您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
上一遍文章說了cookie的不足,提到使用session是解決缺點的一個方法。這遍文章說說怎么使用session.作者使用了文件保存session的方法。若用別保存方式(內存、數據庫)也行,記得使用相應的模塊。
下面從使用內存存儲和文件存儲的2個方法分別說明。
內存存儲session
實現過程
// app.js
// 引入express-session
var session = require('express-session')
// 為應用綁定session中間件
app.use(session({
name: 'session-id',
secret: '12345-67890',
saveUninitialized: false,
resave: false
}))
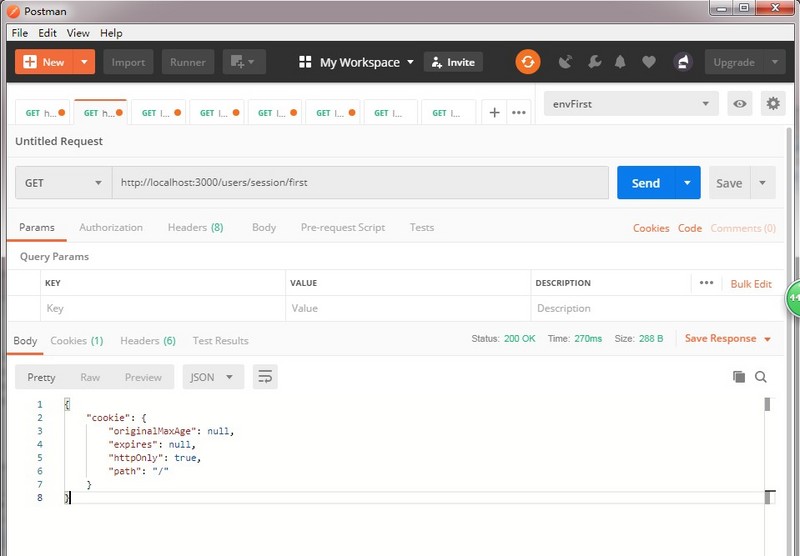
查看結果
router.get('/session/first', (req, res, next) => {
let s = req.session
console.log(s)
res.send(s)
})

使用
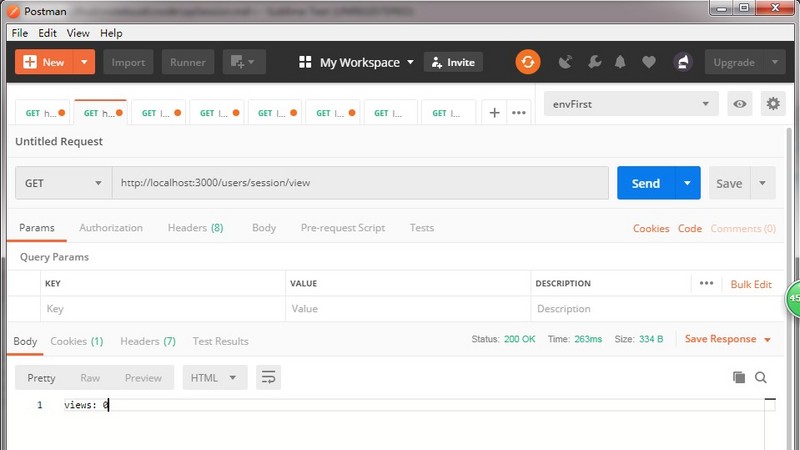
使用這個方法做一個demo.比如顯示瀏覽次數。
router.get('/session/view', (req, res, next) => {
let s = req.session
if (req.session.views) {
req.session.views++
res.send(`views: ${req.session.views} time.`)
} else {
req.session.views = 1
res.send('views: 0')
}
})

我發現在操作session后,會在根目錄下創建一個session目錄,里面保存了session.
文件存儲session
相對于內存存儲session不同在于保存session的位置不同。內存存儲方式是把session保存在session里。對于后臺服務會占用大量內存,這種方法肯定不行。文件存儲方式是把session保存在文件夾里。聽說還有一種叫數據庫保存。
install
要使用文件存儲session需要安裝session-file-store。
npm i express-session session-file-store
使用文件存儲
// app.js
var session = require('express-session')
var FileStore = require('session-file-store')(session) // 引入
// 在express-session中使用
app.use(session({
name: 'session-id',
secret: '12345-67890',
saveUninitialized: false,
resave: false,
store: new FileStore() // 指明使用文件存儲
}))
注冊、登錄、登錄驗證和登出
這部分需要bodyParser mongoose模塊。記得安裝。
1. 創建數據庫連接。
連接了數據庫就可以把用戶數據放在數據庫里。
// app.js
const mongoose = require('mongoose')
const url = 'mongoodb://localhost:27017/confusion'
const connect = mongoose.connect(url, {useNewUrlParser: true, useCreateIndex: true})
connest.then(db => {
console.log('Connect correct to server')
}, err => {console.log(err)})
2. 創建user的model,用于連接數據庫。
在項目根目錄下創建models目錄,再創建user.js。下面定義了user的model
// @/models/user.js
var mongoose = require('mongoose'),
Schema = mongoose.Schema,
User = new Schema({
username: {
type: String,
required: true,
unique: true
},
password: {
type: String,
required: true
},
admin: {
type: Boolean,
default: false
}
})
module.exports = mongoose.model('User', User)
3. 創建注冊的接口。
注冊的接口
是否已經存在用戶------存在------>不重復創建.
|-----------不存在----->創建用戶
// @/routes/users.js
// /session/first /session/view 注釋了或刪除了。
// 該文件在app.user(session(...))之前,所以得不到req.session
// // 查看session
// router.get('/session/first', (req, res, next) => {
// let s = req.session
// console.log(s)
// res.send(s)
// })
// // 在session里保存瀏覽次數
// router.get('/session/view', (req, res, next) => {
// let s = req.session
// if (req.session.views) {
// req.session.views++
// res.send(`views: ${req.session.views} time.`)
// } else {
// req.session.views = 1
// res.send('views: 1')
// }
// })
router.post('/signup', (req, res, next) => {
console.log(req.body)
User.findOne({username: req.body.username}).then(user => {
if (user === null) {
return User.create({
username: req.body.username,
password: req.body.password
})
} else {
var err = new Error(`User ${req.body.username} already exist!`)
err.status = 403
next(err)
}
}).then(user => {
res.statusCode = 200
res.json({status: 'registration successful', user: user})
}).catch(err => {
res.send(err)
})
})
4. 創建登錄的接口。
登錄的接口https://github.com/feigebaobei/nodejs/tree/master/node-session
是否已經登錄------登錄------>不做事
|-----------沒登錄----->驗證username/password是否正確.----正確---->設置已經登錄
|----------------------不正確---->返回錯誤
router.post('/login', (req, res, next) => {
if (req.session.auth) { // 以req.session.auth為標記,標記是否已經通過登錄驗證
res.statusCode = 200
res.send('You are already authenticated')
} else {
User.findOne({username: req.body.username}).then(user => {
if (user) {
if (user.password !== req.body.password) {
var err = new Error(`password error`)
err.status = 403
next(err)
} else {
req.session.auth = true // 登錄成功設置標記為true
res.statusCode = 200
res.send('login successful')
}
} else { // 沒用指定用戶
var err = new Error(`User ${req.body.username} does not exist!`)
err.status = 403
next(err)
}
// }).catch(err => next(err))
}).catch(err => {
res.send(err)
})
}
})
5. 創建登出的接口。
router.get('/logout', (req, res, next) => {
if (req.session) {
req.session.destroy() // 刪除session
res.clearCookie('session-id') // 刪除cookie
res.send('登出成功。重定向的事讓前端做')
} else {
var err = new Error('you are not logged in!')
err.status = 403
next(err)
}
})
6. 登錄后才可訪問的接口
// @/routes/news.js
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
7. 編寫登錄驗證的中間件。注意登錄接口、登錄驗證中間件、登錄后才可訪問的接口的次序。
// app.js
// 1.引入路由
var index = require('./routes/index');
var users = require('./routes/users');
var news = require('./routes/news');
// 2.掛載session中間件
app.use(session({
name: 'session-id',
secret: '12345-67890',
saveUninitialized: false,
resave: false,
store: new FileStore()
}))
// 3.掛載不需要登錄驗證的路由
app.use('/', index)
app.use('/users', users)
// 4.定義驗證登錄函數
let authFn = (req, res, next) => {
console.log(req.session)
if (req.session.auth) {
next()
} else {
var err = new Error('You are not authenticated!')
err.status = 403
next(err)
}
}
// 5.掛載需要登錄驗證的路由
app.use('/news', news)
總結
這個例子只詮釋了簡單的登錄、驗證登錄、登出功能。下面是本文用到的js模塊(express-session, session-file-store, mongoose)在npm上都能找到。完整代碼
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。