您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue-cli下配置json-server
使用json-server實現后臺數據接口
先建一個json文件:db.json 放在build/下

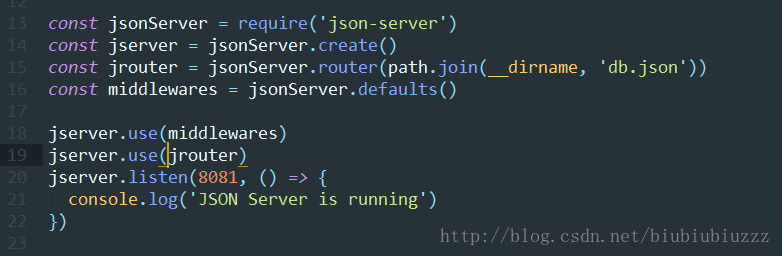
在build/dev-server.js中配置 (注意變量命名)
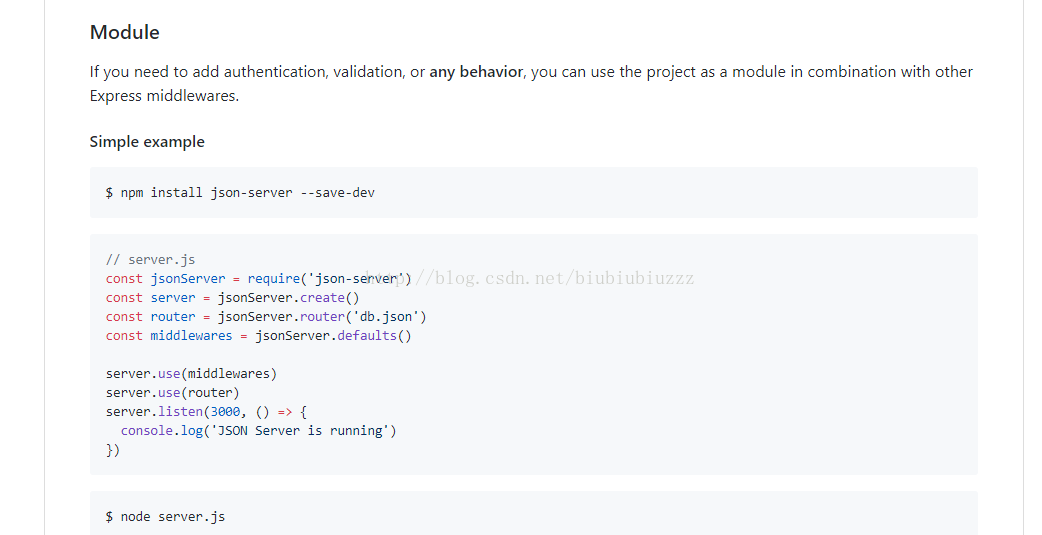
github說明:


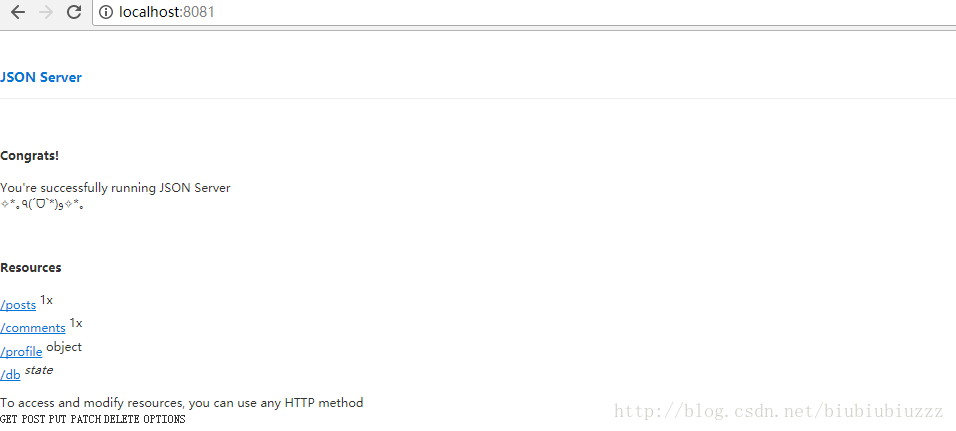
啟動項目 地址欄輸入 localhost:8081

服務已啟動成功 8081后加相應后綴即可訪問數據
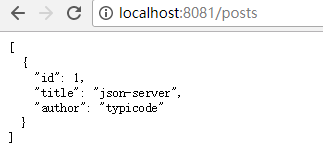
localhost:8081/posts
l
localhost:8081/comments

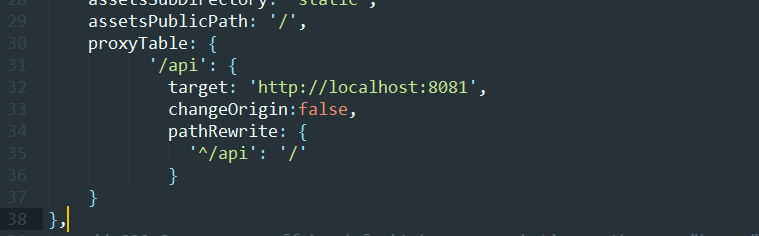
最后做一下瀏覽器代理 設置config/index.jsr如下

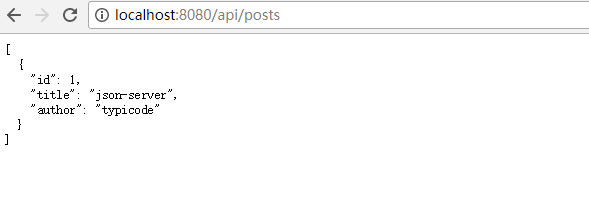
最后驗證一下

完結撒花=-=
全局安裝json-server
npm install json-server -g
在項目目錄下創建mock文件夾,并在文件夾下創建db.json文件
{
"slides": [{
"src": "/static/img/right1.png",
"title": "xxx1",
"href": "#"
}, {
"src": "/static/img/right2.png",
"title": "xxx2",
"href": "#"
}, {
"src": "/static/img/right3.png",
"title": "xxx2",
"href": "#"
}, {
"src": "/static/img/right4.png",
"title": "xxx2",
"href": "#"
}],
"list": [{
"id": 1,
"url": "#",
"title": "文藝"
}, {
"id": 2,
"url": "#",
"title": "經管"
}, {
"id": 3,
"url": "#",
"title": "社科"
}]
}
文件格式如下:
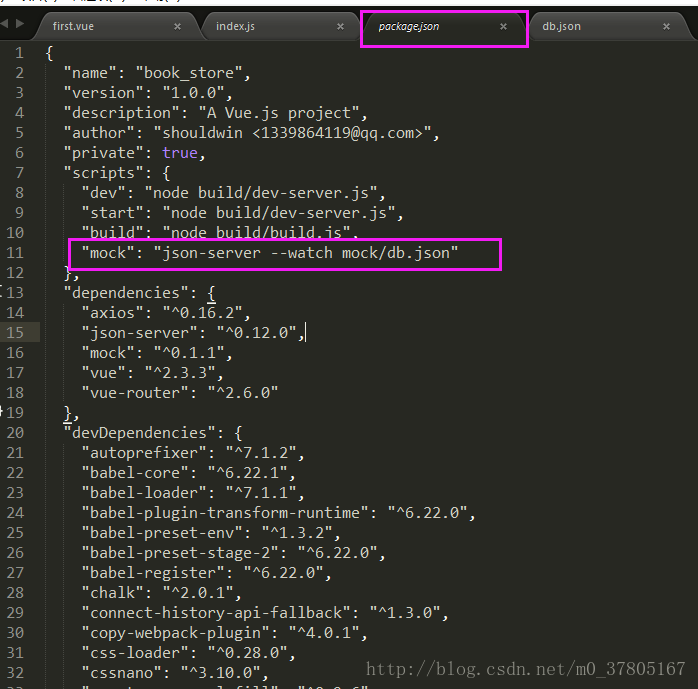
找到package.json文件夾,寫入兩個命令:
"mock": "json-server --watch mock/db.json", "mockdev": "npm run mock & npm run dev"

我這里只寫了一個,其實一個兩個都可以,寫兩個直接可以兩條命令一起執行
如果執行npm run mockdev 時一直處于監聽db.json的狀態,建議使用兩條命令分開在兩個命令行中執行,可避免

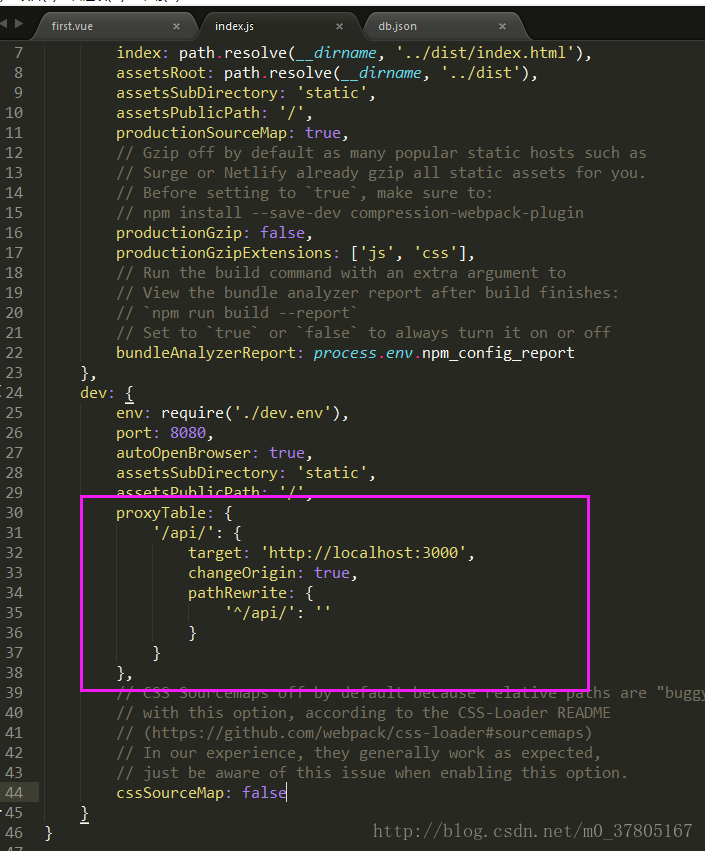
在config/index.js中設置代理:
主要是為了將請求映射到http://localhost:3000

注意:如果此時你的服務已經開了(已經npm run dev 了),需重新啟動服務
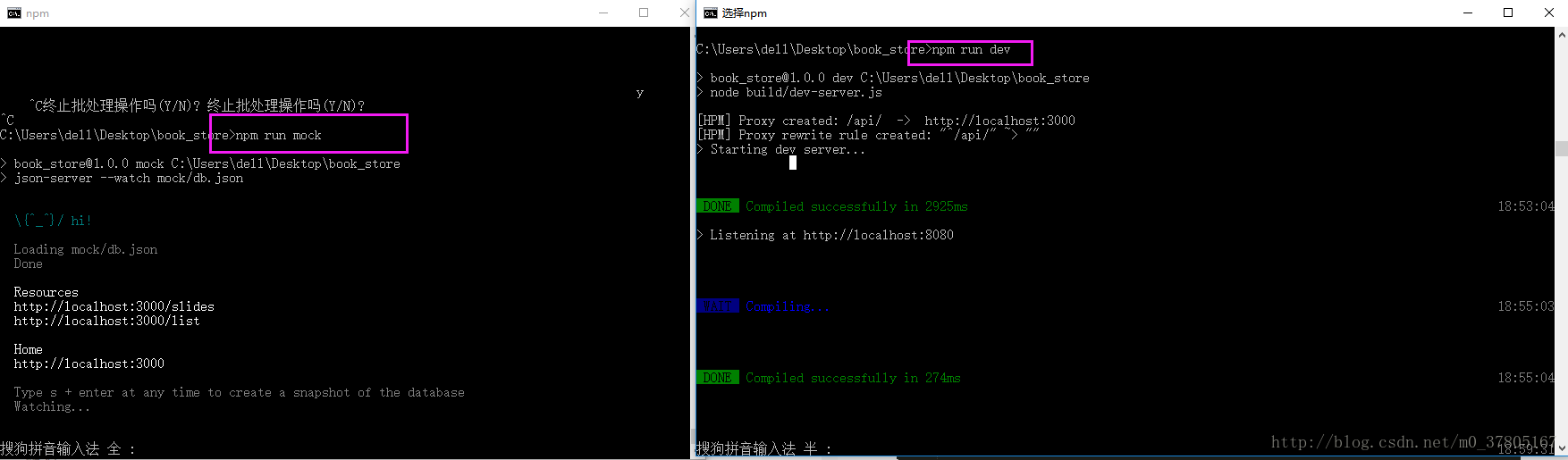
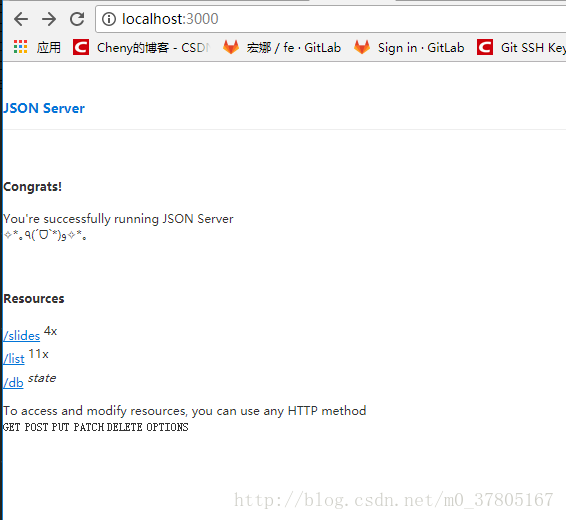
在設置代理之前,可以先進行測試,看是否可以啟動mock服務器
運行npm run mock 之后訪問http://localhost:3000 ,頁面中存在json對象并可訪問即可、

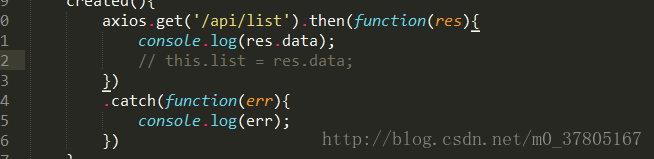
頁面中可采用axios進行數據的請求
,例:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。