溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了使用xml數據載體實現城市省份二級聯動的具體代碼,供大家參考,具體內容如下
首先寫好前臺頁面testProvince.jsp,將請求通過open、send發送到服務器
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>二級聯動</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<style type="text/css">
select{
width:111px;
}
</style>
</head>
<body>
<select id="provinceID">
<option>選擇省份</option>
<option>湖南</option>
<option>廣東</option>
</select>
<select id="cityID">
<option>選擇城市</option>
</select>
</body>
<script type="text/javascript">
//創建ajax對象
function createAjax(){
var ajax = null;
try{
ajax = new ActiveXObject("microsoft.xmlhttp");
}catch(e){
try{
ajax = new XMLHttpRequest();
}catch(e1){
alert("請更換瀏覽器");
}
}
return ajax;
}
</script>
<script type="text/javascript">
document.getElementById("provinceID").onchange = function(){
//清空城市除了第一項
var cityElem = document.getElementById("cityID");
cityElem.options.length = 1;
//獲取選中的省份
var province = this.value;
//進行編碼處理
province = encodeURI(province);
if("選擇省份" != province){
var ajax = createAjax();
//提交方式為GET
var method = "GET";
//提交路徑為servlet路徑
var url = "${pageContext.request.contextPath}/ProvinceServlet?time=" + new Date().getTime()+
"&province=" +province;
//準備發送異步請求
ajax.open(method, url);
//由于是get請求,所以不需要設置請求頭
//發送請求
ajax.send(null);
//監聽服務器響應狀態的變化
ajax.onreadystatechange = function(){
//響應狀態為4 表示ajax已經完全接受到服務器的數據了
if(ajax.readyState == 4){
//接收到的數據正常
if(ajax.status == 200){
//獲取服務器傳來的html數據
var xmlDocument = ajax.responseXML;
//進行dom操作解析xml
//解析xml數據
var citys = xmlDocument.getElementsByTagName("city");
for(var i = 0; i< citys.length;i++){
//獲取xml中的值 :不能用innerHTML,要用nodeValue
var city = citys[i].firstChild.nodeValue;
//創建option
var optElement = document.createElement("option");
optElement.innerHTML = city;
//獲取city
var cityElems = document.getElementById("cityID");
cityElems.appendChild(optElement);
}
}
}
}
}
}
</script>
</html>
然后在后臺ProvinceServlet中通過GET方式獲取請求,將返回的數據以O(輸出)流的方式發送出去,上面代碼的ajax.responseXML獲取輸出的數據,并進行dom操作
public class ProvinceServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setCharacterEncoding("utf-8");
String province = req.getParameter("province");
//重新編碼
province = new String(province.getBytes("ISO-8859-1"),"utf-8");
//設置格式為xml
resp.setContentType("text/xml;charset=utf-8");
//獲取字符輸出流
PrintWriter pw = resp.getWriter();
//拼接xml頭
pw.write("<?xml version='1.0' encoding='UTF-8'?>");
pw.write("<citys>");
if ("湖南".equals(province)) {
pw.write("<city>長沙</city>");
pw.write("<city>株洲</city>");
pw.write("<city>湘潭</city>");
pw.write("<city>岳陽</city>");
}else if("廣東".equals(province)){
pw.write("<city>廣州</city>");
pw.write("<city>深圳</city>");
pw.write("<city>中山</city>");
}
pw.write("</citys>");
pw.flush();
pw.close();
}
}
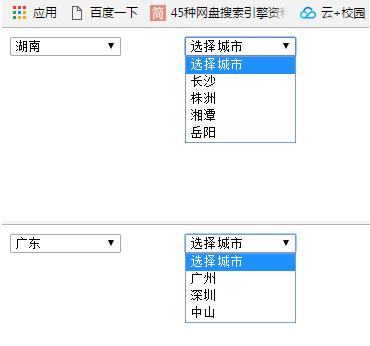
運行結果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。