您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關vue中彈框的彈出形式有哪些,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1、父組件引入子組件,子組件的加載問題
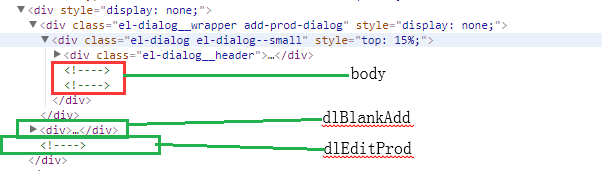
products.vue引入dlAddProd彈框(dlAddProd.vue),由于<div v-show="visible">,所以在products頁面加載時,dlAddProd會被加載。但是el-dialog中的body部分不會被加載(不管有沒有加v-if指令);dlAddProd彈框中又引入了dlBlankAdd彈框和dlEditProd彈框,但此時只有dlBlankAdd會被加載,dlEditProd不會被加載(<div v-if="visible">);

2、注意的地方
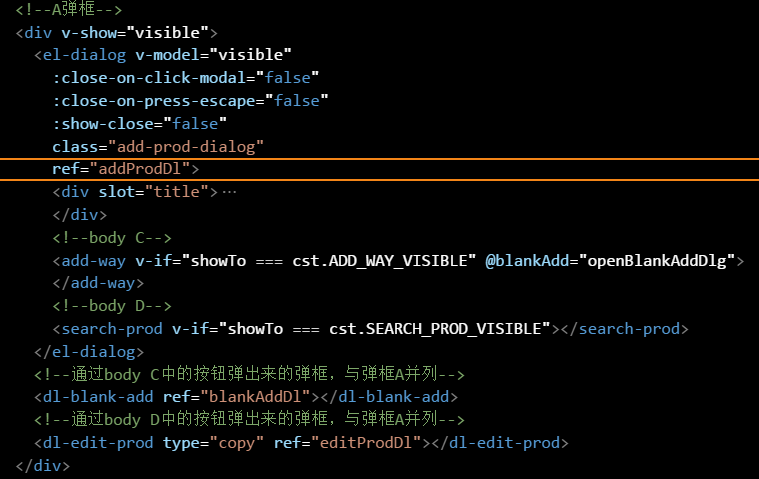
由于element-UI的彈框組件el-dialog在其body部分再加一個彈框B會導致在彈出彈框B的時候,B和父彈框同時被遮罩層遮住的問題(https://jsfiddle.net/Irene_Ta...,所以當需要實現在一個彈框A彈出彈框B的功能,最好是將這兩個彈框并列寫在一個文件中,如下:
<template> <div v-show="visibleA"> 或者v-if="visibleA" 或者不寫 <el-dialog v-model="visibleA" ref="dialogA"><el-dialog> <el-dialog v-model="visibleB" ref="dialogB"><el-dialog> </div> </template>
當然,也可以將彈框B寫成一個組件dialogB,然后引入,如下
<template>
<div v-show="visibleA"> 或者v-if="visibleA" 或者不寫
<el-dialog v-model="visibleA" ref="dialogA"><el-dialog>
<el-dialog v-model="visibleB" ref="dialogB"><el-dialog>
</div>
</template>
<script>
import dialogB from './dialogB.vue'
export default {
components: {
dialogB
}
}
</script>3、demo中出現的彈框形式
類型一:A彈框中彈出B彈框的類型
類型二:彈框body變換的類型 (點擊A彈框的按鈕之后,body由C變成D,但還是同一個彈框,并且此時彈框出現返回鍵,點擊返回鍵,body又回到C,點擊關閉鍵,彈框消失),不管是通過body C點擊出來的彈框還是body D點擊出來的彈框都應該和A彈框并列。

以上就是vue中彈框的彈出形式有哪些,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。