您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Nodejs中模塊載入的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
使用Nodejs,就不可避免地引用第三方模塊,它們有些是Nodejs自帶的(例:http,net...),有些是發布在npm上的(例:mssql,elasticsearch...)
本篇章聚焦3個問題:
1.Nodejs模塊的加載過程。
2.應用啟動的過程。
3.應用如何加載依賴模塊。
1.模塊的加載過程
Nodejs 模塊大概可分為4種:
a) builtin module Nodejs中以C++形式提供的模塊。
b) constant module Nodejs中定義常量的模塊。
c) native module Nodejs中以javascript形式提供的模塊。
d) 第三方module 由第三方提供的模塊。
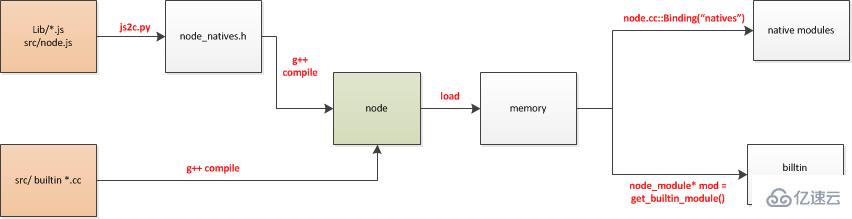
我們先看builtin module 和 native module的生成過程。

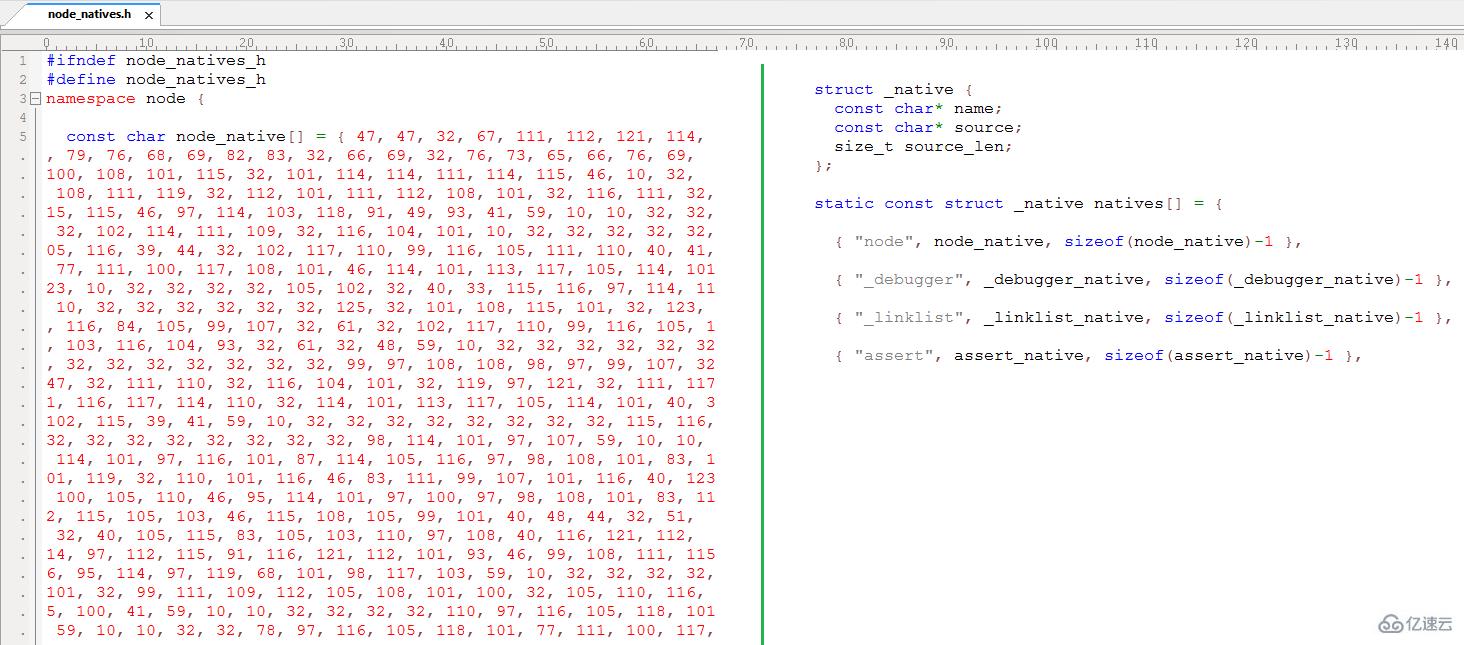
native JS module的生成相對復雜一些,編譯后,會在/out/release/obj/gen目錄下生成一個node_natives.h。
該文件是由js2c.py生成,它會把Nodejs源碼中的lib目錄下,所有js文件轉成ASCII碼,并存放在相應的數組里。

builtin C++ module 生成過程相對簡單,每個builtin C++的模塊入口,都會通過宏 NODE_MODULE_CONTEXT_AWARE_BUILTIN擴展成一個func,例如對tcp_wrap模塊而言,會擴展成static void register_tcp_wrap() attribute(constructor) 函數。
熟悉GCC的朋友都知道,attribute(constructor)修飾的函數會在Nodejs的main()函數之前被執行,也就是說,builtin C++ module 會在main()函數之前被載入到modlist_builtin列表,而modlist_builtin是一個struct node_module類型的指針,get_builtin_module()會遍歷查找我們所需的模塊。
其實無論是naive JS module 還是 builtin C++ module,最終都是要被編譯成可執行文件。對于兩者的提取方式,卻大不相同,js module 使用process.binding('natives'),而C++ module 則直接使用get_builtin_module()。
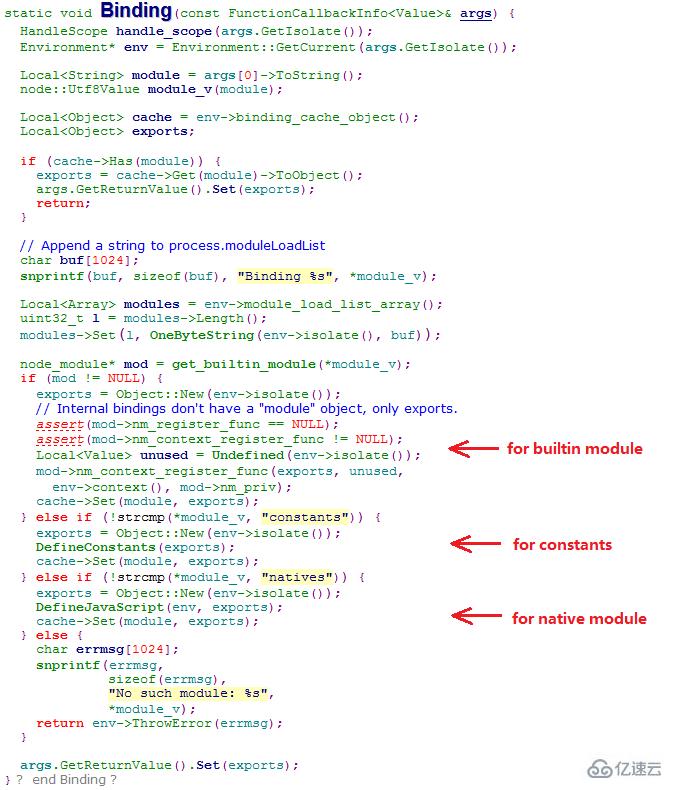
在node.cc里面提供了一個binding()函數,當我們應用require()來引用另外一個模塊時,binding()函數便會被引入。下面我們分析一下這個函數:

可以目測到,函數主要為三個模塊服務:builtin,constants和native。
builtin優先級最高,會到modlist_builtin中查找,過程非常簡單,遍歷整個列表,查找相同名字的模塊即可。找到后,模塊的注冊函數會被先執行,然后將數據exports返回。
constants模塊優先級次之,Nodejs中的常量定義通過constants導出。
native 優先級最低。
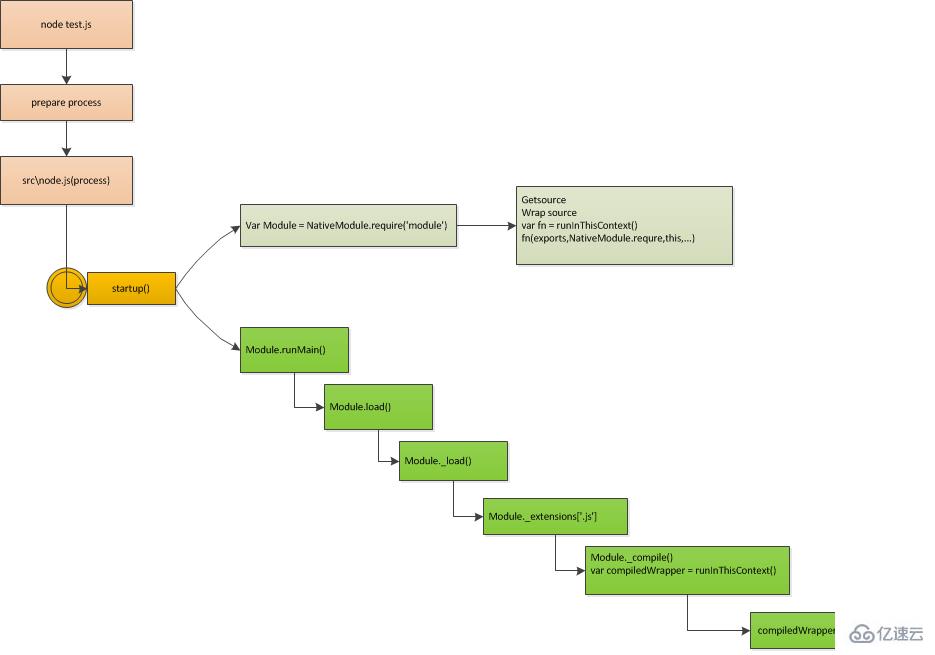
2.應用啟動的過程

上圖為一個流程圖,它描述了test.js做為參數啟動開始,最終被執行。整個過程可以分為4步:
1.可執行文件 node : node入口,在啟動過程中主要扮演環境準備工作
2.src/node.js:啟動腳本
3.Native Module:為module.js 的執行做準備工作
4.module.js:native module,用來加載,編譯,執行應用程序
應用如何加載依賴模塊
前面提到NativeModule.require()只負責幫助引用natives module,這對于lib/module.js而言已經足夠了。
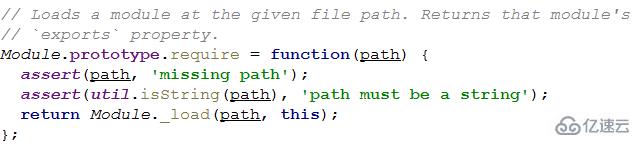
但是很明顯,一般應用不但需要引用matives module,還要引用第三方模塊,讓我們看一下module.js中的Module.prototype._require()函數中。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Nodejs中模塊載入的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。