您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue+導航錨點聯動-滾動監聽和點擊平滑滾動跳轉的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue+導航錨點聯動-滾動監聽和點擊平滑滾動跳轉的示例分析”這篇文章吧。
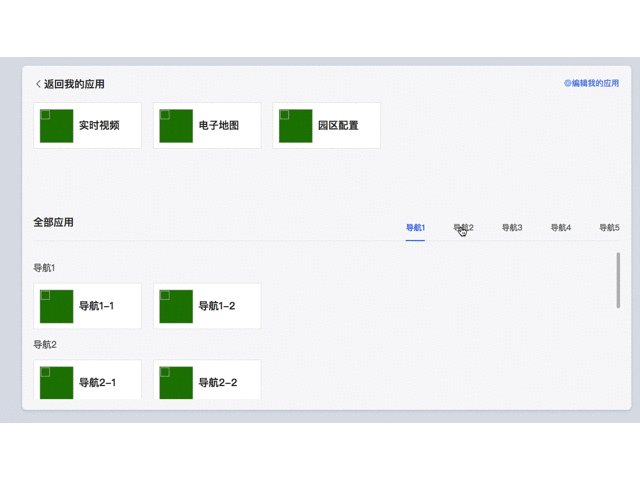
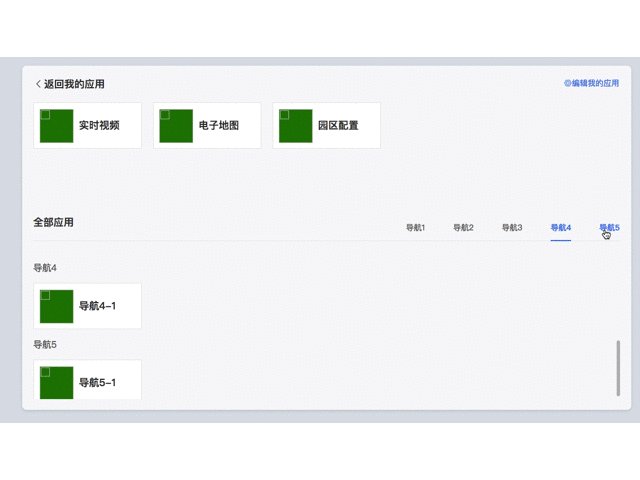
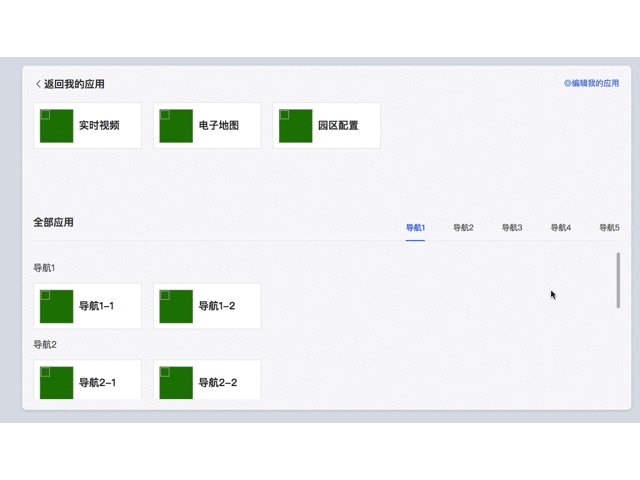
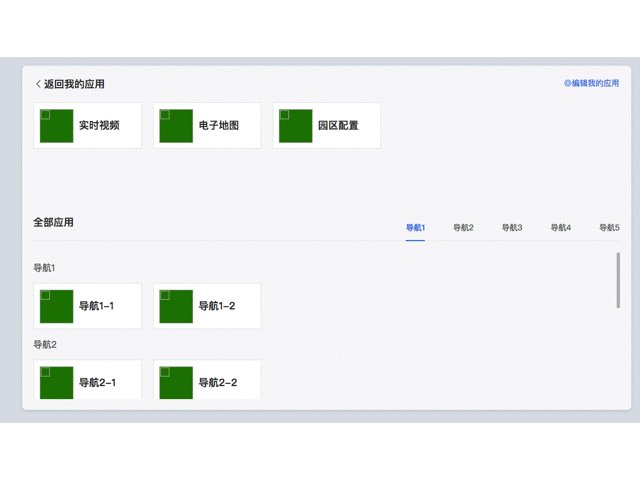
最終效果如下:(注意需要做錨點聯動的部分并不在頁面的頂部而是頁面的某個div內)-chrome

完成這個功能需要注意:
1、點擊導航平滑滾動到導航內容處
2、div內滾動時當前導航需要做響應
代碼如下:
1、html結構(因為從項目里截取代碼數據內容就不貼出來了,不算難點,這個可以根據自己的項目進行調整,相應的方法和類名別弄錯就行)
<div class="all-title">
全部應用
<p class="fr">
<span v-for="(item, index) in allMenuList" :key="item.id" :class="[index===activeMenu?'active':'']" @click="jump(index)">{{ item.name }}</span>
</p>
</div>
<div id="scrollBox" class="applications-content">
<div v-for="(val, index) in allMenuList" :key="val.id" class="all-list do-jump">
<p class="applications-title">{{ val.name }}</p>
<ul class="applications-list">
<li v-for="item in val.children" :key="item.id" class="applications-item" @click="changeRouterForRight(item.pathName,item.menuCode)">
<img src="">
<span>{{ item.name }}</span>
<template v-if="showEdit">
<i v-if="addOrRemove(item.menuCode)==0" class="el-icon-circle-plus add-btn" @click="addMenu(item.menuCode)" />
<i v-if="addOrRemove(item.menuCode)==1" class="el-icon-remove remove-btn" @click="removeMenu(item.menuCode)" />
</template>
</li>
</ul>
</div>
</div>需要說明的數據:activeMenu-當前導航序號,scrollBox-需要在里面滾動的元素即設為overflow-y:scroll的父元素div
2、點擊導航平滑滾動的方法:jump(index)
// 跳轉
jump(index) {
this.activeMenu = index // 當前導航
const jump = jQuery('.do-jump').eq(index)
const scrollTop = jump.position().top + this.scrollBox.scrollTop // 獲取需要滾動的距離
// Chrome
this.scrollBox.scrollTo({
top: scrollTop,
behavior: 'smooth' // 平滑滾動
})
}這里有兩點需要說明:一是因為我vue項目里裝了jquery所以這里直接用了jquery的position().top來獲取元素到父元素的距離,如果項目里沒裝jquery需要把這里換成js的方法來獲取元素到父元素的距離(萬事有Google和度娘),二是點擊之后需要滾動的距離計算時別忘了加上當前div已經滾動的距離即已經被卷起的高度
-----到這里我們就可以實現1的功能
3、監聽scrollBox的滾動:
寫在mounted里
// 獲取滾動dom元素
this.scrollBox = document.getElementById('scrollBox')
const jump = jQuery('.do-jump')
const topArr = []
for (let i = 0; i < jump.length; i++) {
topArr.push(jump.eq(i).position().top)
}
// 監聽dom元素的scroll事件
this.scrollBox.addEventListener('scroll', () => {
const current_offset_top = that.scrollBox.scrollTop
for (let i = 0; i < topArr.length; i++) {
if (current_offset_top <= topArr[i]) { // 根據滾動距離判斷應該滾動到第幾個導航的位置
that.activeMenu = i
break
}
}
}, true)這里需要注意addEventListener里有三個參數:'scroll' 、function、true
以上是“vue+導航錨點聯動-滾動監聽和點擊平滑滾動跳轉的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。