您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用Vue實現一個酷炫的menu插件,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
正文
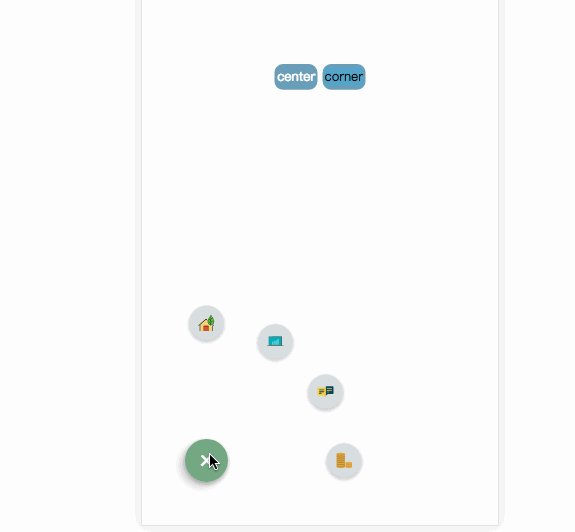
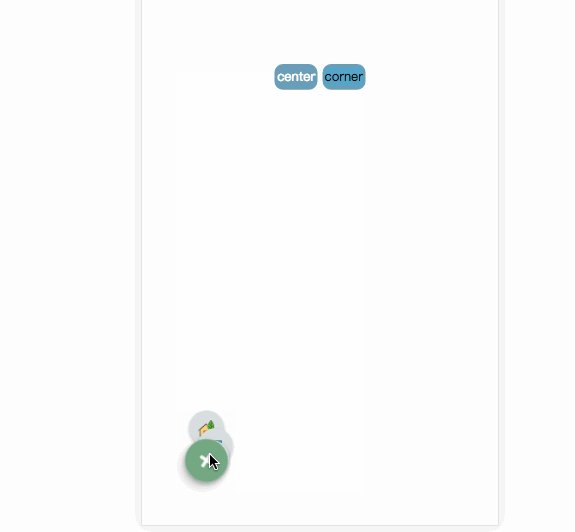
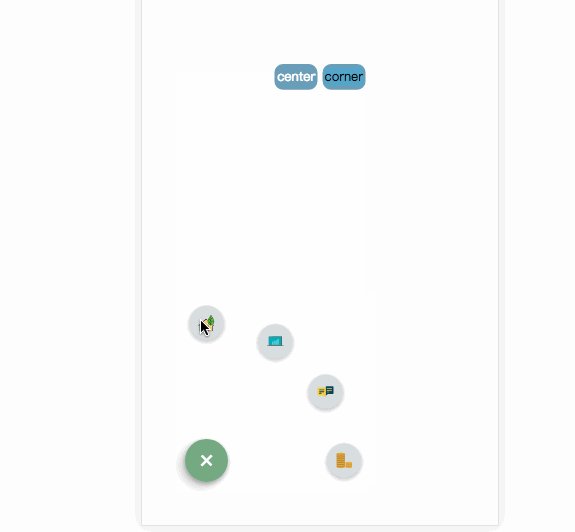
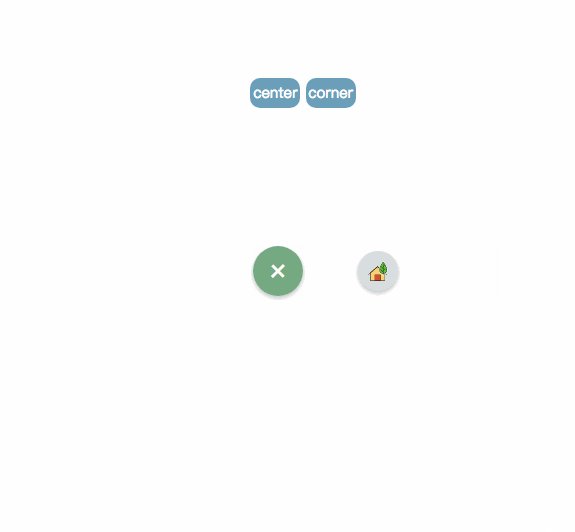
1.效果演示

pic_1

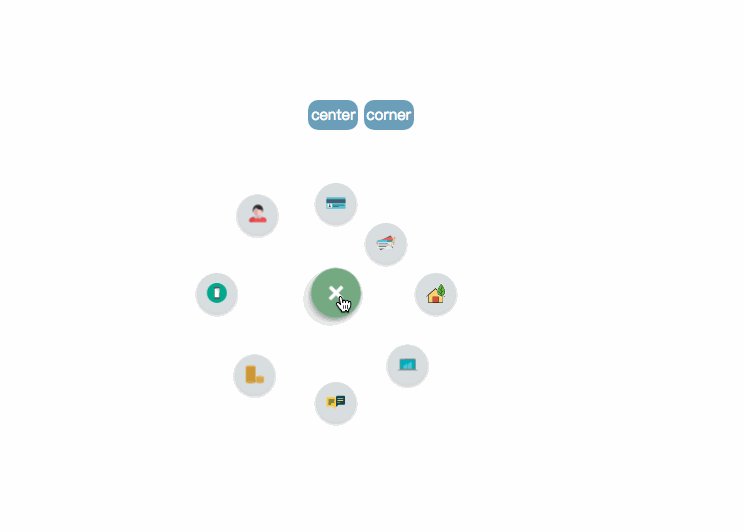
pic2

pic_3
在線演示 live demo
2.使用介紹
項目地址:github.com/MingSeng-W/vue-bloom-menu ,clone項目到本地
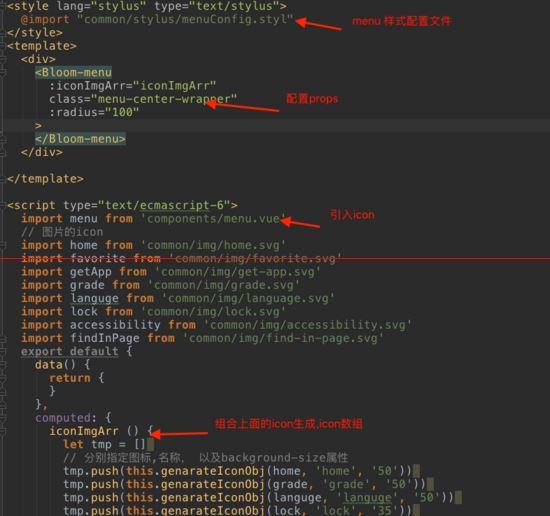
a. 首先在單文件組件里引入menu組件,導入common文件夾stylus里的menuConfig.stylus.
b.配置相應的參數
可選參數
* radius:default為100px,item距離menu的button的距離。
* startAngle:defaut為0,item開始的角度,以時鐘3點鐘方向記為0,然后順時針方向為遞增方向。
* endAngle:default為315,最后一個item的角度。
* itemNum:default為8
* animationDuration:default為0.5s,每個item動畫的執行時間
* itemAnimationDelay:default為0.04s,每個item之間animation觸發的間隔延遲時間
必選參數
* iconImgArr
import您需要的icon,然后生成iconImgArr(computed屬性綁定),作為props傳給menu組件
menu的位置
目前有center,corner兩種位置,在menu的class里指定。center的class:.menu-center-wrapper
corner的class:.menu-left-corner-wrapper。當然自己指定位置也是ok的。
一個簡單的example

demo
3.關鍵步驟講解
整個menu的實現關鍵在于計算menu展開后最后的坐標,以及展開與收縮的動畫.(由于整個項目布局比較簡單,所以這里主要講解邏輯和動畫的實現)
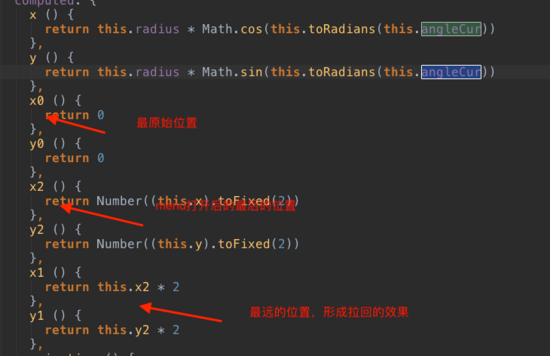
第一步:計算menu展開后橫坐標和縱坐標
下面的x,y分別表示item在頁面的位置,以x為例。
x:原始的位置,x2最后展開的位置,x1中間的過渡位置(主要是造成一個“拉回”的效果),以下是圖片解釋,為了解釋簡單明了,我放大了radius倍數以及增加了動畫的執行時間。

位置解釋
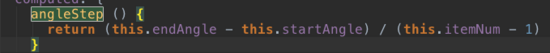
位置的計算:首先計算每個item之間的夾角,起始item是沿著順時針布局的,每個item之間的夾角等于(endAngle-startAngle)/(itemNum-1)。當前item應該旋轉的角度為:angleCur=startAngle+index*每個item之間的夾角。得到item的旋轉角度之后,用Math.cos和Math.sin和radius相乘得到其橫坐標和縱坐標.
關鍵代碼:

計算每個item的夾角

位置解釋
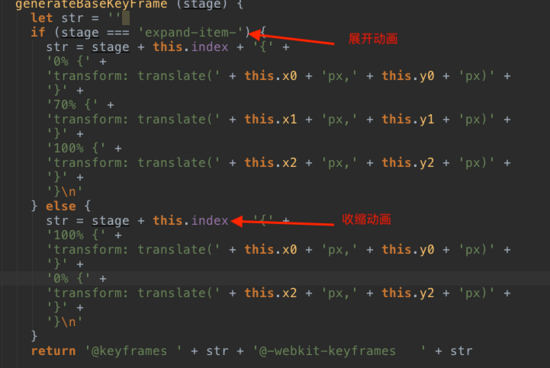
第二步,根據生成的坐標使用js動態生成animtion,并插入到樣式文件中。

生成展開和收縮的keyframe
到這一步我們完成了點擊menu展開與收縮。
第二步,完成點擊item之后item放大與消失,其他的item縮小與消失
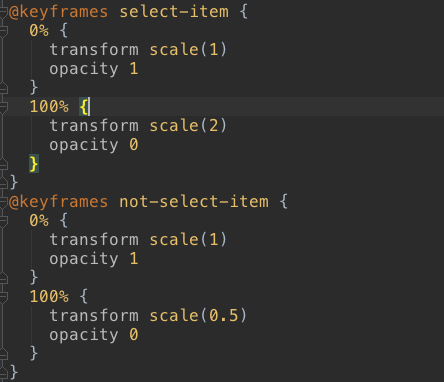
item消失的keyframe

item消失的keyframe
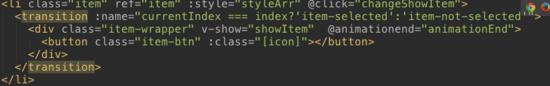
這里觸發動畫使用 vue提供transition ,當元素的v-show為false時,也就是display為none時,觸發動畫。
每個item動畫完成后都會觸發animationEnd事件,監聽item的animationEnd事件,當所有動畫依次觸發完畢之后,提醒menu置于關閉狀態( 父子組件通信 )。
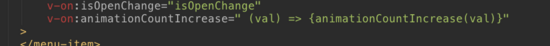
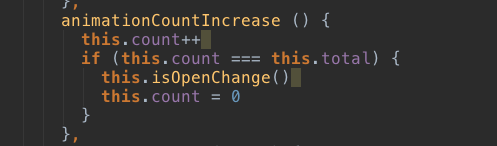
我在menu組件里使用v-on監聽animationEnd事件,item自己的動畫執行后,通過$emit觸發animationEnd事件,通知menu的動畫計數count++,當count達到總的項目數的時候,menu進行關閉.

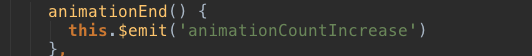
code

code

再次打開menu的時候檢查與item綁定的showItem是否為false,是的話置為true。點擊時需要拿到被點擊item的index,得到全局的currentIndex即被點擊的item的index。被點中的使用放大動畫,否則使用縮小動畫。

pic_6

Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
以上是“如何使用Vue實現一個酷炫的menu插件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。