您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
layui中如何對表格數據進行操作?這篇文章運用了實例代碼展示,代碼非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
一、update
正如上面說的obj.update(data)有諸多限制,優點上來說就是用最小的修改代價,實現了數據的更新,他就更新參數中的data中的鍵的數據,不會整個行更不會整個table的節點更新;缺陷是底層的實現邏輯有點問題:
1、是通過遍歷data,更新緩存cache中對應的記錄的key的value,然后根據cols的配置信息更新td的內容,但是如果是想要更新toolbar列的話就沒戲,目前解析的只有templet的,所以如果想要更新toolbar的話基本就只能設置成templet,而且要給這個列添加一個field,才有理論上的可能。
2、toolbar列即使加了field改成templet也未必能更新過來,因為內部的實現邏輯是先判斷原始的data是否有這個key,所以如果field命名是原始的data里面沒有的,后面用obj.update也更新不進去的,這個是一個比較大的限制。
因為拿我們項目來說,后臺給我們的數據如果原始的記錄里面沒有這個key的值他不會給一個key: ''的,那么后面要想利用obj.update這個key就變得不可能,除非利用parseData在渲染之前對后臺給的數據做一個人工的初始化把對應的key添加上,但是可想而知有多麻煩。
3、數據他是一個一個更新進去,然后更新一個值就更新對應的td,但是這個就存在另外一個風險了,就是遍歷對象他是無序的,比如update{a: 1, b:2},如果a字段的cols中會用到b字段的值做一個處理再顯示出來。
那么如果遍歷順序是先更新a的值,然后就開始更新a的td的內容,這個時候cache中b的值還是舊的不是你要更新進去的2,等到更新了b字段了他又不能說檢測到其他字段有使用了這個字段會去再次更新對方的內容,這就導致了a出來的結果還是錯的。
4、更新了統計列的某一個值統計行的對應數據沒有重新計算。
總結的來說就是,obj.update實現的還是太過理想化太過簡單,一條記錄從數據上來說每個key是獨立的這個沒什么問題,但是到頁面顯示就不然了,因為頁面的內容它不一直是單個字段的簡單值顯示,還會進行一些特殊處理。
所以需要一個templet來轉化,來自定義,所以有可能一個td里面會用到多個字段這個很正常,工具列的按鈕也會根據數據的狀態去決定部分按鈕是否顯示等等。
所以個人認為要更新這個數據不能是一個獨立的小單元的更新,而是先update這一行的數據然后在update這一行,而不是遍歷被update的key一個個更新,再往大了看,實際這個表的記錄也是一個整體。
也是不能說你改了這條記錄其他的記錄必定是不變的,不排除某個字段的td他會根據當前頁面的同一個field做了什么處理現實,比如統計行,所以目前的思路就是直接將值先update到cache中,然后再調用table內部的渲染tr td的內容。
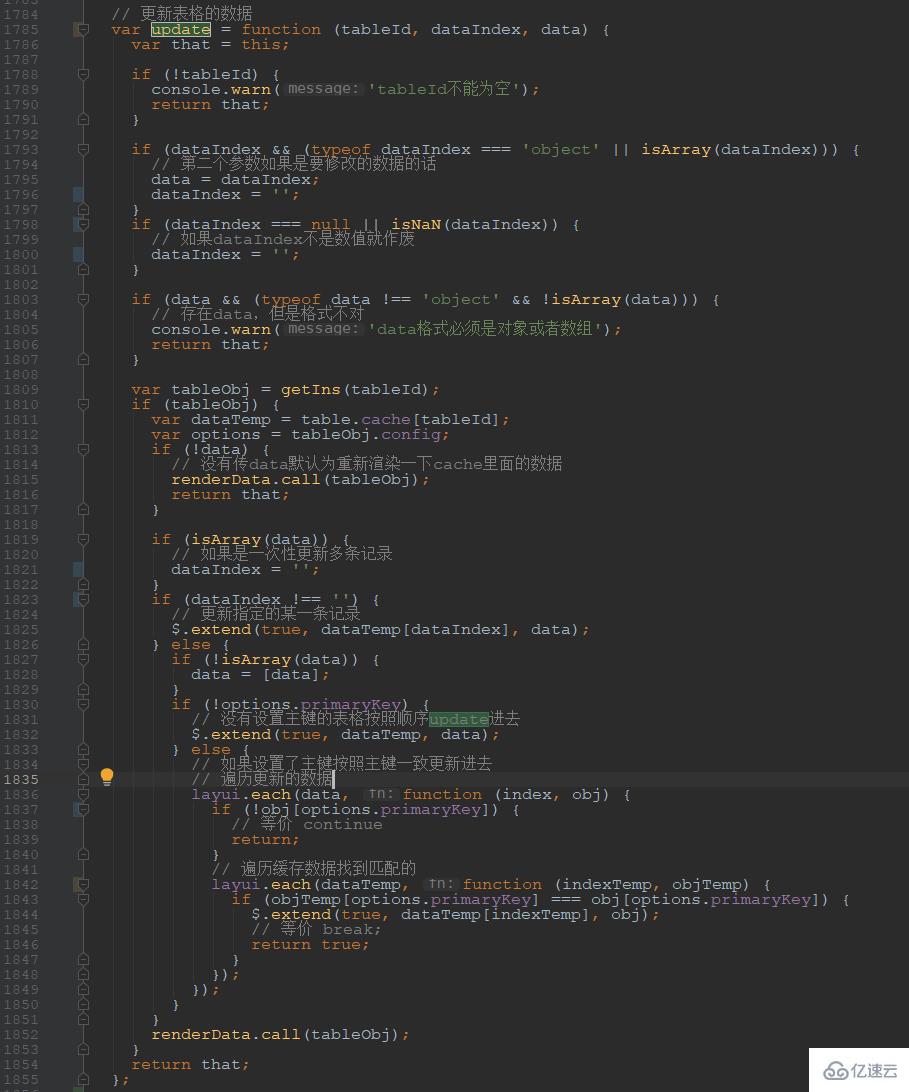
大致的代碼:
 前面是針對參數做了一些處理讓參數更加靈活,最關鍵的是后半部分的更新cache的部分,還要一個最關鍵的renderData的方法:
前面是針對參數做了一些處理讓參數更加靈活,最關鍵的是后半部分的更新cache的部分,還要一個最關鍵的renderData的方法:
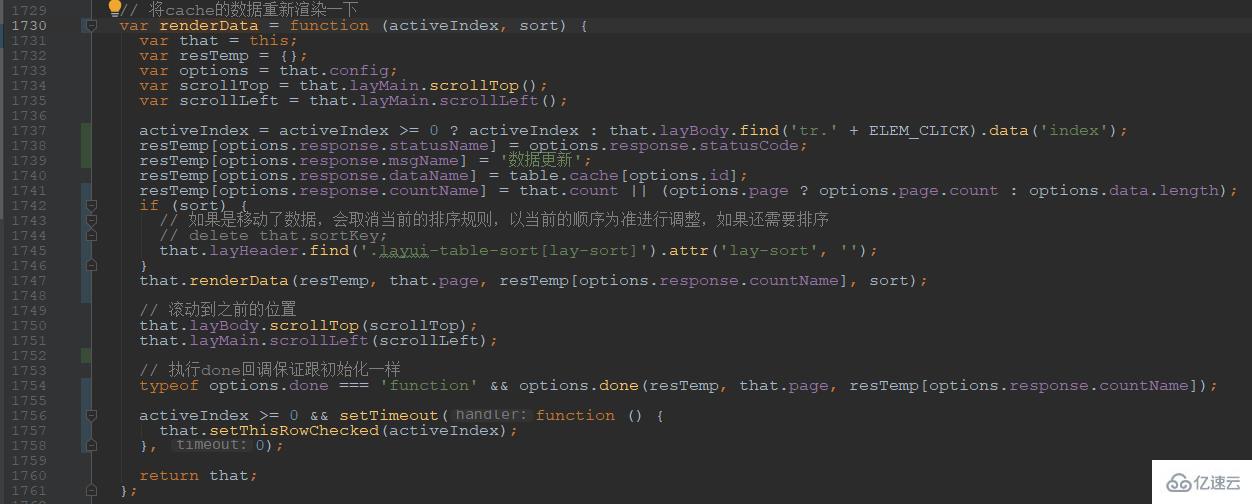
 他的作用就是將cache中的數據重新解析渲染一遍,同時針對是否是移動數據還有默認點擊那一條記錄的處理,但是核心是渲染cache,調用table.js內部的renderData。
他的作用就是將cache中的數據重新解析渲染一遍,同時針對是否是移動數據還有默認點擊那一條記錄的處理,但是核心是渲染cache,調用table.js內部的renderData。
使用場景:
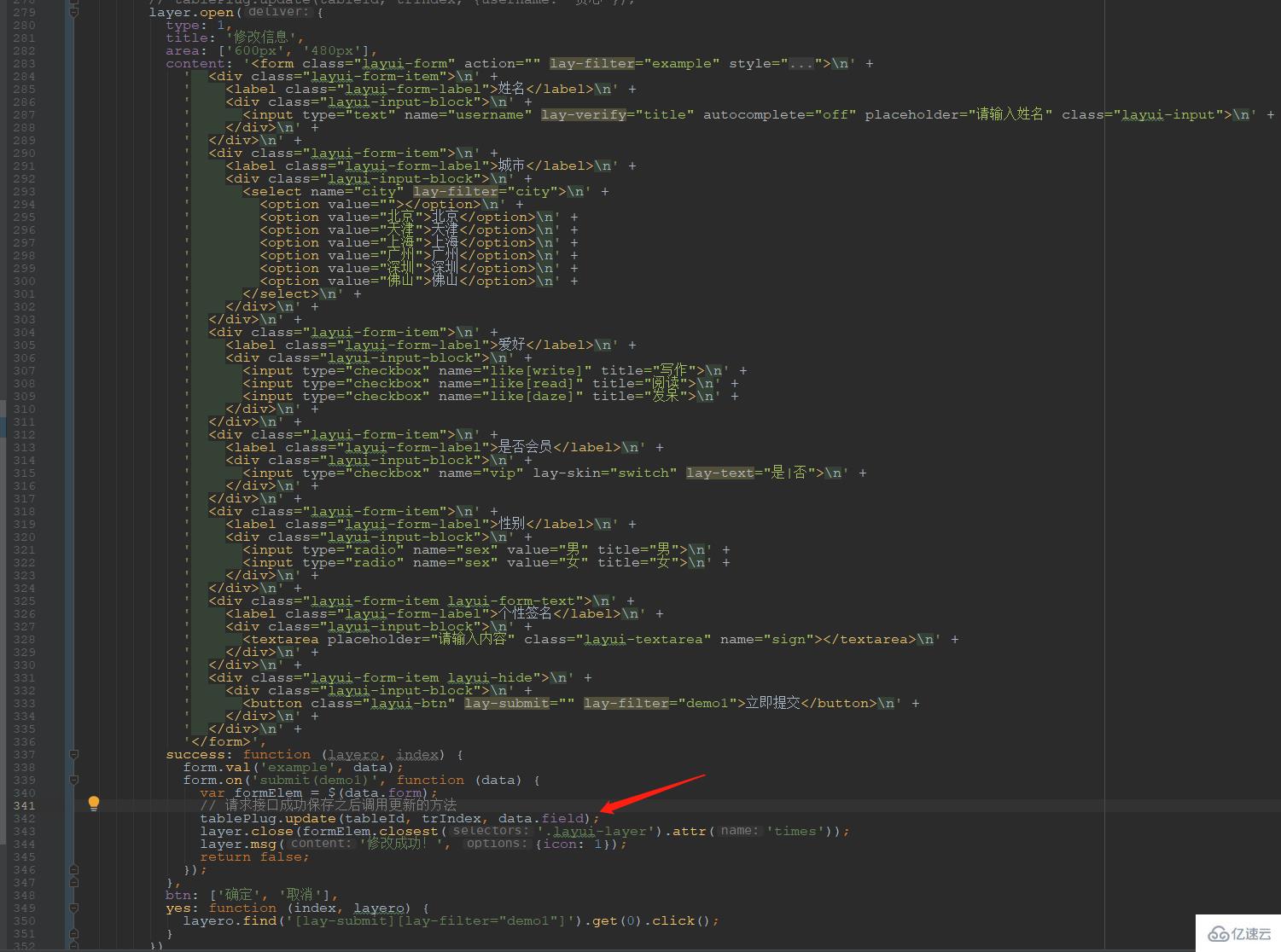
1、知道當前編輯修改的是那一條記錄,可以看看一個最常用的場景就是點擊編輯彈出一個form然后修改提交,完成之后希望盡量不要重新請求接口更新到data和頁面中去,
gif很不好錄,自己使用測試的例子里面的編輯按鈕測試效果即可
調用的更新數據的形式是:
tablePlug.update(表格實例的id, 當前tr的index, newData)
 2、不知道當前的trIndex的情況下update某一條記錄的話,必須有一個限制就是必須是有主鍵的表格,并且更新的數據中必須包含主鍵的字段,不然你也不知道更新的到底是哪條記錄。
2、不知道當前的trIndex的情況下update某一條記錄的話,必須有一個限制就是必須是有主鍵的表格,并且更新的數據中必須包含主鍵的字段,不然你也不知道更新的到底是哪條記錄。
tablePlug.update('demo', {id: 10002, username: '賢心'});3、一次性更新多條記錄,這個參數trIndex就沒有意義了,加了也沒用,因為是更新多條記錄,所以可以這么寫
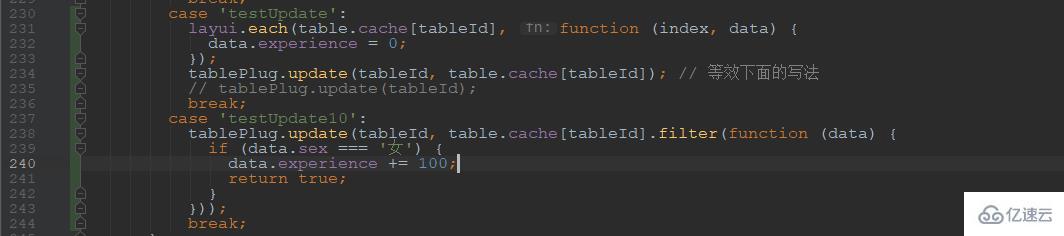
tablePlug.update('demo', [{id: 10002, username: '賢心'}, {id: 10006, username: '小偷', age: 18, sign: '大叔'}]);這個測試頁面可以看看頭部toolbar中的“積分清零”還有“女性積分加100”這兩個測試按鈕以及背后的事件執行的方法
 4、更加任性的,只要傳入一個tableId,update會將當前按照cache中的數據給渲染一次,這個是非常實用的,比如如果你覺得我update中的邏輯針參數對cache的修改的邏輯不滿意可以自己用自己覺得更好的方法去處理cache,最后執行一下tablePlug.update('demo')就好了,提供更高的自由度,和拓展的可能性。
4、更加任性的,只要傳入一個tableId,update會將當前按照cache中的數據給渲染一次,這個是非常實用的,比如如果你覺得我update中的邏輯針參數對cache的修改的邏輯不滿意可以自己用自己覺得更好的方法去處理cache,最后執行一下tablePlug.update('demo')就好了,提供更高的自由度,和拓展的可能性。
二、addData
addData添加的記錄是已經請求接口完成返回的數據記錄,本質上來說就是不一樣的,所以不要混淆。
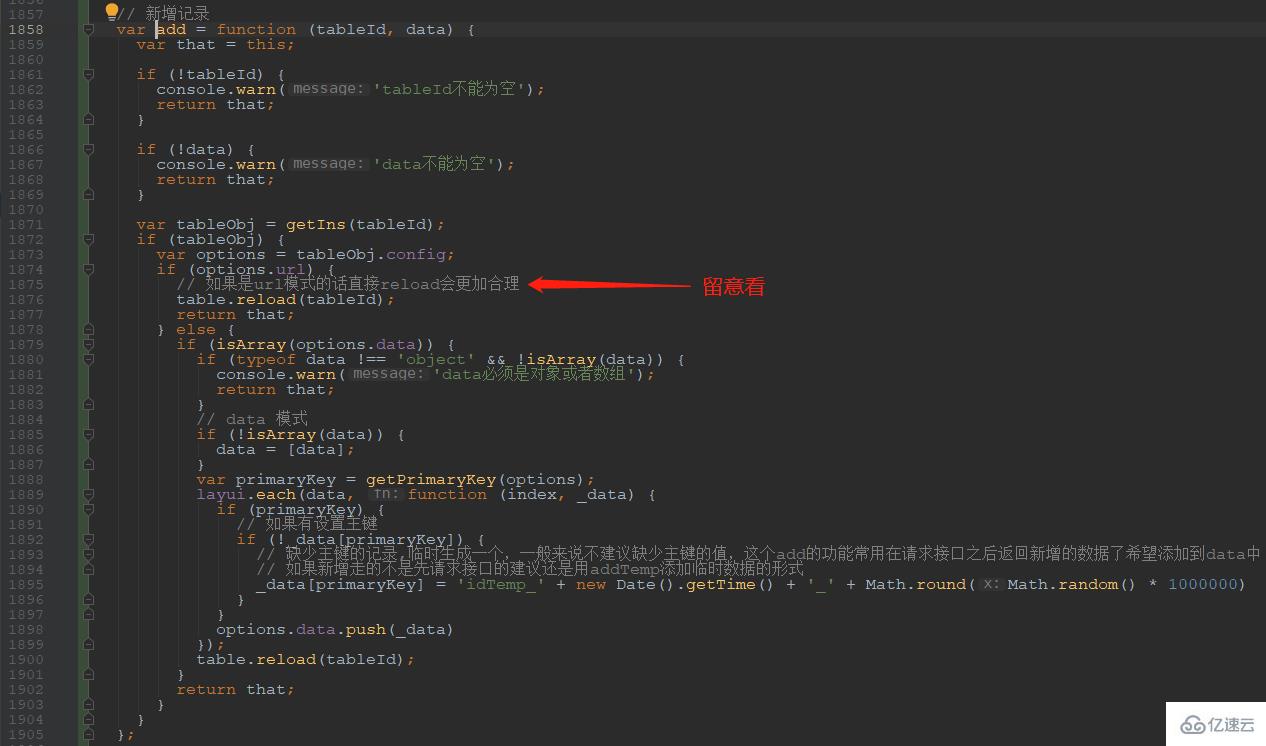
具體addData的代碼:
 data模式的話,實際也是往data里面添加一些記錄,然后也是再reload一下。
data模式的話,實際也是往data里面添加一些記錄,然后也是再reload一下。
// 添加單條記錄:
tablePlug.addData ('demo', {id: newId, username: '甲'});
// 添加多條記錄
tablePlug.addData ('demo', [{id: newId1, username: '乙'},{id: newId2, username: '丙'}]);關于addData的有一個比較綜合的例子可以看看利用table的data模式怎么跟流加載配合使用,弄成一個流加載的表格
https://sun_zoro.gitee.io/layuitableplug/testTableFlow
三、del
新增和刪除實際個人建議還是reload比較穩妥,不管是url還是data模式都是,所以刪除對應的處理方式也跟新增實際差不多,只不過刪除麻煩一點的就是data模式要在原始的記錄里面去刪除指定的記錄。
而且有可能開啟了復選的狀態記憶刪除了就要將關于他的狀態給調整一下;還是為了使用更方便,參數同樣做了處理,
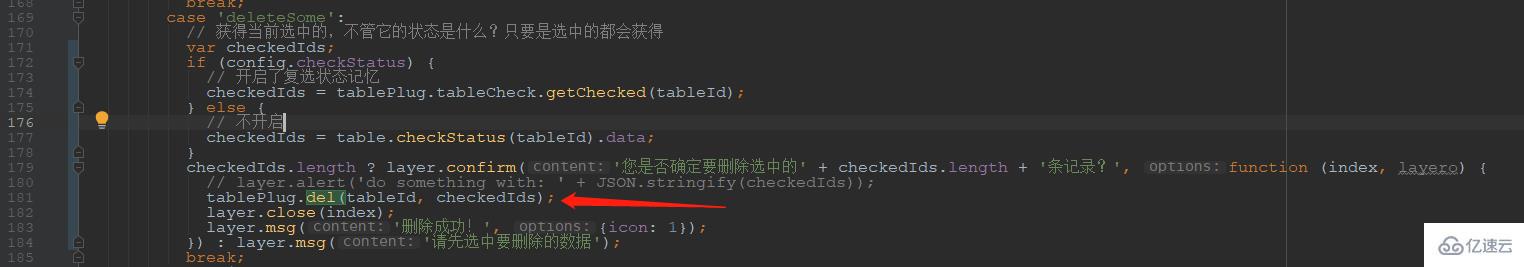
1、刪除指定的下標的數據,可以查看表格行的toolbar中的刪除按鈕的監聽處理,但是注意,如果表格是url的模式,目前測試頁面寫的都是json文件,所以reload也不會有效果的。
所以要測試請在data模式的測試,不用糾結這個,url的如果是實際的服務接口的話是后臺返回數據,一般刪除成功了后面查詢是不會再出來的,除非后臺接口有問題。
 2,刪除指定的一些記錄,這個一般有兩種形式,但是要求一樣就是必須是有主鍵的表格
2,刪除指定的一些記錄,這個一般有兩種形式,但是要求一樣就是必須是有主鍵的表格
// id集合
tablePlug.del('demo', [1,2,3,4]);
// 對象數組
tablePlug.del('demo', [{id: 1, name: 'name1'}, {id:2}, {id:4}]);根據得到哪種數據比較方便就用哪種形式,可以參考測試頁面的批量刪除的處理方式
 四、move
四、move
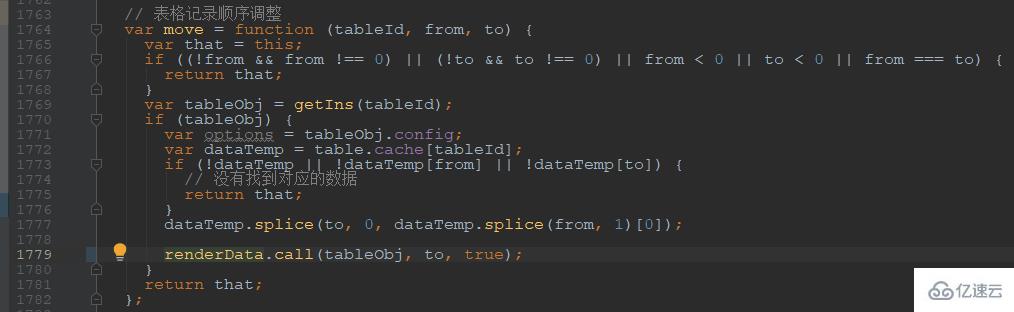
這個處理基本跟update差不多,將數據在cache中調整位置,然后調用一下組件內部的renderData的方法讓他重新渲染出來就好
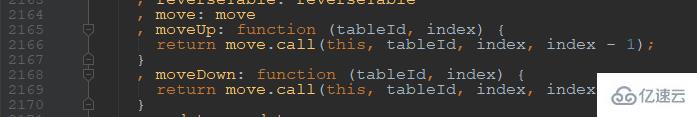
 然后為了使用方便衍生出來一個上移跟下移的方法
然后為了使用方便衍生出來一個上移跟下移的方法

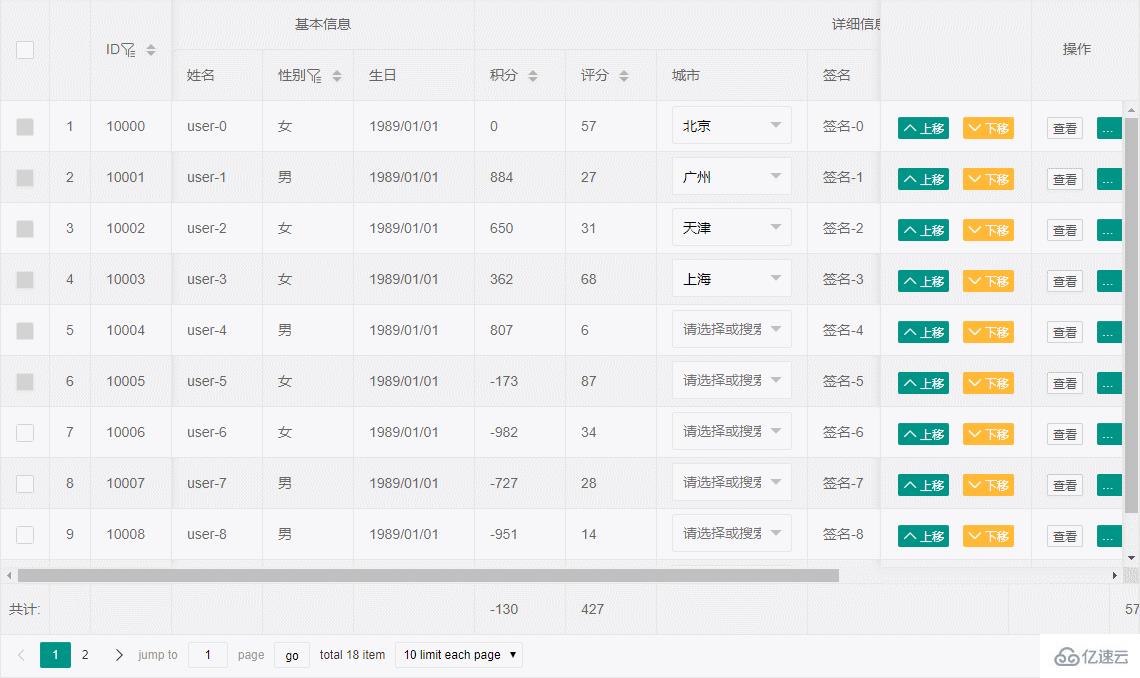
效果
 理論上利用一些拖拽事件或者其他的插件在事件中調用一下tablePlug.move('demo', form, to);就能夠實現順序的任意改變了
理論上利用一些拖拽事件或者其他的插件在事件中調用一下tablePlug.move('demo', form, to);就能夠實現順序的任意改變了
限制:注意!這個只是針對數據移動,不會有單條數據記錄的變動,如果原始的數據里面有點擊了排序,那么移動之后默認是會去掉這個排序的狀態了的,因為移動之后很可能就不能滿足當前的排序規則了,所以建議在使用移動的時候不要跟sort搭配,如果有sort而且所謂的移動是會發起請求改變數據的,那么這個建議還是使用請求接口得到兩個新的數據然后用update去更新他們的位置。
五、renderTotal
在記錄更新之后,如果存在統計行有需要統計的列,那么值一般也要跟著變,另外一個更加重要的作用就是可以自定義統計規則,而不是自帶的求和,可以自定一定計算的函數,或者可以直接類似templet一樣的去自定義返回的內容,包括異步的去讀取想要顯示的數據。
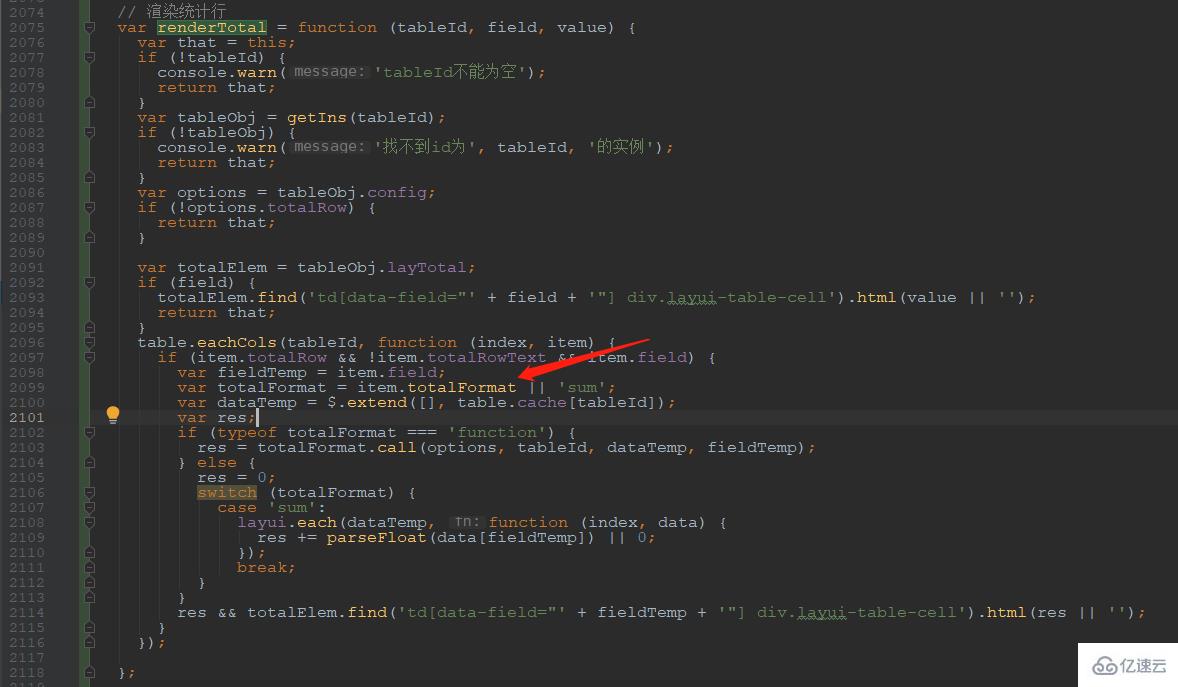
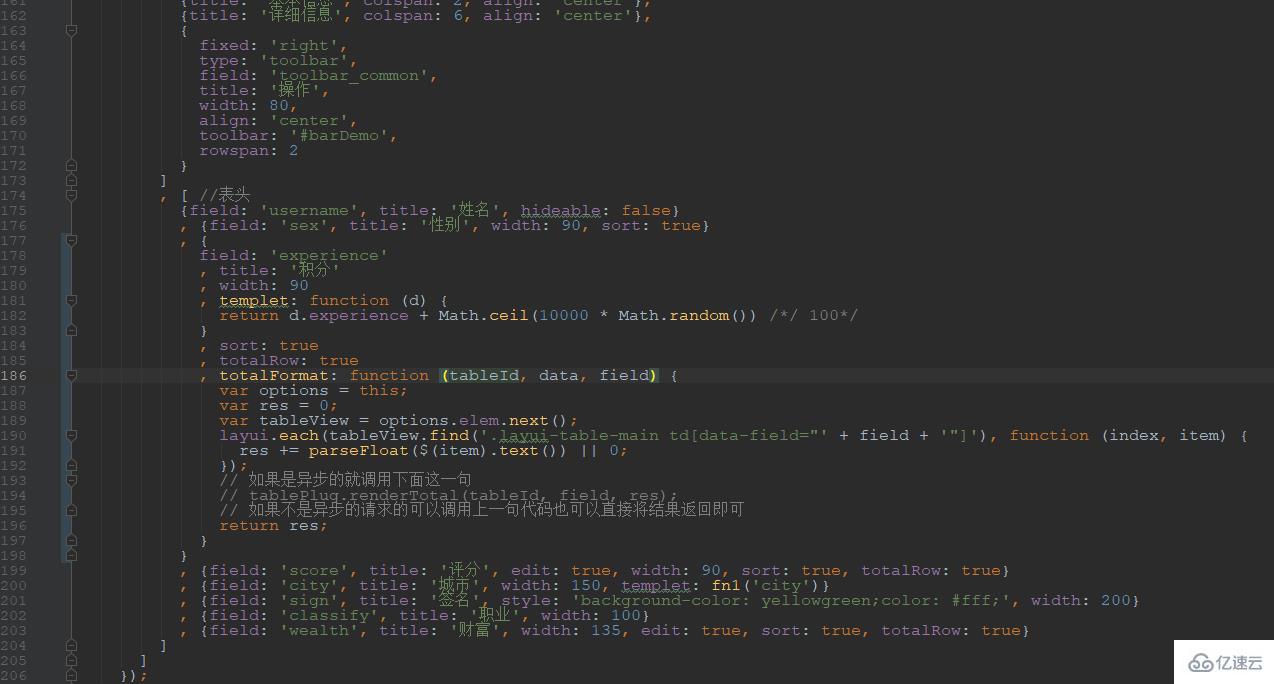
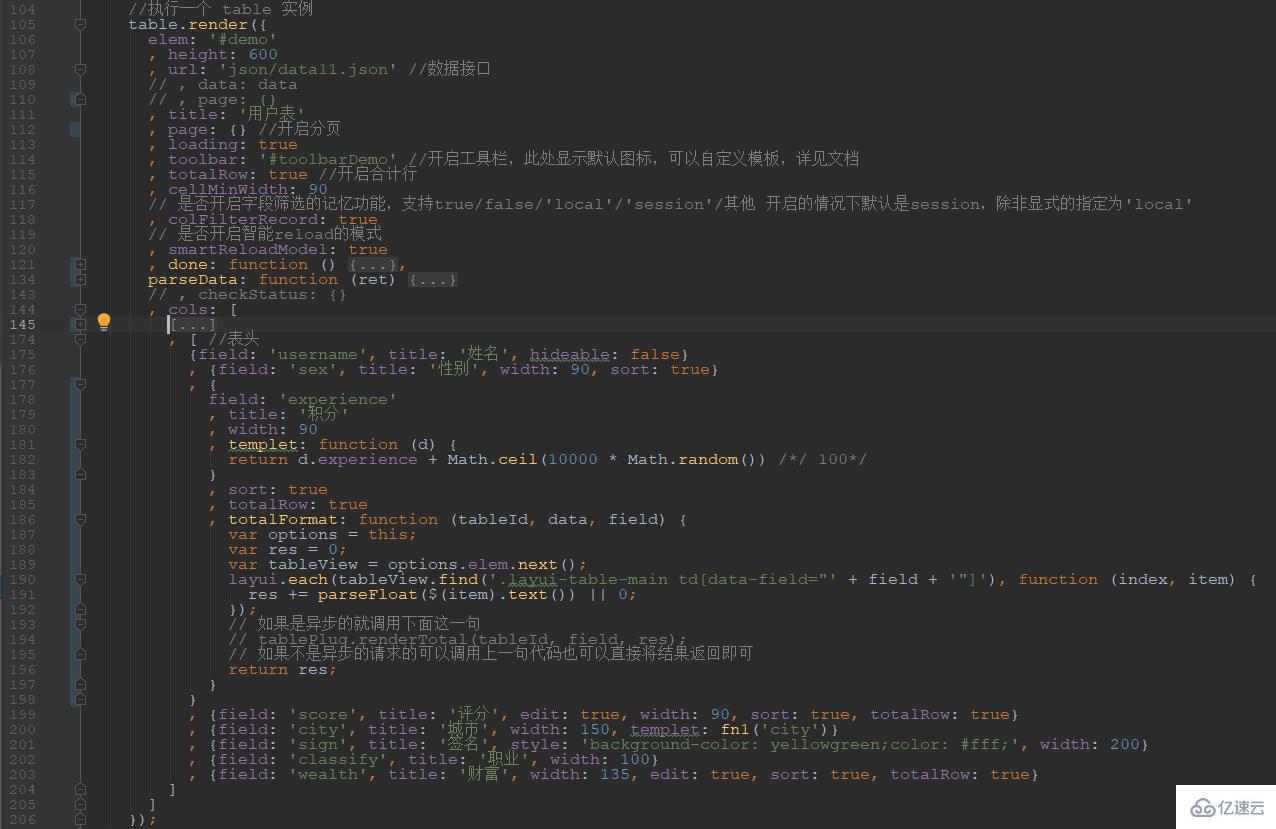
代碼大概如下:
 從實現代碼可以看出就是給cols的字段配置新增一個totalFormat的設置,可以設置一個規則如果不設置的話就是sum(目前也只是添加了sum,其他的規則后面會加入或者自己加入,比如平均。
從實現代碼可以看出就是給cols的字段配置新增一個totalFormat的設置,可以設置一個規則如果不設置的話就是sum(目前也只是添加了sum,其他的規則后面會加入或者自己加入,比如平均。
最大最小不過個人覺得主要意義是可以自定義方法,這個才是實用常用的),也可以設置一個方法,如果不是異步的可以直接把結果返回,如果是需要異步的那么也可以在得到最終想要的結果的時候執行:
tablePlug.renderTotal(tableId, field, res);
比如下面的:
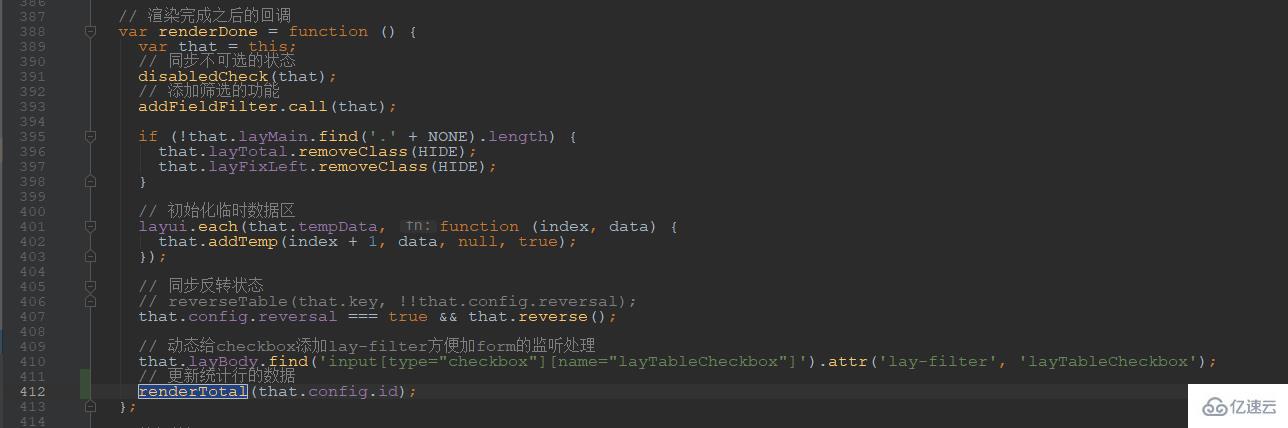
 平時實用的話不是都要自己去調用的,在插件內部已經在renderDone回調里面會去執行他了:
平時實用的話不是都要自己去調用的,在插件內部已經在renderDone回調里面會去執行他了:
 參數也是比較自由,不同的組合會有不同的效果,
參數也是比較自由,不同的組合會有不同的效果,
// 觸發更新某個表格的所有列的統計數據 renderTotal(tableId); // 觸發更新某個表格的某個字段的數據 renderTotal(tableId, fieldName); // 更新某個表格的某個字段的統計數據為value renderTotal(tableId, fieldName, totalValue);
六、refresh
之前做過一個智能reload的修改,即在執行table.reload的時候會根據傳過去的option來判斷只是重新請求數據還是需要重載一下,個人覺得效果可以了。
不過對于有強迫癥(有追求)的小伙伴來說,在一些場景下還是不夠好,就是那些定時刷新的,表現就是一方面滾動條會回到top:0,left:0,還有其他的比如鼠標在操作分頁組件的時候會覺得失去焦點,新增一個tablePlug.refresh來試一試能否滿足要求。
先看效果:
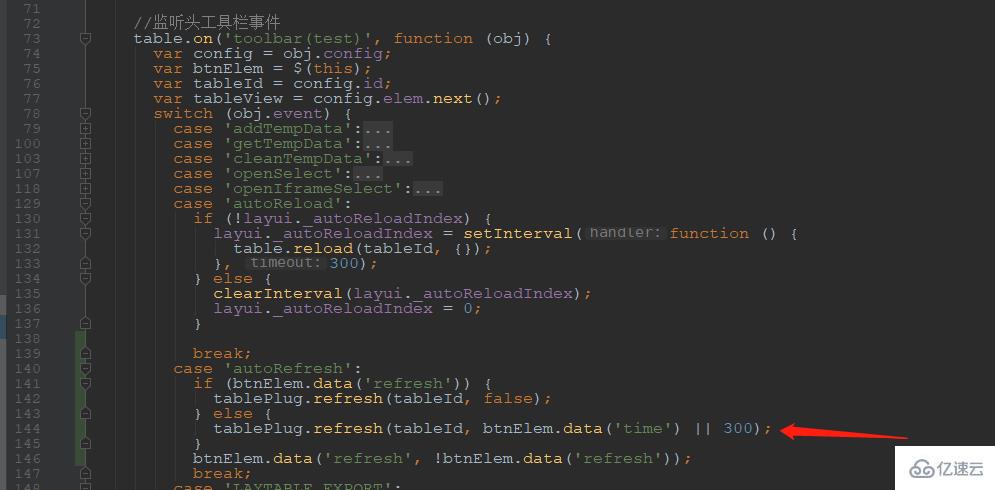
 事件背后做的事情:
事件背后做的事情:
 表格config:
表格config:
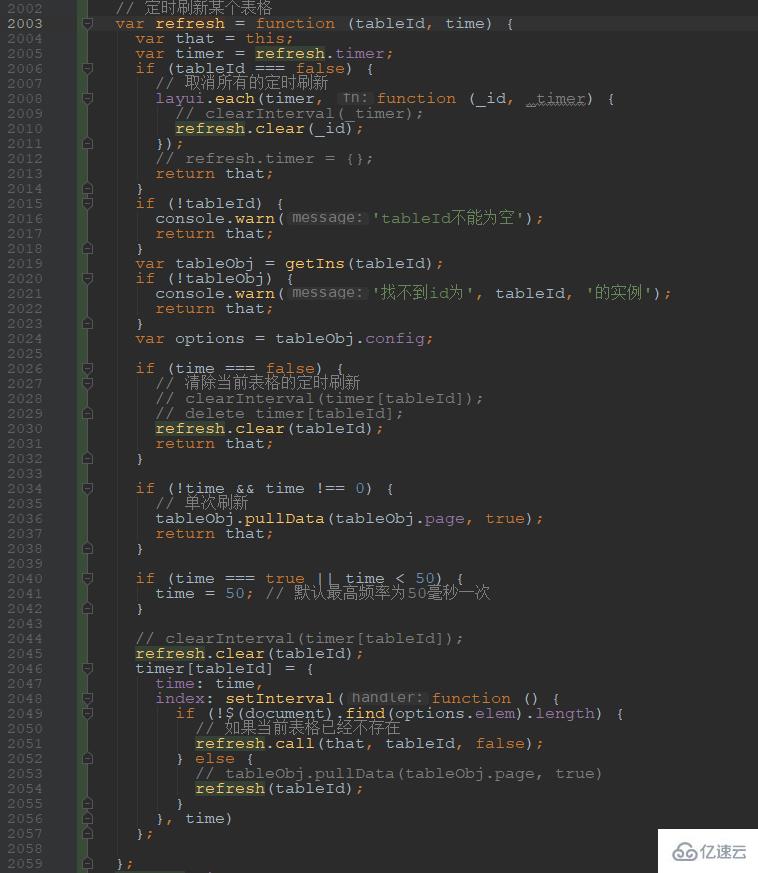
 背后的實現思路
背后的實現思路

修改table的Class.prototype.pullData支持refresh模式
renderData的時候根據是否refresh去做一些細節的處理,還有一個限定就是返回的數據中關于總數應該是不變的,如果發生了改變,那么還是會renderData,會重新渲染page組件。
另外一個限制就是這種refresh的表格不建議再加什么按鈕呀edit呀,因為它一直會在變,基本主要就是用來做一個單純用來顯示用的表格,比如一些經常變化的數據,訪問人次,股票動態之類的。
使用:
// 啟動表格demo的自動刷新功能,500毫秒一次
tablePlug.refresh('demo', 500);
// 取消表格demo的自動刷新
tablePlug.refresh('demo', false);
// 停止所有已開啟自動刷新的表格的自動刷新
tablePlug.refresh(false);到此為止, 關于layui中對表格數據進行操作有了一個基礎的認識, 但是對于具體的使用方法還是需要多加鞏固和練習,如果想了解更多相關內容,請關注億速云行業資訊。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。