table', 'layer'], function () {//layui 模塊引用,根據需要自行修改
var layer = layui.layer, table = layui.table;
//表初始化
var createTable = function () {
table.init('EditListTable', tableOptions);// table lay-filter
};
//表刷新方法
var reloadTable = function (item) {
table.reload("listReload", { //此處是上文提到的 初始化標識id
where: {
//key: { //該寫法上文已經提到
type: item.type, id: item.id
//}
}
});
};
//表初始化
createTable();
//其他和 tree 相關的方法,其中包括 點擊 tree 項調用刷新方法
});
})();后端方法:
//本示例中,后臺代碼寫法
public ActionResult GetGoalList(string type, string id)
{
//
}
//如果按照官方文檔條件項,應該是下面的寫法
public ActionResult GetGoalList(keyItem key)
{
//
}
public class keyItem
{
public string id { get; set; }
public string type { get; set; }
}感謝各位的閱讀!關于“Layui中的table組件如何進行初始化加載數據、數據刷新表格、傳參數”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。