您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關angular中ui calendar怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
官方地址:http://angular-ui.github.io/ui-calendar/

fullcalendar 和ui calendar包安裝我就不介紹了。自行百度下。
包安裝好后,添加路徑引用
本次開發環境angular1.x
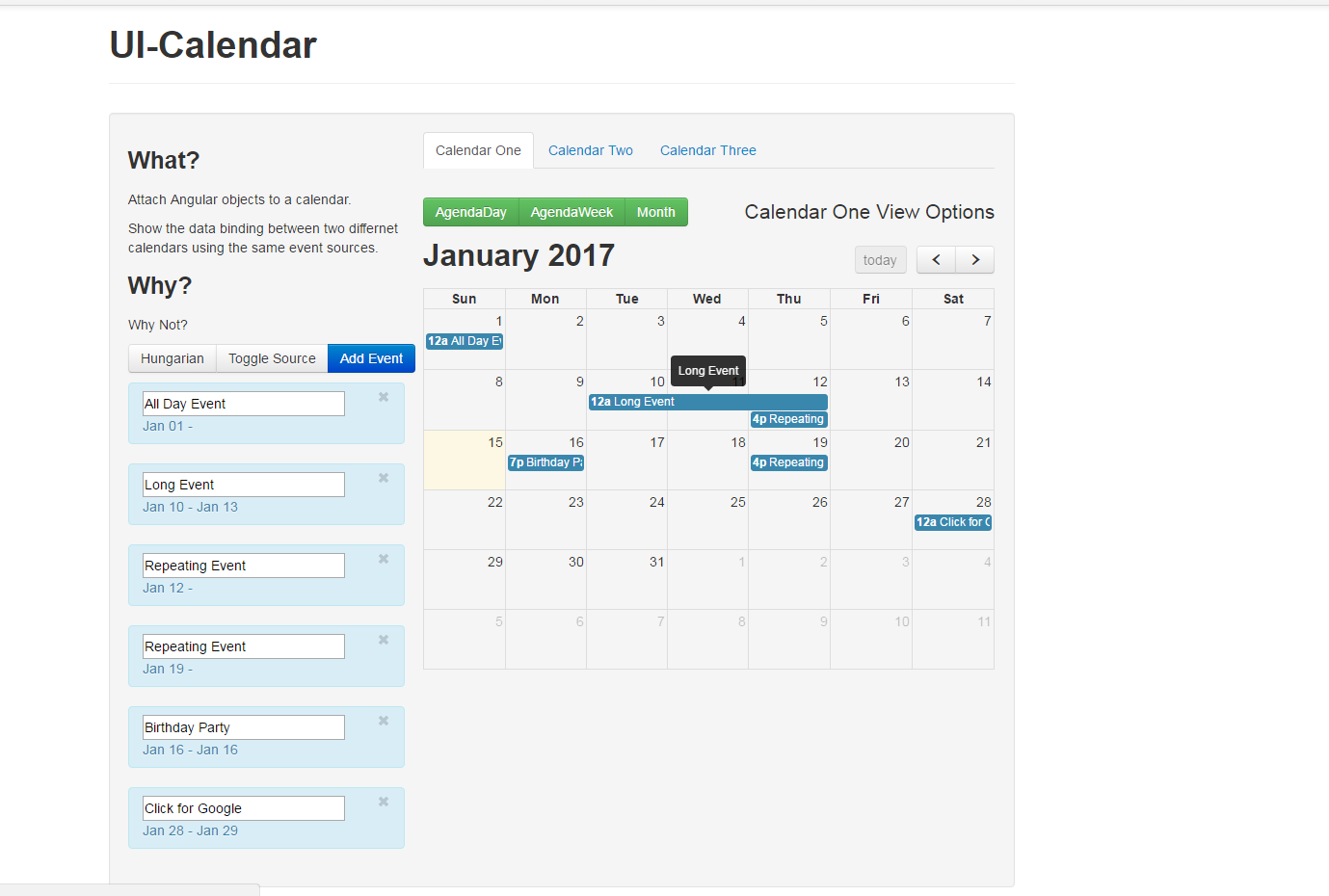
調用
<div ui-calendar="uiConfig.calendar" class="span8 calendar" ng-model="eventSources" calendar="myCalendar"></div>
在controller中配置參數
/* config object */
$scope.uiConfig = {
calendar: {
height:..,//容器高度
editable:..,//是否可編輯
header: {
right: '',//右邊操作按鈕
center: 'title',
left: '',//左邊操作按鈕
},
}
};
$scope.eventSources = [$scope.events];這是一些基礎配置,其他的請根據需求配置
下面來談談我在使用中遇到的一些問題,首先要從需求開始:
1.產品需求:每天事件要按字段“x”排序。
2.要根據月篩選查看不同月的視圖數據。
首先來解決第一個問題,查看fullcalendar有沒有排序功能,中文百度了半天,好吧,放棄了。。。用英文搜索,終于找到,在新版的fullcalendar提供了排序字段,默認是‘title';于是重新安裝了fullcalendar,手動設置排序方法:在數據集中增加自定義排序字段,如{title:'111',sort:'22'},然后在$scope.urConfig.calendar中添加eventOrder:'sort'就可以了,很開心,第一個問題解決了!
第2個問題,根據時間查看不同月份視圖,往eventSources里扔不同月份的數據集合不就行了?試了一下,額,視圖不變化。。。又開始了英文搜索之旅。。。
終于找到了一個帖子,方法如下:
1.在controller中注入uiCalendarConfig,然后uiCalendarConfig.calendars.myCalendar.fullCalendar('gotoDate', calendarMonth);calendarMonth是需要加載顯示的月份,但是調用之后uiCalendarConfig.calendars.myCalendar is undefined...
解決方法:
$timeout(function(){
uiCalendarConfig.calendars.myCalendar.fullCalendar('gotoDate', calendarMonth);
});到了這一步,項目要求的基本功能夠已實現了。
開始優化:
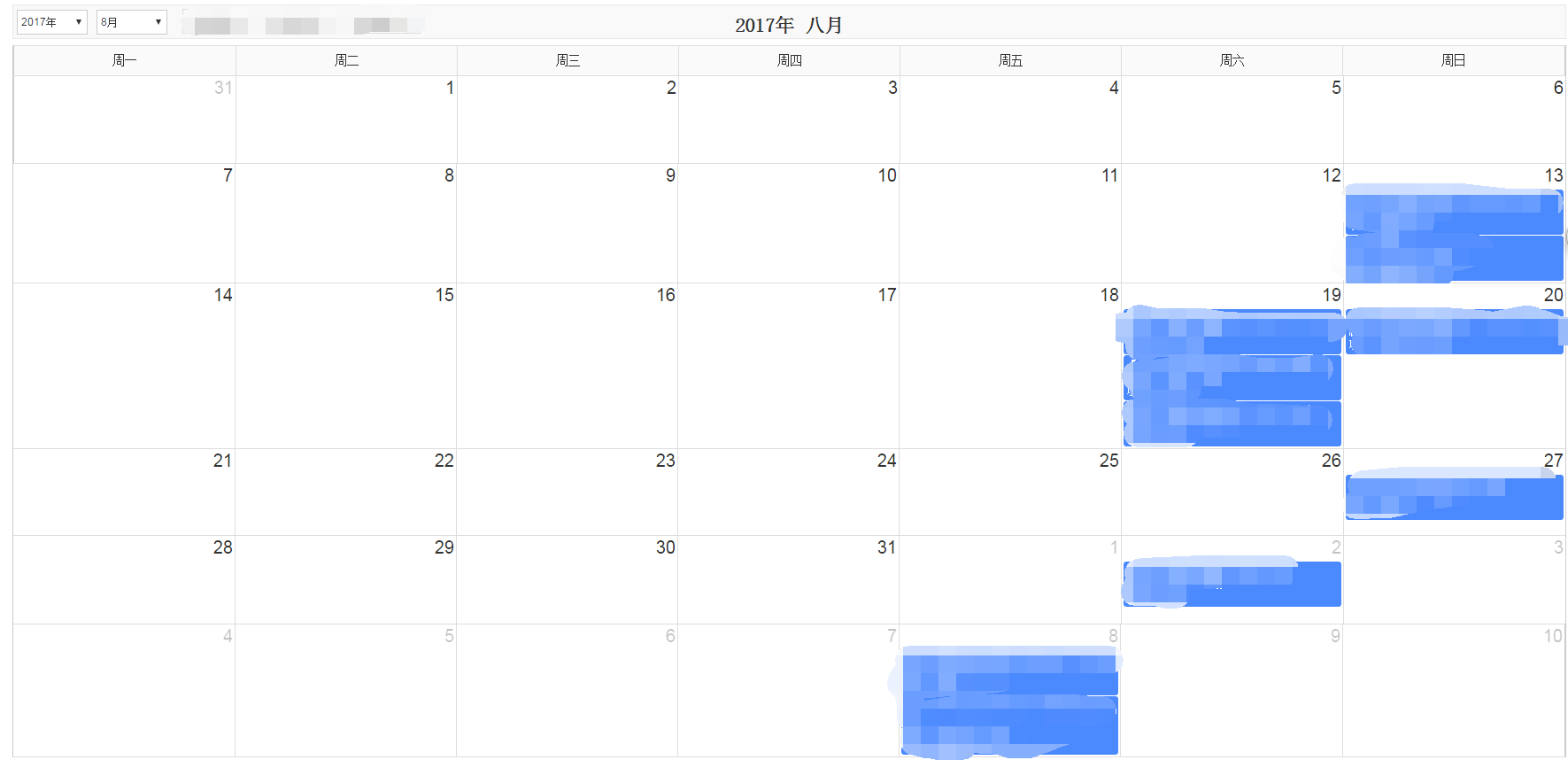
1.把顯示界面調成中文, 在配置config中添加lang:'zh-cn'或locale:'zh-cn',如果還不行,請升級你的ui calendar包
2.視圖加載很緩慢,又英文搜索了很長時間。。。吐槽一下。國人沒遇到過這類問題嗎,中文搜索根本搜不到。。。,最后看到一個帖子:
將$scope.eventSources = [$scope.events];改成$scope.eventSources = [],
$scope.events通過請求返回接收后uiCalendarConfig.calendars.myCalendar.fullCalendar('addEventSource', $scope.events);加載,試了一下。nice,緩慢問題搞定。。。但是新問題來了,視圖不會把我上次的數據清除,會造成重復數據!
最后換成了$scope.eventSources.push($scope.events);雖然也解決了問題,但是上面的問題并沒有解惑。。。歡迎高手指點!

關于“angular中ui calendar怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。