您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序列表渲染功能之列表下拉刷新及上拉加載的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
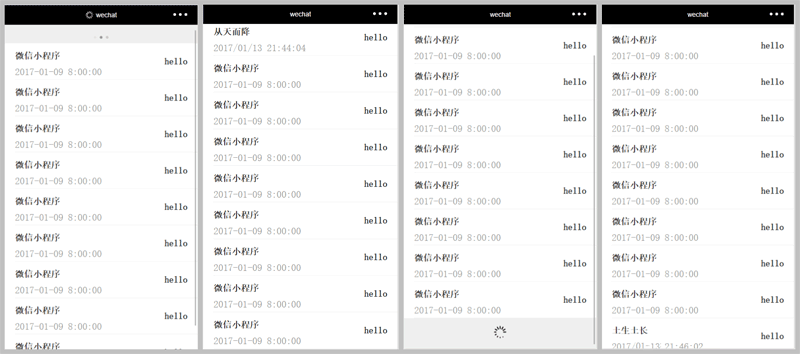
效果圖
首先來看看程序效果圖,以下四張圖從左至右依次是:下來刷新動畫、下拉刷新結果、上劃加載動畫以及上劃加載結果,程序中的數據均為模擬數據,不包含網絡請求,所以可以直接運行。

方法一:用scroll-view組件實現
由于最后沒有選擇這種實現方法(下拉刷新有bug),因此只做簡單介紹,當然如果沒有下拉刷新的需求,scroll-view組件實現列表的渲染很方便,從官方文檔可以看到,scroll-view組件集成了以下方法為編程提供很大便捷。
scroll-into-view String 值應為某子元素id,則滾動到該元素,元素頂部對齊滾動區域頂部
bindscrolltoupper EventHandle 滾動到頂部/左邊,會觸發 scrolltoupper 事件
bindscrolltolower EventHandle 滾動到底部/右邊,會觸發 scrolltolower 事件
bindscroll EventHandle 滾動時觸發 event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
方法二:用page頁面自帶的功能
Page() 函數用來注冊一個頁面。接受一個 object 參數,其指定頁面的初始數據、生命周期函數、事件處理函數等。
1、在app.json頁設置窗口前景色為dark & 允許下拉
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "wechat",
"navigationBarTextStyle":"white",
"enablePullDownRefresh": true
}2、在list.json頁設置允許下拉
{
"enablePullDownRefresh": true
}3、利用onPullDownRefresh監聽用戶下拉動作
注:在滾動 scroll-view 時會阻止頁面回彈,所以在 scroll-view 中滾動無法觸發onPullDownRefresh,因此在使用 scroll-view 組件時無法利用page的該特性。
onPullDownRefresh: function() {
wx.showNavigationBarLoading() //在標題欄中顯示加載
let newwords = [{message: '從天而降',viewid:'-1',time:util.formatTime(new Date),greeting:'hello'}].concat(this.data.words);
setTimeout( ()=> {
this.setData({
words: newwords
})
wx.hideNavigationBarLoading() //完成停止加載
wx.stopPullDownRefresh() //停止下拉刷新
}, 2000)
}4、利用onReachBottom頁面上拉觸底事件
注:,首次進入頁面,如果頁面不滿一屏時會觸發 onReachBottom ,應為只有用戶主動上拉才觸發;手指上拉,會觸發多次 onReachBottom,應為一次上拉,只觸發一次;所以在編程時需要將這兩點考慮在內。
onReachBottom:function(){
console.log('hi')
if (this.data.loading) return;
this.setData({ loading: true });
updateRefreshIcon.call(this);
var words = this.data.words.concat([{message: '土生土長',viewid:'0',time:util.formatTime(new Date),greeting:'hello'}]);
setTimeout( () =>{
this.setData({
loading: false,
words: words
})
}, 2000)
}
})5、上劃加載圖標動畫
/**
* 旋轉刷新圖標
*/
function updateRefreshIcon() {
var deg = 0;
console.log('旋轉開始了.....')
var animation = wx.createAnimation({
duration: 1000
});
var timer = setInterval( ()=> {
if (!this.data.loading)
clearInterval(timer);
animation.rotateZ(deg).step();//在Z軸旋轉一個deg角度
deg += 360;
this.setData({
refreshAnimation: animation.export()
})
}, 2000);
}最后附上布局代碼:
<view wx:for="{{words}}" class="item-container">
<view class="items">
<view class="left">
<view class="msg">{{item.message}}</view>
<view class="time">{{item.time}}</view>
</view>
<view class="right">{{item.greeting}}</view>
</view>
</view>
<view class="refresh-block" wx:if="{{loading}}">
<image animation="{{refreshAnimation}}" src="../../resources/refresh.png"></image>
</view>以上是“微信小程序列表渲染功能之列表下拉刷新及上拉加載的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。