您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用JavaScript實現的原生態兼容IE6可調可控滾動文字功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、基本目標
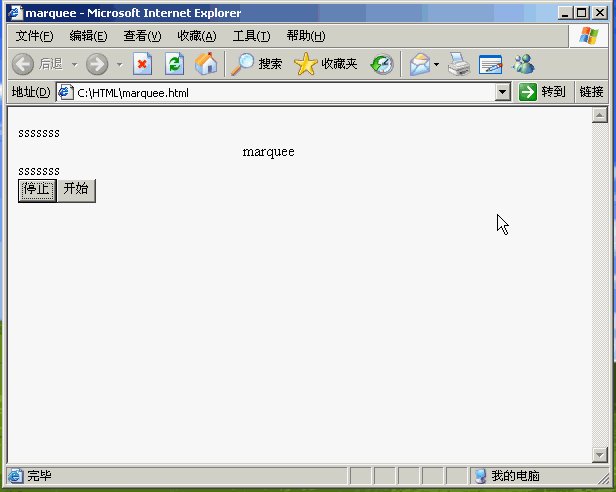
如下圖,一開始文字能在15px-400px這個區域以每0.05s,5px像素的無縫滾動,當然,改改下面的腳本,你讓我從地球滾動到外太空都沒問題,只要你告訴我地球的px和外太空的px就行了,然后設置兩個按鈕,你點擊“停止”它就停止,停止之后點擊“開始”就讓它開始,它在“開始”的狀態你點N下“開始”是不會出BUG的,繼續保持這個狀態,它在“停止”狀態,你點N下“停止”也是沒有問題的。

二、HTML布局
代碼如下:
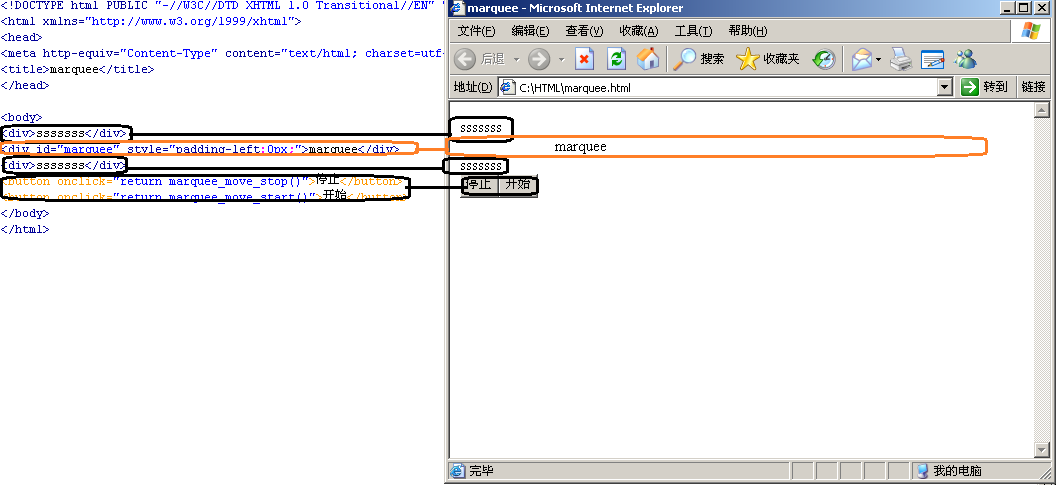
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>marquee</title> </head> <body> <div>sssssss</div> <div id="marquee" >marquee</div> <div>sssssss</div> <button onclick="return marquee_move_stop()">停止</button> <button onclick="return marquee_move_start()">開始</button> </body> </html>
思想如下圖,一圖勝千言,不說了。請自行對比代碼與圖。

三、腳本部分
這里是整個控件的核心。
<script>
//設置其滾動速度是5px/0.05s,這樣能夠實現無縫滾動,不會一卡一卡的。
var speed=5;
var marqueeTimer=setInterval("marquee_move()",50);
//這個變量主要是用來下面控制滾動開始與停止的兩個函數
var isMarqueeMove=true;
//滾動的核心函數
function marquee_move(){
//這么長的代碼主要是為了把帶px的padding-left轉化為一個可以操作的數
//如padding-left:0px;經過這一行代碼之后var marquee_x=0;
var marquee_x=parseInt(document.getElementById("marquee").style.paddingLeft.substring(0,document.getElementById("marquee").style.paddingLeft.indexOf("px")));
//如果滾過400px這個位置,那就向反方向走,反之亦然
if(marquee_x>400){
speed=-5;
}
//這里不要設置成0,可能會產生越界bug
if(marquee_x<15){
speed=5;
}
//文字向右滾5px
document.getElementById("marquee").style.paddingLeft=marquee_x+speed+"px";
}
//下面控制滾動開始與停止的兩個函數
//之所以要立flag,是因為marqueeTimer=setInterval("marquee_move()",50);多次被執行,滾動會變得很快和無法控制
//后方的計時器不會替換到前方的計時器
function marquee_move_stop(){
if(isMarqueeMove){
clearTimeout(marqueeTimer);
isMarqueeMove=false;
}
}
function marquee_move_start(){
if(!isMarqueeMove){
marqueeTimer=setInterval("marquee_move()",50);
isMarqueeMove=true;
}
}
</script>四、總結
1、CSS中,凡是帶-的屬性,在javascript要換成大寫,如CSS的padding-left在javascript是paddingLeft,否則會被當成減號處理
2、利用padding-left來完成這個組件,就不用使用left要設置絕對定位,然后又要考慮這個組件怎么擺放了。
3、這個東西在瀏覽器的百分比寬度內滾動,最好不要這樣做,畢竟javascript中取出瀏覽器的寬度可能會遇到各種各樣的兼容性問題。還是設置一個定值,這樣的代碼簡短。
附:HTML比較冷門標簽與屬性
1.<hr>標簽能夠添加一條水平分隔線。單標記標簽,擁有屬性width,size,color,align(后接值)noshade(直接添加,如文本框的disabled,表示這條水平線是無陰影的)
2.<marquee>標簽已經被微軟廢除了。
微軟這個家伙在最新的IE8下已經放棄對MARQUEE的支持了(我這里很無語,MARQUEE是微軟自己創造出來的,現在火狐都支持了,它自己不干了)
用marquee有諸多問題的。DW給你提示是警告你慎重。
如下面的代碼在IE8的滾動是存在問題的,當圖片滾完之后會自動刷新,相當難看,無法現實無縫滾動。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滾動</title> </head> <body> <marquee width=250px behavior="scroll"> <a href="http://www.163.com" rel="external nofollow" ><img src="img0.jpg" width=100 hspace=50/></a> <a href="http://www.baidu.com" rel="external nofollow" ><img src="img28.jpg" width=100px /></a> </marquee> </body> </html>
3.<strong>標簽是強調標簽,基于內容。<b>是物理樣式。<sup><sub>雙標記標簽能分別使字體上標與下標
4.©是代表版權字符©,®則是注冊商標, 是空格
5.對于圖片,其hspace屬性能夠設置圖片與圖片之間的間距。
6.<body>標簽也是有屬性的vlink link 能夠分別設置訪問了與未訪問超鏈接的顏色,leftmargin與topmargin能夠分別規定文檔的左邊距與上邊距
7.<meta name="keywords" content="搜索關鍵詞"><meta name="description content="網頁描述">能分別設置被搜索引擎抓取的關鍵詞與網頁描述
關于“如何使用JavaScript實現的原生態兼容IE6可調可控滾動文字功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。