您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
介紹:
Selenium 是一個用于Web應用程序測試的工具。Selenium測試直接運行在瀏覽器中,就像真正的用戶在操作一樣。支持的瀏覽器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google Chrome,Opera等。
利用它可以驅動瀏覽器執行特定的動作,如點擊、下拉等操作,同時還可以獲取瀏覽器當前呈現的頁面的源代碼 ,做到可見即可爬。
所以Selenium現在被廣泛用于Python爬蟲。查了下資料,發現這個工具確實強大,最重要的是,C#也是可以調用的。
官方支持Java,C#,Python,Ruby,PHP,Perl,Javascript等語言
Selenium使用Java開發,項目地址https://github.com/SeleniumHQ/selenium
使用Selenium:
1、我們新建一個C#控制臺程序
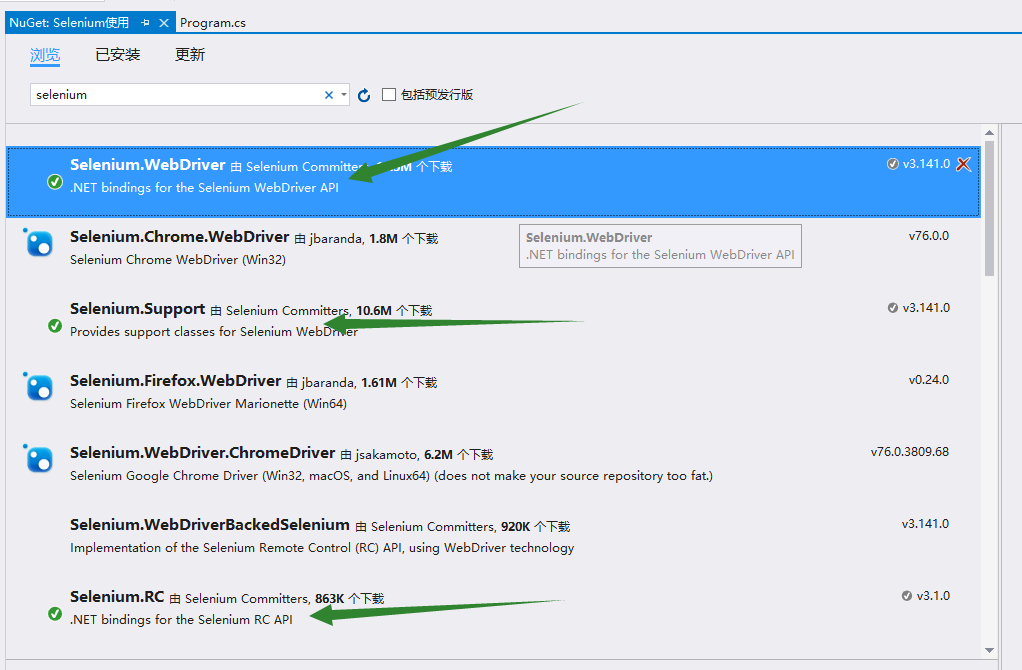
2、使用Nuget搜索以下依賴庫
需要引用的核心庫是Selenium.RC,Selenium.Support,Selenium.WebDriver

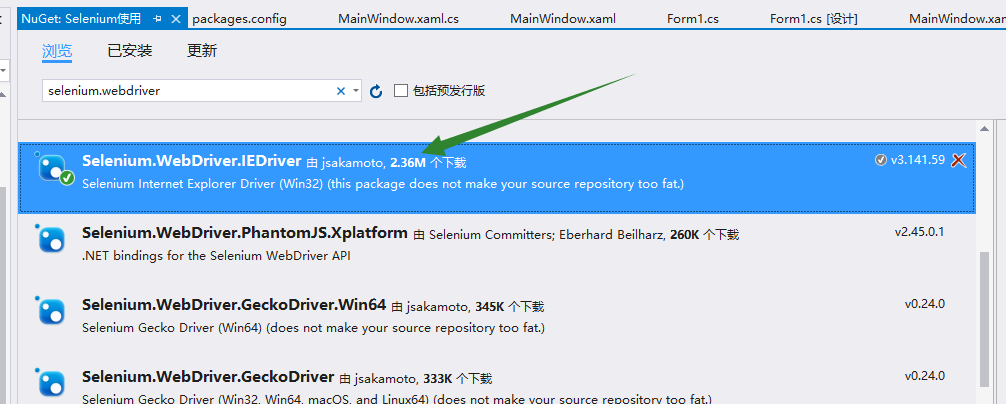
然后再需要引用 瀏覽器驅動庫,這里我以IE瀏覽器為例,Chrome使用方式跟IE是一樣的,程序包名稱為Selenium.WebDriver.ChromeDriver。

3、在Main函數中輸入以下代碼
static void Main(string[] args)
{
using (IWebDriver driver = new OpenQA.Selenium.IE.InternetExplorerDriver())
{
driver.Navigate().GoToUrl("http://www.baidu.com"); //driver.Url = "http://www.baidu.com"是一樣的
var source = driver.PageSource;
Console.WriteLine(source);
}
}
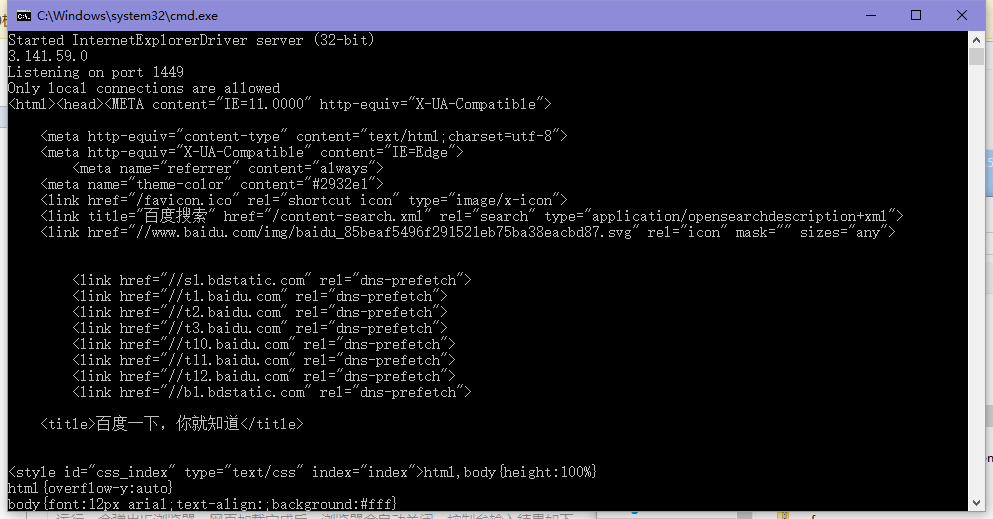
運行,會彈出IE瀏覽器,網頁加載完成后,瀏覽器會自動關閉。控制臺輸入結果如下

這樣我們就可以輕松的獲取動態渲染頁面的源碼。
基本用法:
這里我以https://technet-info.com/Main.aspx這個頁面來演示。
頁面源碼如下
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="description" content="Wandering the number of windows, stayed in the number of hotels, will feel that separation is not wronged, the feelings are used to browse or used to collect, so that the day had a memorable day" /><title>
Welcome To Technet-Info : Personal Gallery
</title><link rel="shortcut icon" type="image/x-icon" href="technet.ico" rel="external nofollow" media="screen" /><link rel="stylesheet" href="Css/MainCss.css" rel="external nofollow" /><link rel="stylesheet" href="Css/screen.css" rel="external nofollow" />
<style>
#footer{
display: flex;
justify-content: center;
align-items: center;
position: fixed;
bottom: 0;
left: 0;
width: 100%;
}
</style>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/easySlider1.7.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#slider").easySlider({
auto: true,
pause:3000,
continuous: true,
numeric: true
});
});
</script>
</head>
<body>
<form method="post" action="./Main.aspx" id="form1">
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKLTQyNjI2MTkwNmRkt331eyucv2SBluj0E2d+0haGV4exFHWtGQkZhNBnpHE=" />
</div>
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATEGENERATOR" id="__VIEWSTATEGENERATOR" value="202EA31B" />
</div>
<div id="main">
<div id="header">
<div class="musicarea">
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=150 height=52 src="http://music.163.com/outchain/player?type=0&id=516657278&auto=1&height=32"></iframe>
</div>
<div class="content">
<div class="logo">
<div class="logo_img">
<div class="logo_img"></div>
</div>
<div class="logo_txt">
<div >
<p></p>
</div>
<div >
<p>我的freetime</p>
</div>
</div>
</div>
<div class="menu">
</div>
</div>
<div id="content">
</div>
<div id="cards">
</div>
<div id="pin">
</div>
</div>
<div id="footer">
<div id="copyright">
<p >
<a rel="external nofollow" >湘ICP備16012349號</a>
<span>|</span>
<span>Copyright © 2016, www.technet-info.com, All rights reserved.</span>
</p>
<p><a href="mailto:zhaotianff@163.com" rel="external nofollow" >Email:zhaotianff@163.com</a></p>
</div>
</div>
</div>
</form>
</body>
</html>
通過id獲取元素
//by id
var byID = driver.FindElement(By.Id("cards"));
通過類名獲取元素
//by class name
var byClassName = driver.FindElements(By.ClassName("menu"));
通過標簽名獲取元素
//by tag name
var byTagName = driver.FindElement(By.TagName("iframe"));
通過名字獲取元素
var byName = driver.FindElement(By.Name("__VIEWSTATE"));
通過鏈接文本獲取元素
//by linked text
//<a rel="external nofollow" rel="external nofollow" >linkedtext</a>>
var byLinkText = driver.FindElement(By.LinkText("linkedtext"));
通過部分鏈接文本獲取元素
//by partial link text
//<a rel="external nofollow" rel="external nofollow" >linkedtext</a>>
var byPartialLinkText = driver.FindElement(By.PartialLinkText("text"));
通過CSS選擇器獲取元素
//by css
var byCss = driver.FindElement(By.CssSelector("#header .content .logo"));
通過XPath來獲取元素(XPath使用可以參考上一篇博客)
//by xpath
var byXPath = driver.FindElements(By.XPath("http://div"));
執行JS
//execute javascript
var jsReturnValue = (IWebElement)((IJavaScriptExecutor)driver).ExecuteScript("jsfunname");
獲取元素的值和屬性
//get element value and attribute value
var byIDText = byID.Text;
var byIDAttributeText = byID.GetAttribute("id");
模擬鼠標點擊元素
//click
driver.FindElement(By.Id("copyright")).Click();
頁面導航
//Navigation driver.Navigate().Forward(); driver.Navigate().Back();
拖拽操作(可以實現滑動驗證碼的驗證)
//Drag And Drop
var element = driver.FindElement(By.Name("source"));
IWebElement target = driver.FindElement(By.Name("target"));
(new Actions(driver)).DragAndDrop(element, target).Perform();
示例代碼
到此這篇關于C#使用Selenium的實現代碼的文章就介紹到這了,更多相關C#使用Selenium內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。