您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在上次的 “Chrome DevTools 你可能不知道的小技巧” 文中,得到很多開發朋友的反饋確實不知道這些小技巧。今天,我們來聊一聊在 EcmaScript5/6+ 中的一些小技巧,歡迎評論區討論下更多技巧。
JSON.stringify
我們平時經常會用到JSON 對象,比如當我們要實現對象的深拷貝時,我們可以用JSON 對象的JSON.stringify和JSON.parse 來拷貝一個完全一樣的對象,而不會對原對象產生任何引用關系。在使用localStorage 時,也會用到它,因為localStorage 只能存儲字符串格式的內容,所以,我們在存之前,將數值轉換成JSON字符串,取出來用的時候,再轉成對象或數組。
對于JSON.stringify 方法,它可以幫我們把一個對象或數組轉換成一個JSON字符串。我們通常只會用到它的第一個參數,其實它還有另外兩個參數,可以讓它實現一些非常好用的功能。
首先來看語法:
JSON.stringify(value[, replacer [, space]])
參數:
這時候,你應該知道了。我們可以用JSON.stringify 來做序列化時的過濾,相當于我們可以自定義JSON.stringify 的解析邏輯。
使用函數過濾并序列化對象:
// 使用“函數”當替代器
function replacer(key, value) {
if (typeof value === "string") {
return undefined;
}
return value;
}
var foo = {
foundation: "Mozilla",
model: "box",
week: 45,
transport: "car",
month: 7
};
var jsonString = JSON.stringify(foo, replacer);
// {"week":45,"month":7}
使用數組過濾并序列化對象:
// 使用“數組”當替代器
const user = {
name: 'zollero',
nick: 'z',
skills: ['JavaScript', 'CSS', 'HTML5']
};
JSON.stringify(user, ['name', 'skills'], 2);
// "{
// "name": "zollero",
// "skills": [
// "JavaScript",
// "CSS",
// "HTML5"
// ]
// }"
還有一個有意思的東西,是對象的toJSON 屬性。
如果一個對象有toJSON 屬性,當它被序列化的時候,不會對該對象進行序列化,而是將它的toJSON 方法的返回值進行序列化。
見下面的例子:
var obj = {
foo: 'foo',
toJSON: function () {
return 'bar';
}
};
JSON.stringify(obj); // '"bar"'
JSON.stringify({x: obj}); // '{"x":"bar"}'
用 Set 來實現數組去重
在ES6 中,引入了一個新的數據結構類型:Set。而Set 與Array 的結構是很類似的,且Set 和Array 可以相互進行轉換。
數組去重,也算是一個比較常見的前端面試題了,方法有很多種,這里不多贅述。下面我們看看用Set 和...(拓展運算符)可以很簡單的進行數組去重。
const removeDuplicateItems = arr => [...new Set(arr)]; removeDuplicateItems([42, 'foo', 42, 'foo', true, true]); //=> [42, "foo", true]
用塊級作用域避免命名沖突
在開發的過程中,通常會遇到命名沖突的問題,就是需要根據場景不同來定義不同的值來賦值給同一個變量。下面介紹一個使用ES6 中的塊級作用域 來解決這個問題的方法。
比如,在使用switchcase 時,我們可以這樣做:
switch (record.type) {
case 'added': {
const li = document.createElement('li');
li.textContent = record.name;
li.id = record.id;
fragment.appendChild(li);
break;
}
case 'modified': {
const li = document.getElementById(record.id);
li.textContent = record.name;
break;
}
}
函數參數值校驗
我們知道,在ES6 中,為函數增加了參數默認值的特性,可以為參數設定一些默認值,可以讓代碼更簡潔,可維護。
其實,我們可以通過這個特性來做函數參數值的校驗。
首先,函數的參數可以是任意類型的值,也可以是函數,比如下面這個:
function fix(a = getA()) {
console.log('a', a)
}
function getA() {
console.log('get a')
return 2
}
fix(1);
// a 1
fix();
// get a
// a 2
可以看出,如果在調用fix 時傳了參數a ,則不會執行函數getA,只有當不傳遞參數a 時,才會執行函數getA。
這時候,我們可以利用這一特性,為參數a 添加一個必傳的校驗,代碼如下:
function fix(a = require()) {
console.log('a', a)
}
function require() {
throw new Error('缺少了參數 a')
}
fix(1);
// a 1
fix();
// Uncaught Error: 缺少了參數 a
用解構賦值過濾對象屬性
在前面我們介紹了使用JSON.stringify 來過濾對象的屬性的方法。這里,我們介紹另外一種使用ES6 中的解構賦值 和拓展運算符 的特性來過濾屬性的方法。
比如,下面這段示例:
// 我們想過濾掉對象 types 中的 inner 和 outer 屬性
const { inner, outer, ...restProps } = {
inner: 'This is inner',
outer: 'This is outer',
v1: '1',
v2: '2',
v4: '3'
};
console.log(restProps);
// {v1: "1", v2: "2", v4: "3"}
用解構賦值獲取嵌套對象的屬性
解構賦值 的特性很強大,它可以幫我們從一堆嵌套很深的對象屬性中,很方便地拿到我們想要的那一個。比如下面這段代碼:
// 通過解構賦值獲取嵌套對象的值
const car = {
model: 'bmw 2018',
engine: {
v6: true,
turbo: true,
vin: 12345
}
};
// 這里使用 ES6 中的簡單寫法,使用 { vin } 替代 { vin: vin }
const modalAndVIN = ({ model, engine: { vin }}) => {
console.log(`model: ${model}, vin: ${vin}`);
}
modalAndVIN(car);
// "model: bmw 2018, vin: 12345"
合并對象
ES6 中新增的拓展運算符,可以用來解構數組,也可以用來解構對象,它可以將對象中的所有屬性展開。
通過這個特性,我們可以做一些對象合并的操作,如下:
// 使用拓展運算符合并對象,在后面的屬性會重寫前面相同屬性的值
const obj1 = { a: 1, b: 2, c: 3 };
const obj2 = { c: 5, d: 9 };
const merged = { ...obj1, ...obj2 };
console.log(merged);
// {a: 1, b: 2, c: 5, d: 9}
const obj3 = { a: 1, b: 2 };
const obj4 = { c: 3, d: { e: 4, ...obj3 } };
console.log(obj4);
// {c: 3, d: {a: 1, b: 2, e: 4} }
使用 === 代替 ==
在JavaScript 中,=== 和== 是有很大的不同的,== 會將兩邊的變量進行轉義,然后將轉義后的值進行比較,而=== 是嚴格比較,要求兩邊的變量不僅值要相同,它們自身的類型也要相同。
JavaScript 經常被調侃成一個神奇的語言,就是因為它的轉義的特性,而用== 可能會引入一些深埋的bug。遠離 bug,還是要用===:
[10] == 10 // true [10] === 10 // false '10' == 10 // true '10' === 10 // false [] == 0 // true [] === 0 // false '' == false // true '' === false // false
當然,在用=== 時,也會出問題,比如:
NaN === NaN // false
ES6 中提供了一個新的方法:Object.is(),它具有=== 的一些特點,而且更好、更準確,在一些特殊場景下變現的更好:
Object.is(0 , ' '); //false Object.is(null, undefined); //false Object.is([1], true); //false Object.is(NaN, NaN); //true
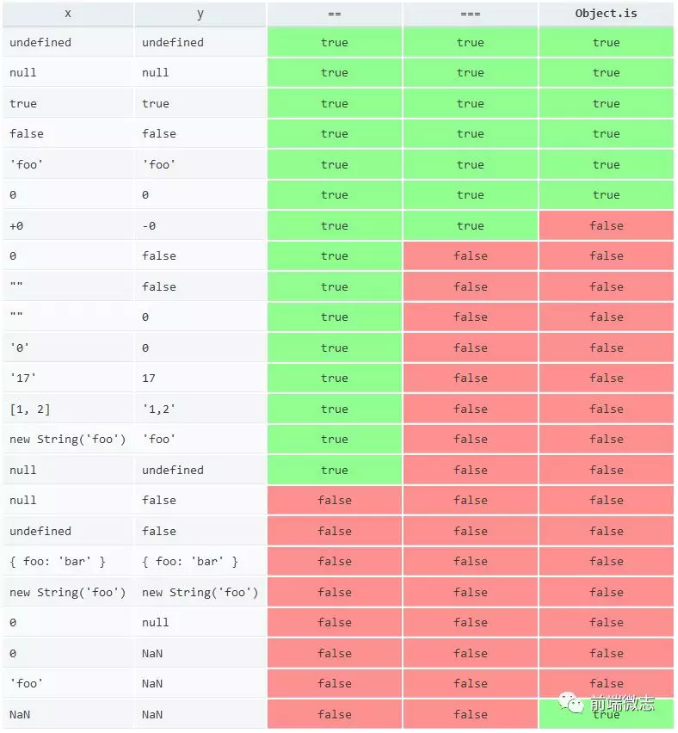
下圖,是關于==、=== 和Object.is 的對比:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。