溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹Bootstrap中Table刪除和批量刪除的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一條記錄可以看做一條數據的數組
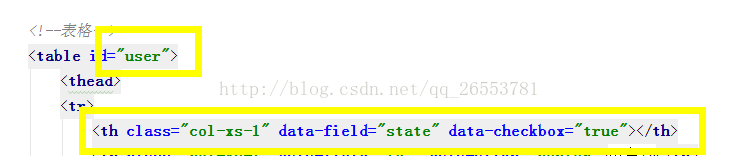
1 Html
1.1 批量選擇框

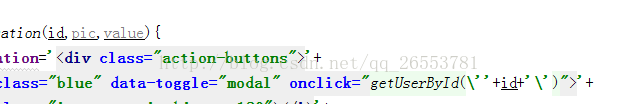
1.2 單個刪除

2 bootStarp
2.1 批量獲得
獲得選擇的數據

//批量刪除
function deleteUserList() {
//獲取所有被選中的記錄
var rows = $("#user").bootstrapTable('getSelections');
if (rows.length== 0) {
alert("請先選擇要刪除的記錄!");
return;
}
var ids = '';
for (var i = 0; i < rows.length; i++) {
ids += rows[i]['id'] + ",";
}
ids = ids.substring(0, ids.length - 1);
deleteUser(ids);
}2.2 單個獲得

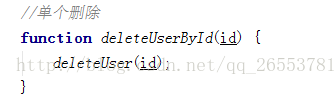
//單個刪除
function deleteUserById(id) {
deleteUser(id);
}2.3 公共操作

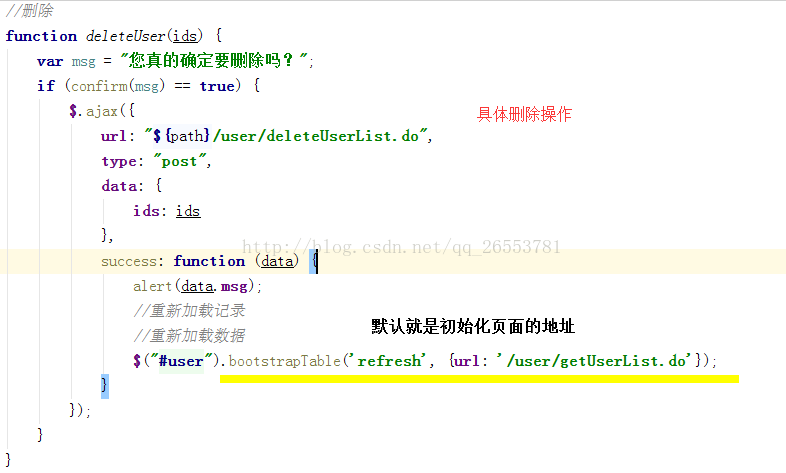
//刪除
function deleteUser(ids) {
var msg = "您真的確定要刪除嗎?";
if (confirm(msg) == true) {
$.ajax({
url: "${path}/user/deleteUserList.do",
type: "post",
data: {
ids: ids
},
success: function (data) {
alert(data.msg);
//重新加載記錄
//重新加載數據
$("#user").bootstrapTable('refresh', {url: '/user/getUserList.do'});
}
});
}
}3 Java

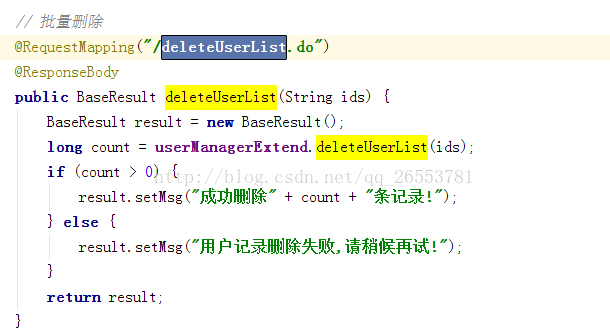
3.1 Controller
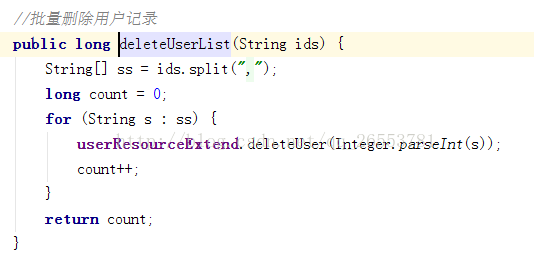
3.2 Service

public long deleteUserList(String ids) {
String[] ss = ids.split(",");
long count= 0;
for (Strings : ss) {
userResourceExtend.deleteUser(Integer.parseInt(s));
count++;
}
return count;
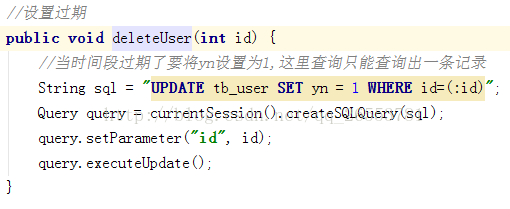
}3.3 dao

以上是“Bootstrap中Table刪除和批量刪除的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。