溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue滾動行為的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue滾動行為的示例分析”這篇文章吧。
滾動行為
什么是路由的滾動行為
當切換到新路由時,想要頁面滾到頂部,或者是保持原先的滾動位置,就像重新加載頁面那樣
注意: 這個功能只在 HTML5 history 模式下可用。在這個模式下我們需要啟動一個服務
我們用scrollBehavior 方法來做路由滾動
scrollBehavior 方法接收 to 和 from 路由對象。第三個參數 savedPosition 當且僅當 popstate 導航 (通過瀏覽器的 前進/后退 按鈕觸發) 時才可用
下面我們做一個小案例來了解一下
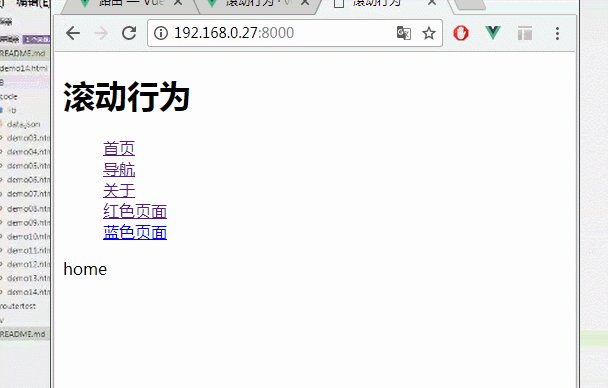
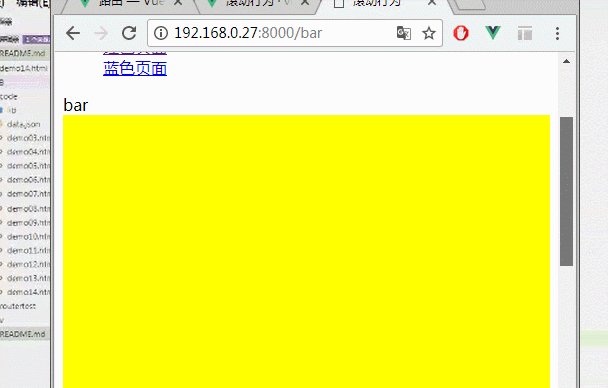
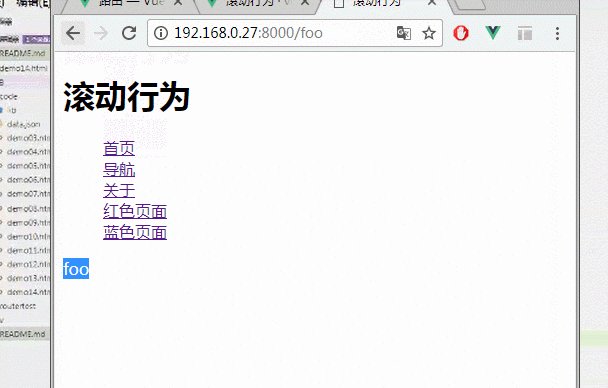
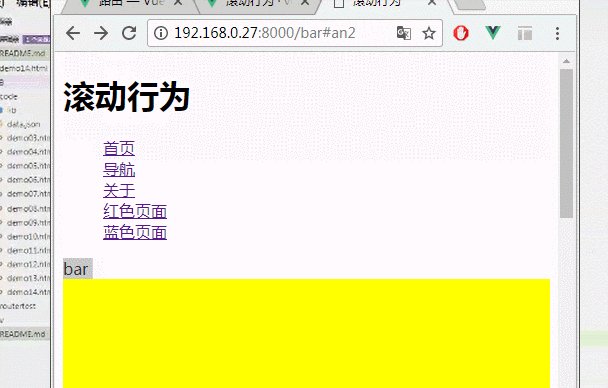
效果

<div id="app">
<h2>滾動行為</h2>
<ul>
<li><router-link to="/">首頁</router-link></li>
<li><router-link to="/foo">導航</router-link></li>
<li><router-link to="/bar">關于</router-link></li>
<li><router-link to="/bar#an1">紅色頁面</router-link></li>
<li><router-link to="/bar#an2">藍色頁面</router-link></li>
</ul>
<router-view></router-view>
</div>
<script>
var Home = {
template:"<div>home</div>"
}
var Foo = {
template:"<div>foo</div>"
}
var Bar = {
template:
`
<div>
bar
<div ></div>
<p id="an1" >紅色頁面</p>
<p id="an2" >藍色頁面</p>
</div>
`
}
var router = new VueRouter({
mode:"history",
//控制滾動位置
scrollBehavior (to, from, savedPosition) {
//判斷如果滾動條的位置存在直接返回到當前位置,否者返回到起點
if (savedPosition) {
return savedPosition
} else {
if (to.hash) {
return {selector: to.hash}
}
}
},
routes:[
{
path:"/",component:Home
},
{
path:"/foo",component:Foo
},
{
path:"/bar",component:Bar
}
]
});
var vm = new Vue({
el:"#app",
router
});
</script>以上是“vue滾動行為的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。