您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下nodejs中art-template模板語法引入及沖突的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
使用Webstorm創建nodejs express應用時,默認使用的是jade或者ejs模板,對于不習慣這兩種模板語法的人來說確實不是很方便。沒關系,這里我們使用art-template模板引擎,使用后可以直接使用html模板:
1、安裝art-template
npm install art-template
2、修改app.js文件,添加如下代碼:
// view engine setup
app.set('views', path.join(__dirname, 'views'));
var template = require('art-template');
template.config('base', '');
template.config('extname', '.html');
app.engine('.html', template.__express);
app.set('view engine', 'html');3、然后直接創建html頁面,js路由便可以直接訪問了
4、首先在app.js中添加如下路由攔截:
var routes = require('./routes/index');
...
app.use('/', routes);然后是index.js文件:
var express = require('express');
var router = express.Router();
var tags = require('../modules/tag.js');
router.get('/', function(req, res, next) {
res.render("index2",{title:"index2",content:"index2's content"});
});
module.exports = router;這里我跳轉到index2頁面(配置好了art-template模板引擎后,視圖層默認文件后綴即為html),index2.html頁面如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{title}}</title>
</head>
<body>
{{content}}
</body>
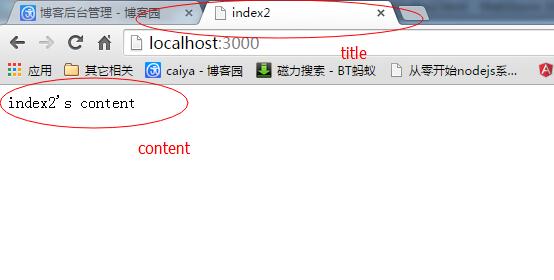
</html>運行應用,瀏覽器輸出如下:

nodejs中art-template模板語法沖突解決方案
art-template的github地址: https://github.com/aui/art-template
前端開發中,有非常多的模板引擎第三方框架,其中art-template屬于寫的比較好的一個,一般的模板引擎第三方都會支持一到兩種模板語法,最常見的就是大胡子語法 {{ }} 和尖括號語法 <%= %>
本篇文章主要介紹一下在nodejs中,art-template如何解決模板引擎語法沖突
1.1-模板引擎語法沖突的場景
1.如果一個html文件中,既存在客戶端渲染,也存在服務端渲染的話,那么這兩種渲染的模板引擎語法不能一致,否則在加載時服務端渲染就已經將客戶端的模板也一并渲染了
2.一般遇到這種情況,例如一個html文件中既有服務端渲染又有客戶端渲染的情況下,服務端的模板引擎我們使用 {{ }} 語法,客戶端渲染我們使用 <%= %>
3.在nodejs中,我們使用npm來安裝art-template之后: npm install art-template ,默認情況下art-template是同時支持瀏覽器端與服務端的,并且他們之間的導入文件是不同的
1.2-配置art-template服務端模板語法
1.如果是服務端,我們使用 require('art-template') 來導入,此時加載的是 index.js ,這里的index.js值得是根目錄下的index.js,這是nodejs模塊加載機制的入口,它的內部非常簡單,就是做了一個文件導入操作。
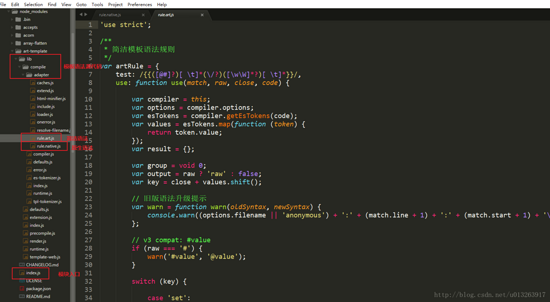
服務端的art-template的模板語法源代碼在 art-template 的 lib 文件夾下的 compile文件夾 對應的 adapter 中,兩種模板語法分別對應的文件是 rule.art.js簡潔語法 , rule.native.js原生語法 ,如下圖

2.如果是客戶端,我們則不能使用服務端的模板語法文件,這是因為nodejs遵循的是commonjs的規范,所有的文件API都是以模塊的形式導出,在 art-template 文件夾, lib -> compile 文件夾中有一個專用于客戶端的模板語法文件 template-web.js ,這是一個壓縮的js包

3.瀏覽器的模板語法默認支持兩種語法,簡潔和原生,這個無法修改。但是我們可以通過修改服務端的源代碼,使服務端只支持一種模板語法 {{ }} ,這樣的話我們在客戶端使用 <%= %> 語法,服務器就無法渲染了
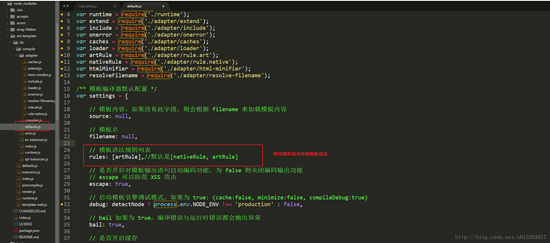
經過本人對 art-template 源碼的分析,發現 art-template 的服務端兩種模板語法是在 compile 文件下有一個 default.js 文件中導入的,所以我們只需要稍微修改一下源碼即可
默認是一個數組來配置模板語法,[nativeRule, artRule]同時支持兩種模板語法,我們去掉nativeRule即可,此時服務端只支持 {{}} 語法,該代碼修改不會對客戶端造成影響

大功告成,此時服務端與客戶端的模板語法就不會沖突了
看完了這篇文章,相信你對“nodejs中art-template模板語法引入及沖突的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。