您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
Vue.js 是一套構建用戶界面的 漸進式框架。與其他重量級框架不同的是,Vue 采用自底向上增量開發的設計。Vue 的核心庫只關注視圖層,并且非常容易學習,非常容易與其它庫或已有項目整合。另一方面,Vue 完全有能力驅動采用單文件組件和 Vue 生態系統支持的庫開發的復雜單頁應用。
# 在Vue 項目中引入Bootstrap
有時在vue項目中會根據需求引入Bootstrap,而Bootstrap又是依賴于jQuery的,在使用npm安裝時,可能會出現一系列的錯誤
1、安裝jQuery
npm install jquery
2、安裝Bootstrap
npm install bootstrap@3
以上兩步,也可以先在package.json 配置文件中指定版本號,然后運行 npm install
安裝完了以后項目是跑不起來的,盡管二者都已經安裝成功了,但還是會報錯 “Bootstrap's JavaScript requires jQuery npm”,為了解決這個問題,可以在 main.js 入口文件中這樣引入:
import $ from 'jquery'
window.jQuery = $
require('bootstrap')
接下來,為了能夠使用 Bootstrap的樣式,可以在入口文件中引入 bootstrap.css。這個跟引入 Element UI 的方法一樣
import 'bootstrap/dist/css/bootstrap.min.css'
# 關閉 eslint 代碼檢查
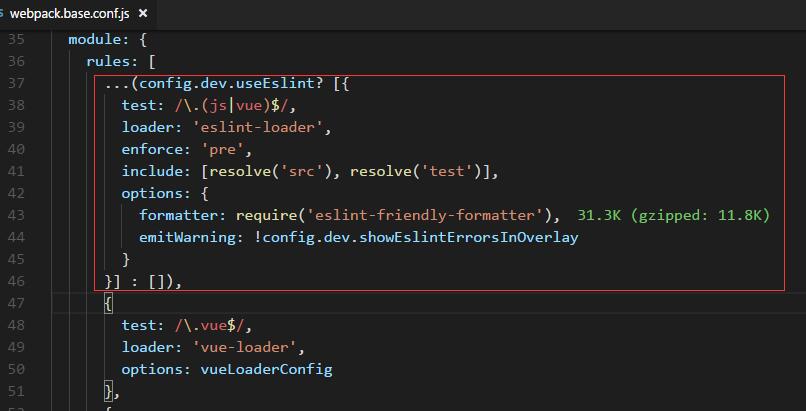
很多人說關閉eslint檢查的方式是注釋掉 build/webpack.base.conf.js 文件中關于eslint配置的這一部分。不知道是否因為Vue-cli 版本更新的緣故,在實際操作中,這樣是行不通的。

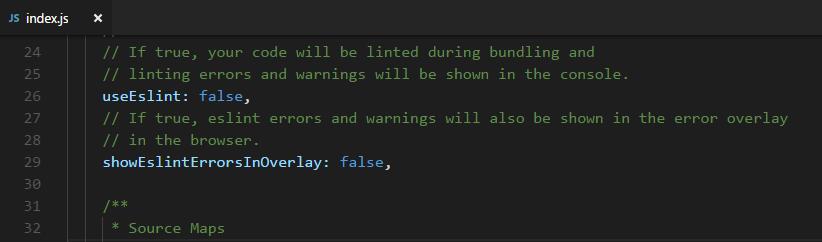
正確的做法是把 config/index.js 文件中 dev 對象的useEslint 屬性改為false,官方的注釋也說的很清楚

# 關閉部分eslint規則
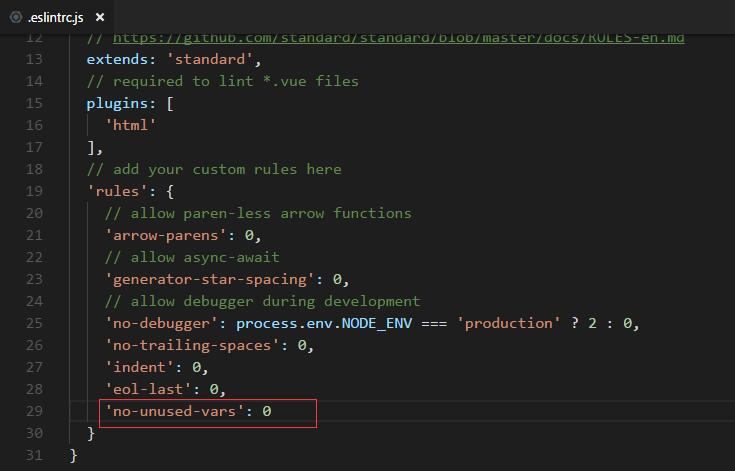
其實 eslint 代碼檢查是非常好的,不僅規范個人的js書寫,在團隊多人協作開發中,更是起到了非常重要的作用。但有時候,這些規則有點過于死板,比如聲明一個未使用的變量就會報錯 “no-unused-vars”,想要關閉這個規則的話,可以打開 eslintrc.js 文件,將對應的規則改為0,即可關閉

# 修改端口號
大多數項目默認是監聽80端口,所以為了同時運行多個項目,可以在 config/index.js 中修改端口號

# 設置文件引用路徑別名
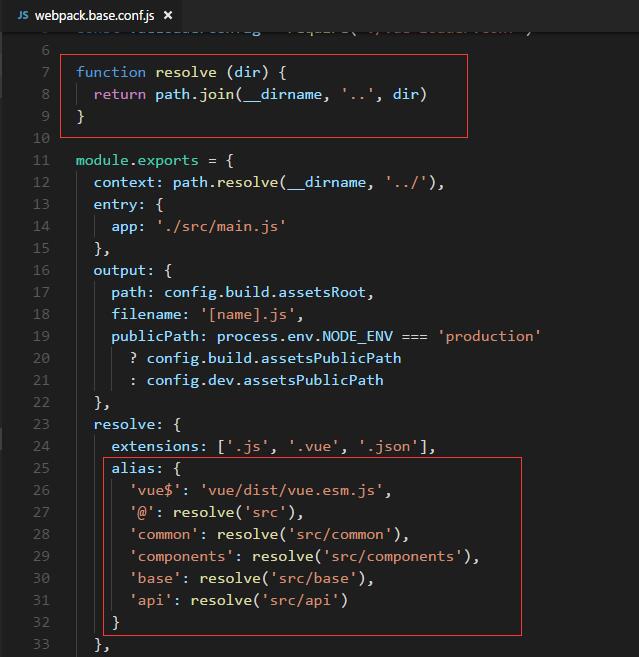
有時候項目文件過多,可能經常出現類似 "../../../static/data/xx.json" 這樣的引用,寫起來很麻煩而且經常容易出錯(當然代碼編譯器能夠提示就無所謂了),為了簡化路徑,我們可以在 build/webpack.base.conf.js 中去配置別名

這里是通過調用 resolve 方法來達到簡化路徑的目的,比如可以直接用@來取代src,也可以直接寫 "api/xx.js",而不用一層一層的去找
# UTC time
在使用VueHighcharts 組件時,默認是使用 UTC time的,所以時間總是顯示的有差距,比如此刻的時間是2017年11月23日18:07分,但是UTC time顯示的時間卻是下圖中的10:07

看了文檔都知道要把 useUTC 選項改為false,但就是不知從哪下手。其實,在main.js中引入組件的同時,我們就可以做相關的配置修改

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。