您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何讓Express支持async/await,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
隨著 Node.js v8 的發布,Node.js 已原生支持 async/await 函數,Web 框架 Koa 也隨之發布了 Koa 2 正式版,支持 async/await 中間件,為處理異步回調帶來了極大的方便。
既然 Koa 2 已經支持 async/await 中間件了,為什么不直接用 Koa,而還要去改造 Express 讓其支持 async/await 中間件呢?因為 Koa 2 正式版發布才不久,而很多老項目用的都還是 Express,不可能將其推倒用 Koa 重寫,這樣成本太高,但又想用到新語法帶來的便利,那就只能對 Express 進行改造了,而且這種改造必須是對業務無侵入的,不然會帶來很多的麻煩。
直接使用 async/await
讓我們先來看下在 Express 中直接使用 async/await 函數的情況。
const express = require('express');
const app = express();
const { promisify } = require('util');
const { readFile } = require('fs');
const readFileAsync = promisify(readFile);
app.get('/', async function (req, res, next){
const data = await readFileAsync('./package.json');
res.send(data.toString());
});
// Error Handler
app.use(function (err, req, res, next){
console.error('Error:', err);
res.status(500).send('Service Error');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});上面是沒有對 Express 進行改造,直接使用 async/await 函數來處理請求,當請求 http://127.0.0.1:3000/ 時,發現請求能正常請求,響應也能正常響應。這樣似乎不對 Express 做任何改造也能直接使用 async/await 函數,但如果 async/await 函數里發生了錯誤能不能被我們的錯誤處理中間件處理呢?現在我們去讀取一個不存在文件,例如將之前讀取的 package.json 換成 age.json 。
app.get('/', async function (req, res, next){
const data = await readFileAsync('./age.json');
res.send(data.toString());
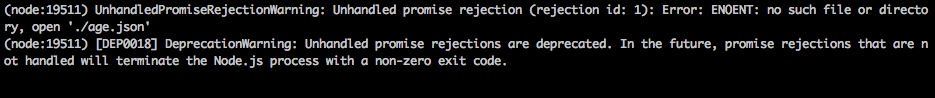
});現在我們去請求 http://127.0.0.1:3000/ 時,發現請求遲遲不能響應,最終會超時。而在終端報了如下的錯誤:

發現錯誤并沒有被錯誤處理中間件處理,而是拋出了一個 unhandledRejection 異常,現在如果我們用 try/catch 來手動捕獲錯誤會是什么情況呢?
app.get('/', async function (req, res, next){
try {
const data = await readFileAsync('./age.json');
res.send(datas.toString());
} catch(e) {
next(e);
}
});發現請求被錯誤處理中間件處理了,說明我們手動顯式的來捕獲錯誤是可以的,但是如果在每個中間件或請求處理函數里面加一個 try/catch 也太不優雅了,對業務代碼有一定的侵入性,代碼也顯得難看。所以通過直接使用 async/await 函數的實驗,我們發現對 Express 改造的方向就是能夠接收 async/await 函數里面拋出的錯誤,又對業務代碼沒有侵入性。
改造 Express
在 Express 中有兩種方式來處理路由和中間件,一種是通過 Express 創建的 app,直接在 app 上添加中間件和處理路由,像下面這樣:
const express = require('express');
const app = express();
app.use(function (req, res, next){
next();
});
app.get('/', function (req, res, next){
res.send('hello, world');
});
app.post('/', function (req, res, next){
res.send('hello, world');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});另外一種是通過 Express 的 Router 創建的路由實例,直接在路由實例上添加中間件和處理路由,像下面這樣:
const express = require('express');
const app = express();
const router = new express.Router();
app.use(router);
router.get('/', function (req, res, next){
res.send('hello, world');
});
router.post('/', function (req, res, next){
res.send('hello, world');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});這兩種方法可以混合起來用,現在我們思考一下怎樣才能讓一個形如 app.get('/', async function(req, res, next){}) 的函數,讓里面的 async 函數拋出的錯誤能被統一處理呢?要讓錯誤被統一的處理當然要調用 next(err) 來讓錯誤被傳遞到錯誤處理中間件,又由于 async 函數返回的是 Promise,所以肯定是形如這樣的 asyncFn().then().catch(function(err){ next(err) }) ,所以按這樣改造一下就有如下的代碼:
app.get = function (...data){
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
app.get(...params)
}上面的這段代碼中,我們判斷 app.get() 這個函數的參數中,若有 async 函數,就采用 item(req, res, next).then(next).catch(next); 來處理,這樣就能捕獲函數內拋出的錯誤,并傳到錯誤處理中間件里面去。但是這段代碼有一個明顯的錯誤就是最后調用 app.get(),這樣就遞歸了,破壞了 app.get 的功能,也根本處理不了請求,因此還需要繼續改造。
我們之前說 Express 兩種處理路由和中間件的方式可以混用,那么我們就混用這兩種方式來避免遞歸,代碼如下:
const express = require('express');
const app = express();
const router = new express.Router();
app.use(router);
app.get = function (...data){
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
router.get(...params)
}像上面這樣改造之后似乎一切都能正常工作了,能正常處理請求了。但通過查看 Express 的源碼,發現這樣破壞了 app.get() 這個方法,因為 app.get() 不僅能用來處理路由,而且還能用來獲取應用的配置,在 Express 中對應的源碼如下:
methods.forEach(function(method){
app[method] = function(path){
if (method === 'get' && arguments.length === 1) {
// app.get(setting)
return this.set(path);
}
this.lazyrouter();
var route = this._router.route(path);
route[method].apply(route, slice.call(arguments, 1));
return this;
};
});所以在改造時,我們也需要對 app.get 做特殊處理。在實際的應用中我們不僅有 get 請求,還有 post、put 和 delete 等請求,所以我們最終改造的代碼如下:
const { promisify } = require('util');
const { readFile } = require('fs');
const readFileAsync = promisify(readFile);
const express = require('express');
const app = express();
const router = new express.Router();
const methods = [ 'get', 'post', 'put', 'delete' ];
app.use(router);
for (let method of methods) {
app[method] = function (...data){
if (method === 'get' && data.length === 1) return app.set(data[0]);
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
router[method](...params);
};
}
app.get('/', async function (req, res, next){
const data = await readFileAsync('./package.json');
res.send(data.toString());
});
app.post('/', async function (req, res, next){
const data = await readFileAsync('./age.json');
res.send(data.toString());
});
router.use(function (err, req, res, next){
console.error('Error:', err);
res.status(500).send('Service Error');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});現在就改造完了,我們只需要加一小段代碼,就可以直接用 async function 作為 handler 處理請求,對業務也毫無侵入性,拋出的錯誤也能傳遞到錯誤處理中間件。
以上是“如何讓Express支持async/await”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。