您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在git命令行下,執行以下命令完成環境的搭建:
1,npm install --global vue-cli 安裝vue命令行工具
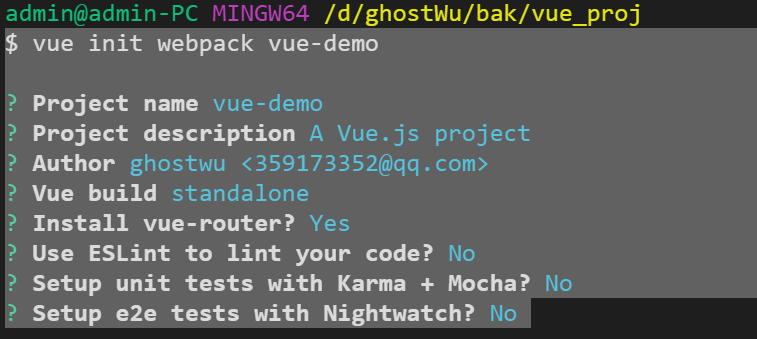
2,vue init webpack vue-demo 使用vue命令生成一個webpack項目,項目名稱為vue-demo

3,cd vue-demo 切入項目
4,npm install安裝package.json中的所有依賴包
5,npm run dev運行項目
一、父組件向子組件傳遞數據
然后刪除默認的Hello.vue組件,把App.vue整理成以下樣子:
<template>
<div id="app">
這是一個空的app
</div>
</template>
<script>
export default {
name : 'app'
}
</script>
<style>
</style>
把router下面index.js文件修改如下:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
}
]
})
1、在components目錄下創建一個子組件Child.vue
代碼如下:
<template>
<div>
<h4>這是子組件</h4>
<p>{{content}}</p>
</div>
</template>
<script>
export default {
props : ['content']
}
</script>
2、把App.vue的代碼修改如下:
<template>
<div id="app">
<child :content="msg"></child>
</div>
</template>
<script>
import child from './components/Child.vue';
export default {
name : 'app',
data(){
return {
'msg' : '這是來自父組件的問候'
}
},
components : {
child
}
}
</script>
這樣就完成了父組件通過props屬性向子組件傳遞數據
也可以用v-bind綁定屬性
<template> <div id="app"> <child :content="msg"></child> <child v-bind:content="msg"></child> </div> </template>
小結:
子組件在props中創建一個屬性,用以接收父組件傳過來的值
父組件中調用子組件
在子組件標簽中綁定子組件props中創建的屬性
把需要傳給子組件的值賦給該屬性,如我們上文中父組件的msg
二、子組件向父組件傳遞數據
1,把Child.vue修改如下:
<template>
<div>
<h4>這是子組件</h4>
<p>{{content}}</p>
<p>
<input type="button" value="告訴父王一個消息" v-on:click="send">
</p>
</div>
</template>
<script>
export default {
props : ['content'],
methods : {
send(){
this.$emit( 'ParentRecEv', "父王,孩兒正在跟ghostwu學習vue2.0" )
}
}
}
</script>
子組件通過$emit發送一個自定義的事件ParentRecEv, 后面參數是內容
2,App.vue修改如下
<template>
<div id="app">
<child :content="msg"></child>
<child v-bind:content="msg" v-on:ParentRecEv="showMsg"></child>
<p>{{data}}</p>
</div>
</template>
<script>
import child from './components/Child.vue';
export default {
name : 'app',
data(){
return {
'msg' : '這是來自父組件的問候',
data : ''
}
},
methods : {
showMsg( msg ){
this.data = msg;
}
},
components : {
child
}
}
</script>
在第二個子組件監聽事件ParentRecEv,當子組件點擊按鈕就會觸發這個自定義事件,然后觸發showMsg函數,就能收到子組件傳遞的數據,沒有綁定自定義事件是不能收到子組件發送的信息的.
小結:
子組件中通過$emit觸發一個自定義事件
將需要傳的值作為$emit的第二個參數,該值會被父組件的方法接收到
在父組件中調用子組件并在子組件標簽上綁定發送的自定義事件
他們的共同點就是有橋梁,子向父的橋梁是自定義事件$emit,父向子的橋梁是props中的屬性. 這就是他們之間傳遞數據的關鍵
以上這篇Vue2.0基于vue-cli+webpack父子組件通信(實例講解)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。