溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了微信小程序如何實現多宮格抽獎活動,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
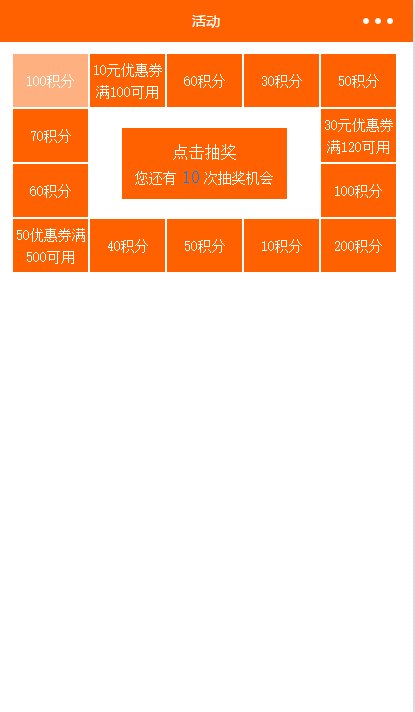
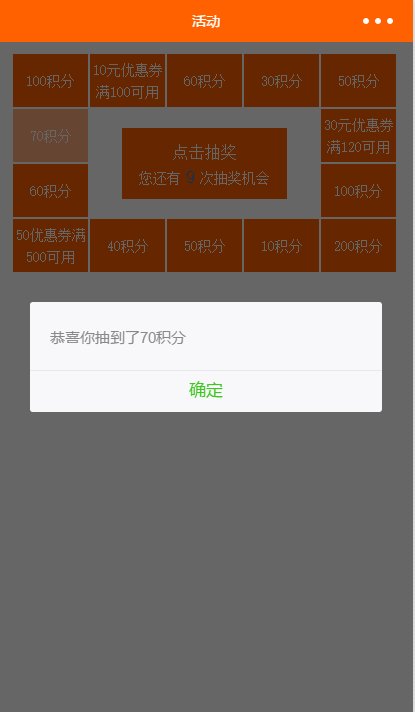
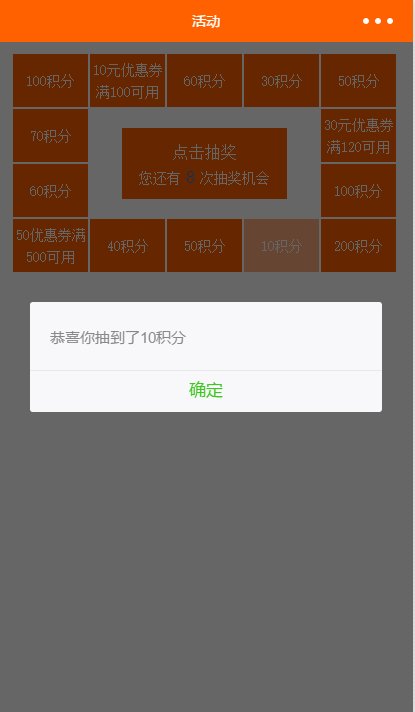
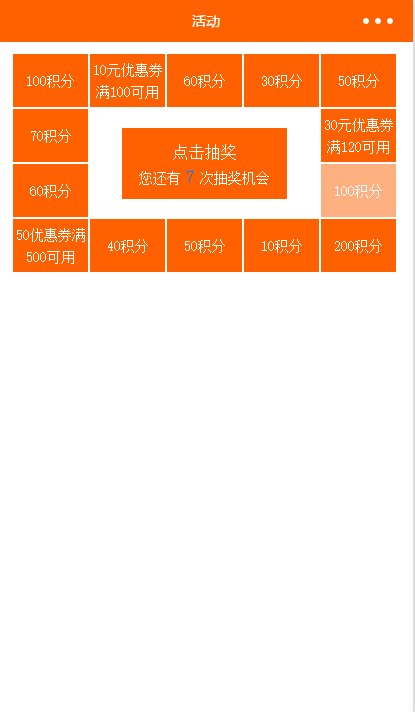
首先看效果:

思路是先讓其轉動2圈多,然后再進行抽獎,格子運動用的是setTimeout,讓其運行的時間間隔不一樣,然后產生運動快慢的效果
好了,上代碼
首先是WXML(這里面的判斷可能有些繞,仔細按順序看,因其第五個和第十一個格子在不同手機屏幕大小上的顯示有問題,所以再次給它們判斷了一下)
<view class="box">
<view class="boxsub {{luckynum==index?'luck':''}}" wx:for='{{box}}' wx:key=''>
<text class='boxcontent' style='{{item.name.length>6?"line-height:40rpx;margin-top:10rpx;":"line-height:100rpx;"}}'>{{item.name}}</text>
</view>
<view class="lucky" catchtap="luckyTap">
<text class="taplucky">點擊抽獎</text>
<text class="howMany">您還有<text class="howMany_num" >{{howManyNum}}</text>次抽獎機會</text>
</view>
</view>
<view class="explain">
</view>WXSS:
.box{
margin:20rpx 25rpx;
height: 400rpx;
width: 698rpx;
/*border:1px solid #ddd;*/
position: relative;
/*box-sizing: border-box;*/
}
.boxsub{
width: 140rpx;
height: 100rpx;
/*border: 1px solid #f00;*/
box-sizing: border-box;
position: absolute;
background: #ff6100;
border: 1rpx solid #fff;
}
.boxcontent{
text-align: center;
font-size: 26rpx;
display: block;
color: #fff;
}
.lucky{
width: 300rpx;
height:130rpx;
background:#ff6100;/* #ff6100;007FFF*/
position: absolute;
left: 0;
bottom: 0;
right: 0;
top: 0rpx;
margin: auto;
}
.lucky:active{
opacity: 0.7;
}
.taplucky{
display: block;
text-align: center;
font-size: 30rpx;
line-height: 50rpx;
height: 50rpx;
color: #fff;
margin-top: 20rpx;
}
.howMany{
display: block;
text-align: center;
font-size: 26rpx;
color: #fff;
line-height: 40rpx;
height: 40rpx;
}
.howMany_num{
color:#007FFF;
font-size:32rpx;
line-height:40rpx;
padding:0 10rpx;
}
.luck{
opacity: 0.5;
background: #ff6100;
}JS
var time = null;//setTimeout的ID,用clearTimeout清除
Page({
data: {
box: [{
name:'100積分'
}, {
name: '10元優惠券\n滿100可用'
}, {
name: '60積分'
}, {
name: '30積分'
}, {
name: '50積分'
}, {
name: '30元優惠券\n滿120可用'
}, {
name: '100積分'
}, {
name: '200積分'
}, {
name: '10積分'
}, {
name: '50積分'
}, {
name: '40積分'
}, {
name: '50優惠券滿500可用'
}, {
name: '60積分'
}, {
name: '70積分'
}],
luckynum:0,//當前運動到的位置,在界面渲染
howManyNum:10,//抽獎的剩余次數
content:{
index: 0, //當前轉動到哪個位置,起點位置
count: 0, //總共有多少個位置
speed: 50, //初始轉動速度
cycle: 3*14, //轉動基本次數:即至少需要轉動多少次再進入抽獎環節,這里設置的是轉動三次后進入抽獎環節
},
prize:0,//中獎的位置
luckytapif:true//判斷現在是否可以點擊
},
//點擊抽獎
luckyTap:function(){
var i=0,
that=this,
howManyNum = this.data.howManyNum,//剩余的抽獎次數
luckytapif = this.data.luckytapif,//獲取現在處于的狀態
luckynum = this.data.luckynum,//當前所在的格子
prize =Math.floor(Math.random()*14) ;//中獎序號,隨機生成
if (luckytapif && howManyNum>0){//當沒有處于抽獎狀態且剩余的抽獎次數大于零,則可以進行抽獎
console.log('prize:'+prize);
this.data.content.count=this.data.box.length;
this.setData({
howManyNum:howManyNum-1//更新抽獎次數
});
this.data.luckytapif=false;//設置為抽獎狀態
this.data.prize = prize;//中獎的序號
this.roll();//運行抽獎函數
} else if (howManyNum == 0 && luckytapif){
wx.showModal({
title: '',
content: '您的抽獎次數已經沒有了',
showCancel:false
})
}
},
//抽獎
roll:function(){
var content=this.data.content,
prize = this.data.prize,//中獎序號
that=this;
if (content.cycle - (content.count-prize)>0){//最后一輪的時間進行抽獎
content.index++;
content.cycle--;
this.setData({
luckynum: content.index%14 //當前應該反映在界面上的位置
});
setTimeout(this.roll, content.speed);//繼續運行抽獎函數
}else{
if (content.index < (content.count*3 + prize)){//判斷是否停止
content.index++;
content.speed += (550 /14);//最后一輪的速度,勻加速,最后停下時的速度為550+50
this.data.content=content;
this.setData({
luckynum: content.index % 14
});
console.log(content.index, content.speed);//打印當前的步數和當前的速度
setTimeout(this.roll,content.speed);
}else{
//完成抽獎,初始化數據
console.log('完成');
content.index =0;
content.cycle = 3 * 14;
content.speed = 50;
this.data.luckytapif = true;
clearTimeout(time);
wx.showModal({
title: '',
content: '恭喜你抽到了'+that.data.box[prize].name,
showCancel:false
})
}
}
},
onLoad: function (options) {
},
onReady: function () {
},
onShow: function () {
},
onHide: function () {
},
onUnload: function () {
}
})以上就是關于微信小程序如何實現多宮格抽獎活動的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。