您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Three.js中網格對象MESH屬性與方法的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
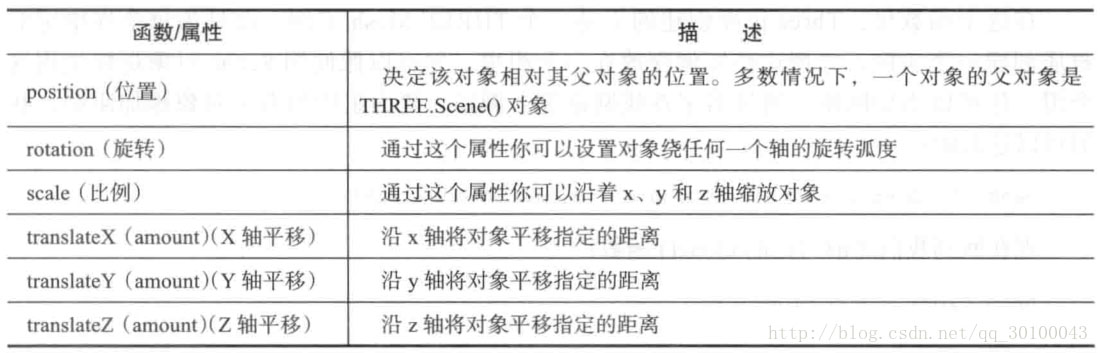
創建一個網格需要一個幾何體,以及一個或多個材質。當網格創建好之后,我們就可以將它添加到場景中并進行渲染。網格對象提供了幾個屬性和方法用于改變它在場景中的位置和顯示效果。
如下:

還有一個屬性就是visible屬性,默認為true,如果設置為false,THREE.Mesh將不渲染到場景中。
mesh對象的前三個屬性position,rotation和scale有三種設置方法。
第一種,直接設置相關坐標軸
cube.position.x = 5; cube.position.y = 6; cube.position.z = 7;
第二種,一次性設置x,y和z坐標的值
cube.position.set(5,6,7); //效果同第一種
第三種,因為它們都是一個THREE.Vector3對象,所以我們可以直接賦值一個新的對象給它
cube.position = new THREE.Vector3(5,6,7); //效果同上
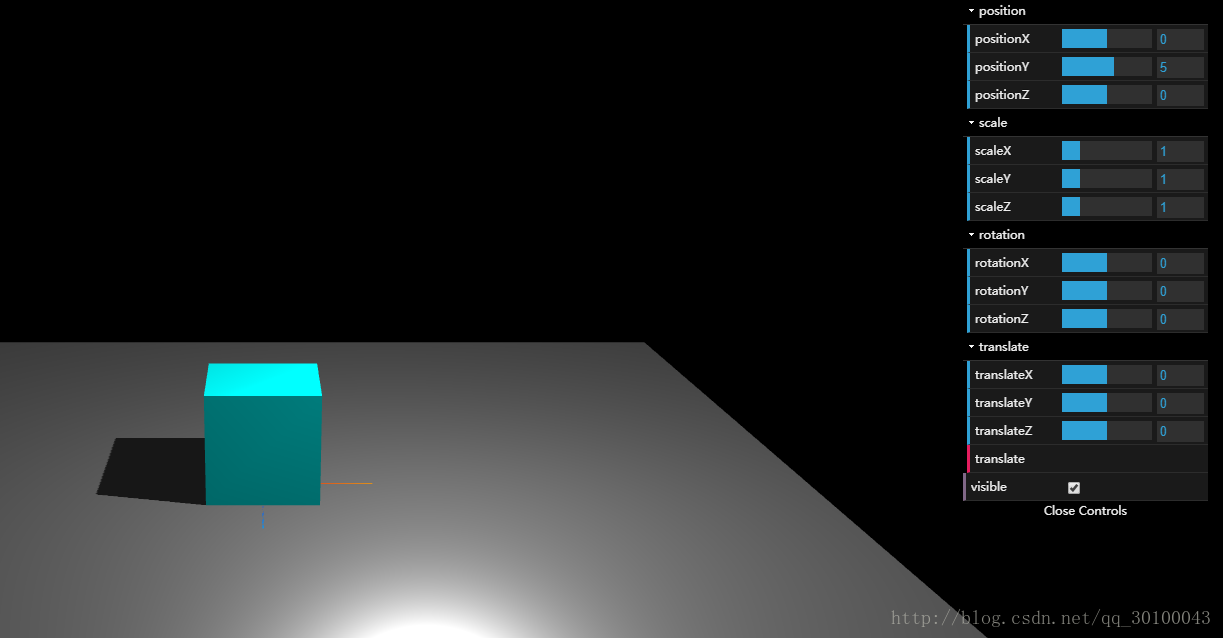
為了形象的顯示這些效果,我書寫了一個案例:

這個效果是使用dat.GUI實現的效果,具體效果自己將代碼下載下來測試即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
</head>
<body onload="draw();">
</body>
<script src="build/three.js"></script>
<script src="examples/js/controls/OrbitControls.js"></script>
<script src="examples/js/libs/stats.min.js"></script>
<script src="examples/js/libs/dat.gui.min.js"></script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setSize(window.innerWidth, window.innerHeight);
//告訴渲染器需要陰影效果
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默認的是,沒有設置的這個清晰 THREE.PCFShadowMap
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
camera.position.set(0, 40, 100);
camera.lookAt(new THREE.Vector3(0,0,0));
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
//初始化dat.GUI簡化試驗流程
var settings;
function initGui() {
//聲明一個保存需求修改的相關數據的對象
settings = {
positionX:0,
positionY:5,
positionZ:0,
rotationX:0,
rotationY:0,
rotationZ:0,
scaleX:1,
scaleY:1,
scaleZ:1,
translateX:0,
translateY:0,
translateZ:0,
translate:function () {
//cube.translate(settings.translateX,settings.translateY,settings.translateZ);
cube.translateX(settings.translateX);
cube.translateY(settings.translateY);
cube.translateZ(settings.translateZ);
settings.positionX = cube.position.x;
settings.positionY = cube.position.y;
settings.positionZ = cube.position.z;
},
visible:true
};
//初始化gui
var gui = new dat.GUI();
var position = gui.addFolder("position");
position.add(settings,"positionX",-30,30).listen();
position.add(settings,"positionY",-30,30).listen();
position.add(settings,"positionZ",-30,30).listen();
var scale = gui.addFolder("scale");
scale.add(settings,"scaleX",0.01,5);
scale.add(settings,"scaleY",0.01,5);
scale.add(settings,"scaleZ",0.01,5);
var rotation = gui.addFolder("rotation");
rotation.add(settings,"rotationX",-2*Math.PI,2*Math.PI);
rotation.add(settings,"rotationY",-2*Math.PI,2*Math.PI);
rotation.add(settings,"rotationZ",-2*Math.PI,2*Math.PI);
var translate = gui.addFolder("translate");
translate.add(settings,"translateX",-5,5);
translate.add(settings,"translateY",-5,5);
translate.add(settings,"translateZ",-5,5);
translate.add(settings,"translate");
gui.add(settings,"visible");
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x444444));
light = new THREE.PointLight(0xffffff);
light.position.set(15,30,10);
//告訴平行光需要開啟陰影投射
light.castShadow = true;
scene.add(light);
}
var cube;
function initModel() {
//輔助工具
var helper = new THREE.AxisHelper(10);
scene.add(helper);
//立方體
var cubeGeometry = new THREE.CubeGeometry(10,10,10);
var cubeMaterial = new THREE.MeshLambertMaterial({color:0x00ffff});
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
//告訴立方體需要投射陰影
cube.castShadow = true;
scene.add(cube);
//底部平面
var planeGeometry = new THREE.PlaneGeometry(100,100);
var planeMaterial = new THREE.MeshStandardMaterial({color:0xaaaaaa});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = - 0.5 * Math.PI;
plane.position.y = -0;
//告訴底部平面需要接收陰影
plane.receiveShadow = true;
scene.add(plane);
}
//初始化性能插件
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
//用戶交互插件 鼠標左鍵按住旋轉,右鍵按住平移,滾輪縮放
var controls;
function initControls() {
controls = new THREE.OrbitControls( camera, renderer.domElement );
// 如果使用animate方法時,將此函數刪除
//controls.addEventListener( 'change', render );
// 使動畫循環使用時阻尼或自轉 意思是否有慣性
controls.enableDamping = true;
//動態阻尼系數 就是鼠標拖拽旋轉靈敏度
//controls.dampingFactor = 0.25;
//是否可以縮放
controls.enableZoom = true;
//是否自動旋轉
controls.autoRotate = false;
//設置相機距離原點的最遠距離
controls.minDistance = 100;
//設置相機距離原點的最遠距離
controls.maxDistance = 200;
//是否開啟右鍵拖拽
controls.enablePan = true;
}
function render() {
renderer.render( scene, camera );
}
//窗口變動觸發的函數
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
//更新控制器
render();
//更新性能插件
stats.update();
//更新相關位置
cube.position.set(settings.positionX,settings.positionY,settings.positionZ);
cube.scale.set(settings.scaleX,settings.scaleY,settings.scaleZ);
cube.rotation.set(settings.rotationX,settings.rotationY,settings.rotationZ);
cube.visible = settings.visible;
controls.update();
requestAnimationFrame(animate);
}
function draw() {
initGui();
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
animate();
window.onresize = onWindowResize;
}
</script>
</html>感謝各位的閱讀!關于“Three.js中網格對象MESH屬性與方法的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。