您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下基于JavaScript表單腳本的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
什么是表單?
一個表單有三個基本組成部分: 表單標簽:這里面包含了處理表單數據所用CGI程序的URL以及數據提交到服務器的方法。 表單域:包含了文本框、密碼框、隱藏域、多行文本框、復選框、單選框、下拉選擇框和文件上傳框等。 表單按鈕:包括提交按鈕、復位按鈕和一般按鈕;用于將數據傳送到服務器上的CGI腳本或者取消輸入,還可以用表單按鈕來控制其他定義了處理腳本的處理工作。
JavaScript與表單間的關系:JS最初的應用就是用于分擔服務器處理表單的責任,打破依賴服務器的局面,盡管目前web和javascript都有了長足的發展,web表單依然沒有為許多常見的任務提供現成的解決方案,很多開發人員不僅會在驗證表單的時候使用javascript,而且還會用來增強一些標準表單控件的默認行為。
一 ,表單的基礎知識
在HTML中,表單由form標簽,在javascript中,表單對應HTMLFormElement類型,HTMLFormElement類型繼承HTMLElement類型,所有它和其他的Element元素有相同的默認屬性,同時它也有自己的屬性和方法:
acceptCharset:服務器能夠處理的字符集;等價于 HTML 中的 accept-charset 特性。
action:接受請求的 URL;等價于 HTML 中的 action 特性 。
elements:表單中所有控件的集合(HTMLCollection)。
enctype:請求的編碼類型;等價于 HTML 中的 enctype 特性。
length:表單中控件的數量。
method:要發送的 HTTP 請求類型,通常是"get"或"post";等價于 HTML 的 method 特性。
name:表單的名稱;等價于 HTML 的 name 特性。
reset():將所有表單域重置為默認值。
submit():提交表單。
target:用于發送請求和接收響應的窗口名稱;等價于 HTML 的 target 特性。
要取得form表單元素的方法有: var form=document.getElementById('form1'); //通過id來取得表單元素
var firstForm=document.forms[0]; //通過document.forms來取得頁面中的所有表單元素,通過索引值'0‘,取得第一個表單元素
var form2=document.forms['form2']; //通過document.forms來取得頁面中的所有表單元素,通過name值取得特定的表單元素
提交表單:
<!-- 通用提交按鈕 --> <input type="submit" value="Submit Form"> <!-- 自定義提交按鈕 --> <button type="submit">Submit Form</button> <!-- 圖像按鈕 --> <input type="image" src="graphic.gif">
以這種方式提交表單時,瀏覽器會在將請求發送給服務器之前觸發 submit 事件。這樣,我們就有機會驗證表單數據,并據以決定是否允許表單提交。阻止這個事件的默認行為就可以取消表單提交
在JS中我們同樣可以以編程的方式調用submit()方法來提交表單:
var form = document.getElementById("myForm");
//提交表單
form.submit();阻止表單提交(阻止默認事件):
var form = document.getElementById("myForm");
EventUtil.addHandler(form, "submit", function(event){
//取得事件對象
event = EventUtil.getEvent(event);
//阻止默認事件
EventUtil.preventDefault(event);
});在表單數據無效而不能發送給服務器時,可以使用這一技術
重置表單:
<!-- 通用重置按鈕 --> <input type="reset" value="Reset Form"> <!-- 自定義重置按鈕 --> <button type="reset">Reset Form</button>
在重置表單時,所有表單字段都會恢復到頁面剛加載完畢時的初始值
用JS方法來重置表單:
var form = document.getElementById("myForm");
//重置表單
form.reset();阻止重置表單的默認操作:
var form = document.getElementById("myForm");
EventUtil.addHandler(form, "reset", function(event){
//取得事件對象
event = EventUtil.getEvent(event);
//阻止表單重置
EventUtil.preventDefault(event);
});表單字段:
每個表單都有Element屬性,該屬性是表單中所有表單元素(字段)的集合。這個集合是一個有序列表,每個表單字段在element集合中出現的順序,與在標記中出現的先后順序相同,可以按位置和name值來訪問他們。常見的表單字段有input,select,fieldset,要取得表單中的表單字段:
var form = document.getElementById("form1");
//取得表單中的第一個字段
var field1 = form.elements[0];
//取得名為"textbox1"的字段
var field2 = form.elements["textbox1"];
//取得表單中包含的字段的數量
var fieldCount = form.elements.length;共有的表單字段屬性:
disabled:布爾值,表示當前字段是否被禁用。
form:指向當前字段所屬表單的指針;只讀。
name:當前字段的名稱。
readOnly:布爾值,表示當前字段是否只讀。
tabIndex:表示當前字段的切換(tab)序號。
type:當前字段的類型,如"checkbox"、 "radio",等等。
value:當前字段將被提交給服務器的值。對文件字段來說,這個屬性是只讀的,包含著文件在計算機中的路徑
除了 form 屬性之外,可以通過 JavaScript 動態修改其他任何屬性。
能夠動態修改表單字段屬性,意味著我們可以在任何時候,以任何方式來動態操作表單。
用戶可能會重復單擊表單的提交按鈕。在涉及信用卡消費時,這就是個問題:因為會導致費用翻番。
為此,最常見的解決方案,就是在第一次單擊后就禁用提交按鈕。只要偵聽 submit 事件,并在該事件發生時禁用提交按鈕即可 :
//避免多次提交表單
EventUtil.addHandler(form, "submit", function(event){
event = EventUtil.getEvent(event);
var target = EventUtil.getTarget(event);
//取得提交按鈕
var btn = target.elements["submit-btn"];
//禁用它
btn.disabled = true;
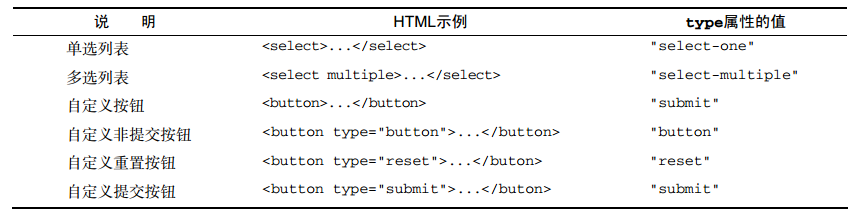
});除了<fieldset>之外,所有表單字段都有 type 屬性。對于<input>元素,這個值等于 HTML 特性 type 的值。對于其他元素,這個 type 屬性的值如下表所列。

共有的表單字段方法 :
每個表單字段都有兩個方法: focus()和 blur()。使用 focus()方法,可以將用戶的注意力吸引到頁面中的某個部位。例如,在頁面加載完畢后,將焦點轉移到表單中的第一個字段。
EventUtil.addHandler(window, "load", function(event){ /*給window綁定一個監聽事件,放頁面加載完成,光標自動對準在指定的表單字段*/
document.forms[0].elements[0].focus();
});HTML5 為表單字段新增了一個 autofocus 屬性。在支持這個屬性的瀏覽器中,只要設置這個屬性,不用 JavaScript 就能自動把焦點移動到相應字段。
例如:
<input type="text" autofocus>
與 focus()方法相對的是 blur()方法,它的作用是從元素中移走焦點:
document.forms[0].elements[0].blur();
change事件:對于<input>和<textarea>元素,在它們失去焦點且 value 值改變時觸發;對于
<select>元素,在其選項改變時觸發。
二,文本框腳本
在 HTML 中,有兩種方式來表現文本框:一種是使用<input>元素的單行文本框,另一種是使用<textarea>的多行文本框。
選擇文本:
在文本框獲得焦點時選擇其所有文本,這是一種非常常見的做法 ,實現代碼如下:
EventUtil.addHandler(textbox, "focus", function(event){
event = EventUtil.getEvent(event);
var target = EventUtil.getTarget(event);
target.select();
});取得選擇的文本 :
雖然通過 select 事件我們可以知道用戶什么時候選擇了文本,但仍然不知道用戶選擇了什么文本。HTML5 通過一些擴展方案解決了這個問題,以便更順利地取得選擇的文本。該規范采取的辦法是添加兩個屬性: selectionStart 和 selectionEnd。
function getSelectedText(textbox){
return textbox.value.substring(textbox.selectionStart, textbox.selectionEnd);
}IE9+、 Firefox、 Safari、 Chrome 和 Opera 都支持這兩個屬性。 IE8 及之前版本不支持這兩個屬性,而是提供了另一種方案。 IE8 及更早的版本中有一個 document.selection 對象,其中保存著用戶在整個文檔范圍內選擇的文本信息
function getSelectedText(textbox){
if (typeof textbox.selectionStart == "number"){
return textbox.value.substring(textbox.selectionStart,
textbox.selectionEnd);
} else if (document.selection){
return document.selection.createRange().text;
}
}過濾輸入:
我們經常會要求用戶在文本框中輸入特定的數據,或者輸入特定格式的數據。
EventUtil.addHandler(textbox, "keypress", function(event){
event = EventUtil.getEvent(event);
var target = EventUtil.getTarget(event);//取得輸入鍵的字符編碼
var charCode = EventUtil.getCharCode(event);
if (!/\d/.test(String.fromCharCode(charCode))){ //將字符編碼轉換到字符,并用正則表達式檢測是否符合匹配
EventUtil.preventDefault(event);
}
});以上代碼實現對表單字段中輸入的數據的控制,只允許輸入數字
有時我們想要屏蔽哪些非數字的鍵,而不像屏蔽哪些基本鍵和按下ctrl鍵的操作。
自動切換焦點:
使用 JavaScript 可以從多個方面增強表單字段的易用性。其中,最常見的一種方式就是在用戶填寫完當前字段時,自動將焦點切換到下一個字段。為增強易用性,同時加快數據輸入,可以在前一個文本框中的字符達到最大數量后,自動將焦點切換到下一個文本框。
比如對于下面的表單字段而言:
<input type="text" name="tel1" id="txtTel1" maxlength="3"> <input type="text" name="tel2" id="txtTel2" maxlength="3"> <input type="text" name="tel3" id="txtTel3" maxlength="4">
想要達到自動切換焦點的效果,可以這樣做:
(function(){
function tabForward(event){
event = EventUtil.getEvent(event);
var target = EventUtil.getTarget(event); //取得事件源
if (target.value.length == target.maxLength){ //檢測輸入的字符是否達到最大的字符要求
var form = target.form;//取得該字段所在的表單
for (var i=0, len=form.elements.length; i < len; i++) { //遍歷表單的字段
if (form.elements[i] == target) {//當遍歷到當前所在的目標字段時,將焦點對準下一個表單字段
if (form.elements[i+1]){
form.elements[i+1].focus();
}
return;
}
}
}
}
var textbox1 = document.getElementById("txtTel1"); //取得目標
var textbox2 = document.getElementById("txtTel2");
var textbox3 = document.getElementById("txtTel3");
EventUtil.addHandler(textbox1, "keyup", tabForward); //綁定事件
EventUtil.addHandler(textbox2, "keyup", tabForward);
EventUtil.addHandler(textbox3, "keyup", tabForward);
})();HTML5約束驗證API
為了在將表單提交到服務器之前驗證數據,HTML5 新增了一些功能。
必填字段:required,例子比如:<input type="text" name="username" required>
type屬性:"email"類型要求輸入的文本必須符合電子郵件地址的模式,而"url"類型要求輸入的文本必須符合 URL 的模式。
pattern屬性:這個屬性的值是一個正則表達式,用于匹配文本框中的值。例子如:<input type="text" pattern="\d+" name="count">
禁用驗證:通過設置 novalidate 屬性,可以告訴表單不進行驗證。 例子如:
<form method="post" action="signup.php" novalidate> <!--這里插入表單元素--> </form>
三,選擇框腳本
選擇框是通過<select>和<option>元素創建的。 該類型還提供下列屬性和方法:
add(newOption, relOption):向控件中插入新<option>元素,其位置在相關項(relOption)之前。
multiple:布爾值,表示是否允許多項選擇;等價于 HTML 中的 multiple 特性。
options:控件中所有<option>元素的 HTMLCollection。
remove(index):移除給定位置的選項。
selectedIndex:基于 0 的選中項的索引,如果沒有選中項,則值為-1。對于支持多選的控件,只保存選中項中第一項的索引。
size:選擇框中可見的行數;等價于 HTML 中的 size 特性。
選擇框的 type 屬性不是"select-one",就是"select-multiple",這取決于 HTML 代碼中有沒有 multiple 特性。選擇框的 value 屬性由當前選中項決定,相應規則如下。
如果沒有選中的項,則選擇框的 value 屬性保存空字符串。
如果有一個選中項,而且該項的 value 特性已經在 HTML 中指定,則選擇框的 value 屬性等于選中項的 value 特性。即使 value 特性的值是空字符串,也同樣遵循此條規則。
如果有一個選中項,但該項的 value 特性在 HTML 中未指定,則選擇框的 value 屬性等于該項的文本。
如果有多個選中項,則選擇框的 value 屬性將依據前兩條規則取得第一個選中項的值。
選擇選項:
對于只允許選擇一項的選擇框,訪問選中項的最簡單方式,就是使用選擇框的 selectedIndex 屬性。例子如:
var selectedOption = selectbox.options[selectbox.selectedIndex];
添加選項:
可以使用 JavaScript 動態創建選項,并將它們添加到選擇框中。
第一種方式就是使用如下所示的 DOM 方法:
var newOption = document.createElement("option");
newOption.appendChild(document.createTextNode("Option text"));
newOption.setAttribute("value", "Option value");
selectbox.appendChild(newOption);第二種方式是使用 Option 構造函數來創建新選項 :
var newOption = new Option("Option text", "Option value");
selectbox.appendChild(newOption);第三種添加新選項的方式是使用選擇框的 add()方法,DOM 規定這個方法接受兩個參數,要添加的新選項和將位于新選項之后的選項 :
var newOption = new Option("Option text", "Option value"); //
selectbox.add(newOption, undefined); //最佳方案 ,將新選項添加到列表最后移除選項:
DOM 的 removeChild()方法,為其傳入要移除的選項,如下面的例子所示:
selectbox.removeChild(selectbox.options[0]); //移除第一個選項
其次,可以使用選擇框的 remove()方法 :
selectbox.remove(0); //移除第一個選項
最后一種方式,就是將相應選項設置為 null:
selectbox.options[0] = null; //移除第一個選項
要清除選擇框中所有的項,需要迭代所有選項并逐個移除它們 :
function clearSelectbox(selectbox){
for(var i=0, len=selectbox.options.length; i < len; i++){
selectbox.remove(0);
}
}這個函數每次只移除選擇框中的第一個選項。由于移除第一個選項后,所有后續選項都會自動向上移動一個位置,因此重復移除第一個選項就可以移除所有選項了。
移動和重排選項:
如果為 appendChild()方法傳入一個文檔中已有的元素,那么就會先從該元素的父節點中移除它,再把它添加到指定的位置 :
var selectbox1 = document.getElementById("selLocations1"); //每個子節點只有一個父節點,所以會先刪除以前位置的節點
var selectbox2 = document.getElementById("selLocations2");
selectbox2.appendChild(selectbox1.options[0]);重排選項次序的過程也十分類似,最好的方式仍然是使用 DOM 方法。要將選擇框中的某一項移動到特定位置,最合適的 DOM 方法就是 insertBefore();
var optionToMove = selectbox.options[1]; selectbox.insertBefore(optionToMove, selectbox.options[optionToMove.index-1]); //要在選擇框中向前移動一個選項的位置
表單序列化:
表單序列化簡單說就是將,各表單字段按名值對的形式進行url編碼。
表單序列化有以下規則:
對表單字段的名稱和值進行 URL 編碼,使用和號(&)分隔。
不發送禁用的表單字段。
只發送勾選的復選框和單選按鈕。
不發送 type 為"reset"和"button"的按鈕。
多選選擇框中的每個選中的值單獨一個條目。
在單擊提交按鈕提交表單的情況下,也會發送提交按鈕;否則,不發送提交按鈕。也包括 type為"image"的<input>元素。
<select>元素的值,就是選中的<option>元素的 value 特性的值。如果<option>元素沒有value 特性,則是<option>元素的文本值。
四,富文本編輯
這一技術的本質,就是在頁面中嵌入一個包含空 HTML 頁面的 iframe。通過設置 designMode 屬性,這個空白的 HTML 頁可以被編輯,而編輯對象則是該頁面<body>元素的 HTML 代碼。 designMode 屬性有兩個可能的值: "off"(默認值)和"on"。在設置為"on"時,整個文檔都會變得可以編輯(顯示插入符號),然后就可以像使用字處理軟件一樣,通過鍵盤將文本內容加粗、變成斜體,等等。另一種編輯富文本內容的方式是使用名為 contenteditable 的特殊屬性,這個屬性也是由 IE 最早實現的。可以把 contenteditable 屬性應用給頁面中的任何元素,然后用戶立即就可以編輯該元素。
以上是“基于JavaScript表單腳本的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。