溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了UnityShader3實現波浪效果的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
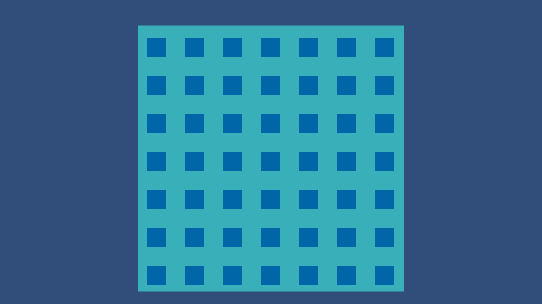
效果圖:

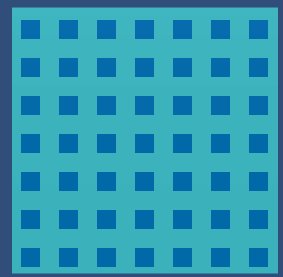
1.首先,實現格子背景圖
Shader "Custom/Curve"
{
Properties
{
_BackgroundColor ("BackgroundColor", Color) = (1, 1, 1, 1)
_BackgroundColor2 ("BackgroundColor2", Color) = (0, 0, 0, 1)
_Space ("Space", Range(0, 1)) = 0.2
_XOffset ("XOffset", Range(-1, 1)) = 0.15
_YOffset ("YOffset", Range(-1, 1)) = 0.05
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
//格子背景
fixed4 _BackgroundColor;
fixed4 _BackgroundColor2;
fixed _Space;
fixed _XOffset;
fixed _YOffset;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//fmod(x, y):x/y的余數,和x有同樣的符號
//step(a, x):如果x<a,返回0;如果x>=a,返回1
//得到一個小于_Space的余數,即a的范圍為[0, _Space)
fixed a = fmod(i.uv.x + _XOffset, _Space);
//有1/2概率返回0,有1/2概率返回1,從而形成間隔效果
a = step(0.5 * _Space, a);
fixed b = fmod(i.uv.y + _YOffset, _Space);
b = step(0.5 * _Space, b);
return _BackgroundColor * a * b + _BackgroundColor2 * (1 - a * b);
}
ENDCG
}
}
}
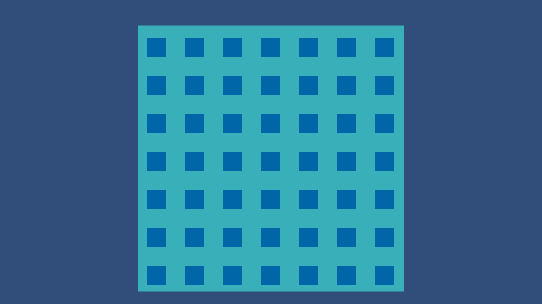
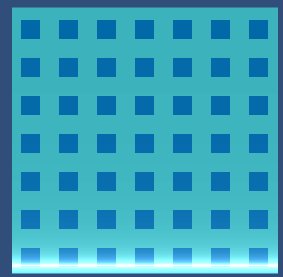
2.在中間添加一條直線
Shader "Custom/Curve"
{
Properties
{
_BackgroundColor ("BackgroundColor", Color) = (1, 1, 1, 1)
_BackgroundColor2 ("BackgroundColor2", Color) = (0, 0, 0, 1)
_Space ("Space", Range(0, 1)) = 0.2
_XOffset ("XOffset", Range(-1, 1)) = 0.15
_YOffset ("YOffset", Range(-1, 1)) = 0.05
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
//格子背景
fixed4 _BackgroundColor;
fixed4 _BackgroundColor2;
fixed _Space;
fixed _XOffset;
fixed _YOffset;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//fmod(x, y):x/y的余數,和x有同樣的符號
//step(a, x):如果x<a,返回0;如果x>=a,返回1
//得到一個小于_Space的余數,即a的范圍為[0, _Space)
fixed a = fmod(i.uv.x + _XOffset, _Space);
//有1/2概率返回0,有1/2概率返回1,從而形成間隔效果
a = step(0.5 * _Space, a);
fixed b = fmod(i.uv.y + _YOffset, _Space);
b = step(0.5 * _Space, b);
fixed4 bgCol = _BackgroundColor * a * b + _BackgroundColor2 * (1 - a * b);
//范圍(1, 51),乘上100是擴大差距(中間最亮其他兩邊基本不亮),加上1是防止0作為除數,同時確保最中間最亮
float v = abs(i.uv.y - 0.5) * 100 + 1;
v = 1 / v;
fixed4 lineCol = fixed4(v, v, v, 1);
return bgCol + lineCol;
}
ENDCG
}
}
}
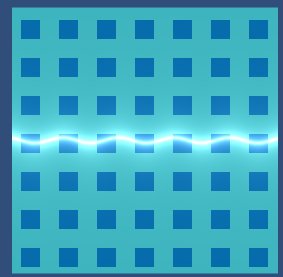
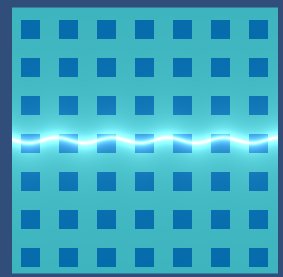
3.直線變曲線
Shader "Custom/Curve"
{
Properties
{
//調整背景
_BackgroundColor ("BackgroundColor", Color) = (1, 1, 1, 1)
_BackgroundColor2 ("BackgroundColor2", Color) = (0, 0, 0, 1)
_Space ("Space", Range(0, 1)) = 0.2
_XOffset ("XOffset", Range(-1, 1)) = 0.15
_YOffset ("YOffset", Range(-1, 1)) = 0.05
//調整曲線的波動
_Frequency ("Frequency", Range(0, 100)) = 10//頻率
_Amplitude ("Amplitude", Range(0, 1)) = 0.1//振幅
_Speed ("Speed", Range(0, 100)) = 10//速度
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
//格子背景
fixed4 _BackgroundColor;
fixed4 _BackgroundColor2;
fixed _Space;
fixed _XOffset;
fixed _YOffset;
half _Frequency;
half _Amplitude;
half _Speed;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//fmod(x, y):x/y的余數,和x有同樣的符號
//step(a, x):如果x<a,返回0;如果x>=a,返回1
//得到一個小于_Space的余數,即a的范圍為[0, _Space)
fixed a = fmod(i.uv.x + _XOffset, _Space);
//有1/2概率返回0,有1/2概率返回1,從而形成間隔效果
a = step(0.5 * _Space, a);
fixed b = fmod(i.uv.y + _YOffset, _Space);
b = step(0.5 * _Space, b);
fixed4 bgCol = _BackgroundColor * a * b + _BackgroundColor2 * (1 - a * b);
//范圍(1, 51),乘上100是擴大差距(中間最亮其他兩邊基本不亮),加上1是防止0作為除數,同時確保最中間最亮
//float y = i.uv.y + sin(_Time.y);掃描線效果
float y = i.uv.y + sin(i.uv.x * _Frequency + _Time.y * _Speed) * _Amplitude;//可以看成一條y的關于x的方程式
float v = abs(y - 0.5) * 100 + 1;
v = 1 / v;
fixed4 lineCol = fixed4(v, v, v, 1);
return bgCol + lineCol;
}
ENDCG
}
}
}
注釋掉的是掃描線效果:

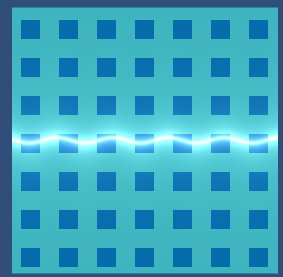
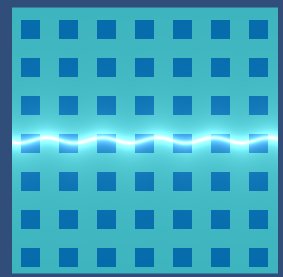
4.多曲線。其實就是for循環,然后在頻率和振幅上加些變量,即可形成多條不同的曲線。
Shader "Custom/Curve"
{
Properties
{
//調整背景
_BackgroundColor ("BackgroundColor", Color) = (1, 1, 1, 1)
_BackgroundColor2 ("BackgroundColor2", Color) = (0, 0, 0, 1)
_Space ("Space", Range(0, 1)) = 0.2
_XOffset ("XOffset", Range(-1, 1)) = 0.15
_YOffset ("YOffset", Range(-1, 1)) = 0.05
//調整曲線的波動
_Frequency ("Frequency", Range(0, 100)) = 10//頻率
_Amplitude ("Amplitude", Range(0, 1)) = 0.1//振幅
_Speed ("Speed", Range(0, 100)) = 10//速度
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
//格子背景
fixed4 _BackgroundColor;
fixed4 _BackgroundColor2;
fixed _Space;
fixed _XOffset;
fixed _YOffset;
half _Frequency;
half _Amplitude;
half _Speed;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//fmod(x, y):x/y的余數,和x有同樣的符號
//step(a, x):如果x<a,返回0;如果x>=a,返回1
//得到一個小于_Space的余數,即a的范圍為[0, _Space)
fixed a = fmod(i.uv.x + _XOffset, _Space);
//有1/2概率返回0,有1/2概率返回1,從而形成間隔效果
a = step(0.5 * _Space, a);
fixed b = fmod(i.uv.y + _YOffset, _Space);
b = step(0.5 * _Space, b);
fixed4 bgCol = _BackgroundColor * a * b + _BackgroundColor2 * (1 - a * b);
//范圍(1, 51),乘上100是擴大差距(中間最亮其他兩邊基本不亮),加上1是防止0作為除數,同時確保最中間最亮
//float y = i.uv.y + sin(_Time.y);掃描線效果
fixed4 lineCol;
for(int count = 0;count < 3;count++)
{
float y = i.uv.y + sin(i.uv.x * _Frequency * count * 0.1 + _Time.y * _Speed) * (_Amplitude + count * 0.1);//可以看成一條y的關于x的方程式
y = saturate(y);//重新映射到(0, 1)范圍
float v = abs(y - 0.5) * 100 + 1;
v = 1 / v;
lineCol += fixed4(v, v, v, 1);//注意是"+"操作,對顏色進行疊加
}
return bgCol + lineCol;
}
ENDCG
}
}
}看完上述內容,是不是對UnityShader3實現波浪效果的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。