溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了UGUI繪制動態曲線的具體代碼,供大家參考,具體內容如下
前言
等有空再補詳細說明,先上代碼。看官自行閱讀
代碼
UICurveData 類,用于存放點數據的基礎結構。
public class UICurveData
{
#region [Fields]
public List<Vector2> Postion = new List<Vector2>();
public Color Ccolor;
public float Thickness = 1;
#endregion
#region [PublicTools]
public void Addpos(float varX, float varY)
{
Addpos(new Vector2(varX, varY));
}
public void Addpos(Vector2 varV2)
{
Postion.Add(varV2);
}
#endregion
}
UICurve 負責構建頂點數據,mesh。
public class UICurve : MaskableGraphic
{
#region [Fields]
private Dictionary<int, UICurveData> mCurveData = new Dictionary<int, UICurveData>();
#endregion
#region [Inherit]
protected override void OnPopulateMesh(VertexHelper varVerHeler)
{
varVerHeler.Clear();
foreach (var tempKvp in mCurveData)
{
var tempUICurveData = tempKvp.Value;
if (tempUICurveData.Postion.Count < 2)
{
continue;
}
for (int i = 1; i < tempUICurveData.Postion.Count; i++)
{
UIVertex[] verts = new UIVertex[4];
float x1 = tempUICurveData.Postion[i - 1].x;
float y1 = tempUICurveData.Postion[i - 1].y;
float x2 = tempUICurveData.Postion[i].x;
float y2 = tempUICurveData.Postion[i].y;
float xd = (y2 - y1) / Mathf.Sqrt(Mathf.Pow(x2 - x1, 2) * Mathf.Pow(y2 - y1, 2)) * tempKvp.Value.Thickness / 2;
float yd = (x2 - x1) / Mathf.Sqrt(Mathf.Pow(x2 - x1, 2) * Mathf.Pow(y2 - y1, 2)) * tempKvp.Value.Thickness / 2;
int idx = 0;
verts[idx].position = new Vector3(tempUICurveData.Postion[i - 1].x - xd, tempUICurveData.Postion[i - 1].y + yd);
verts[idx].color = tempUICurveData.Ccolor;
verts[idx].uv0 = Vector2.zero;
idx++;
verts[idx].position = new Vector3(tempUICurveData.Postion[i].x - xd, tempUICurveData.Postion[i].y + yd);
verts[idx].color = tempUICurveData.Ccolor;
verts[idx].uv0 = Vector2.zero;
idx++;
verts[idx].position = new Vector3(tempUICurveData.Postion[i].x + xd, tempUICurveData.Postion[i].y - yd);
verts[idx].color = tempUICurveData.Ccolor;
verts[idx].uv0 = Vector2.zero;
idx++;
verts[idx].position = new Vector3(tempUICurveData.Postion[i - 1].x + xd, tempUICurveData.Postion[i - 1].y - yd);
verts[idx].color = tempUICurveData.Ccolor;
verts[idx].uv0 = Vector2.zero;
varVerHeler.AddUIVertexQuad(verts);
}
}
}
#endregion
#region [PublicTools]
public void AddCurveData(int varID, UICurveData varCurveData)
{
mCurveData.Add(varID, varCurveData);
SetAllDirty();
}
public void Clear()
{
mCurveData.Clear();
SetAllDirty();
}
public void RemovePointIDs(params int[] varRemovepoints)
{
List<int> tempL = new List<int>();
tempL.AddRange(varRemovepoints);
RemovePointIDs(tempL);
}
public void RemovePointIDs(List<int> varRemovePoints)
{
foreach (var i in varRemovePoints)
{
if (!mCurveData.ContainsKey(i)) continue;
mCurveData.Remove(i);
}
SetAllDirty();
}
#endregion
}
測試使用
public class TestCurve : MonoBehaviour
{
void Start()
{
var tempCurve = this.gameObject.AddComponent<UICurve>();
UICurveData tempcd = new UICurveData();
tempcd.Ccolor = Color.yellow;
tempcd.Thickness = 2;
for (int i = 0; i < 360; i++)
{
tempcd.Addpos(i * 2,(float)Mathf.Cos(i));
}
tempCurve.AddCurveData(1,tempcd);
}
}
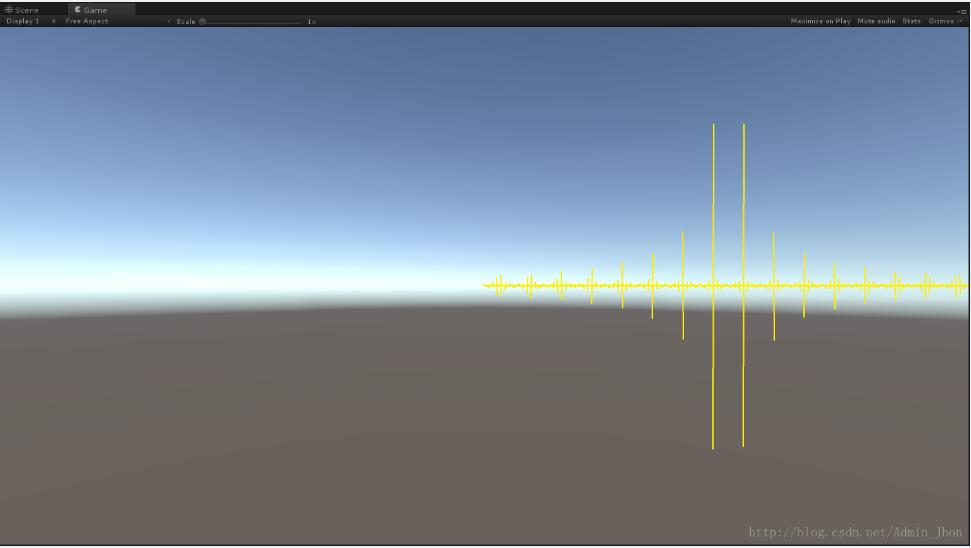
將該腳本掛在 Canvas 上,運行會看到

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。