您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下bootstrap中彈出層的多種觸發方式有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
bootstrap彈出層有多種觸發方式,以下是我用到的幾種方式:
1.方法一:button中屬性觸發
注意:button中的data-target內容應該和要和彈出層中的id保持一致
data-target=”#mymodal-data”——– id=”mymodal-data”
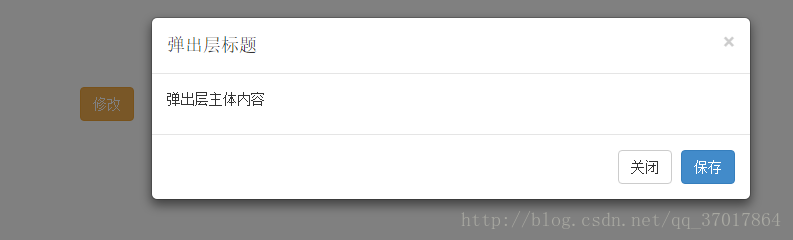
<!--在button上綁定觸發彈出層的屬性--> <button class="btn btn-primary delete" data-toggle="modal" data-target="#mymodal-data" data-whatever="@mdo"> 修改 </button> <!-- 模態彈出窗內容 --> <div class="modal" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span aria-hidden="true">×</span> <span class="sr-only">Close</span> </button> <h5 class="modal-title">彈出層標題</h5> </div> <div class="modal-body"> <p>彈出層主體內容</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">關閉</button> <button type="button" class="btn btn-primary">保存</button> </div> </div> </div> </div>
結果:

2.方法二:通過js綁定
注意:將button的id和彈出層的id分別賦給 $m_btn和$modal,當$m_btn被點擊后$modal彈出。
<button class="btn btn-info" type="button" id="y-modalBtnAdd" > <label >添加</label></button>
<!-- 模態彈出窗內容 -->
<div class="modal" id="y-myModalAdd" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
<span class="sr-only">Close</span>
</button>
<h5 class="modal-title">彈出層標題</h5>
</div>
<div class="modal-body">
<p>通過js綁定button和彈出層觸發</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<!--js代碼-->
<script type="text/javascript">
$(function(){
// dom加載完畢
var $m_btn = $('#y-modalBtnAdd'); //y-modalBtnAdd是button的id
var $modal = $('#y-myModalAdd'); //y-myModalAdd是彈出的遮罩層的id,通過這兩個id進行綁定
$m_btn.on('click', function(){
$modal.modal({backdrop: 'static'});
});
});
</script>結果:

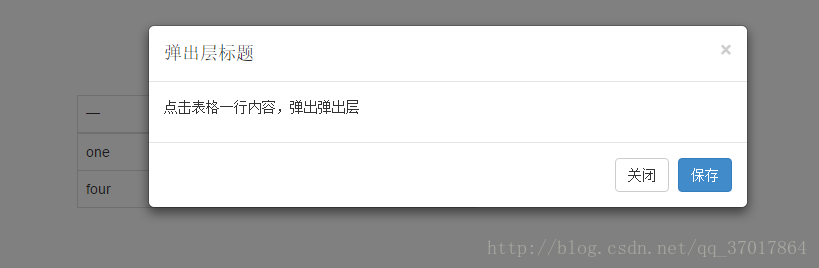
3.方法三:點擊表格一行,彈出彈出層
動態給tr標簽加彈出的觸發屬性
<!--表格-->
<table class="table table-bordered " >
<thead>
<tr>
<th>一</th>
<th>二</th>
<th>三</th>
</tr>
</thead>
<tbody class="tableBody">
<tr>
<td>one</td>
<td>two</td>
<td>three</td>
</tr>
<tr>
<td>four</td>
<td>five</td>
<td>six</td>
</tr>
</tbody>
</table>
<!-- 模態彈出窗內容 -->
<div class="modal" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
<span class="sr-only">Close</span>
</button>
<h5 class="modal-title">彈出層標題</h5>
</div>
<div class="modal-body">
<p>點擊表格一行內容,彈出彈出層</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<!--js代碼-->
<script type="text/javascript">
$(function () {
$(".tableBody>tr").each(function () {
$(this).on("click",function () {
$(this).attr({"data-toggle":"modal","data-target":"#mymodal-data","data-whatever":"@mdo"});
})
});
});
</script>結果:


bootstrap的彈出層在整個屏幕的上半部分,可以將它居中顯示。(方法二可以讓彈出層居中顯示)
$(function(){
// dom加載完畢
var $m_btn = $('#y-modalBtnAdd'); y-modalBtnAdd是button的id
var $modal = $('#y-myModalAdd'); y-myModalAdd是彈出的遮罩層的id,通過這兩個id進行綁定
// 測試 bootstrap 居中 ,bootstrap的彈出層默認是左右居中,上下則是偏上,此代碼將彈出層上下也居中了,但是會抖
動一下
$modal.on('shown.bs.modal', function(){
var $this = $(this);
var $modal_dialog = $this.find('.modal-dialog');
var m_top = ( $(document).height() - $modal_dialog.height() )/2;
$modal_dialog.css({'margin': m_top + 'px auto'});
});
});
</script>以上是“bootstrap中彈出層的多種觸發方式有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。