您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
某天突然寫了個方法要從后臺調用數據,顯示在前臺頁面,但是輸出結果總是空undefined,得不到數據。多方找資料才發現,原來是入了JS異步的“坑”。
我們常常聽到單線程、多線程、同步、異步這些概念,那么這些東西到底是什么呢?
那么我們先從上面那幾個概念說起
單線程、多線程、同步、異步基本理解
每個正在運行的程序(即進程)至少有一個線程,被稱為主線程。主線程在啟動程序時被創建,用于執行main函數。
1.單線程就是只有一個主線的線程,代碼從上往下順序運行,主線程負責執行程序的所有代碼(UI展現以及刷新,網絡請求,本地存儲等等)【一個線程要做所有的事情,想想都有點累呢】
2.多線程顧名思義,就是有多個線程的程序,可以由用戶自主創建。用戶自主創建的若干進程相對于主線程而言就是子線程。子線程和主線程都是獨立的運行單元,各自的執行互不影響,因此能夠并發執行。
光聽這些干巴巴的理論是不是覺得有點暈? 巧了,我乍一看的時候也暈。
在找資料的過程中,我發現了別人的這么一個形象的比喻。
打個比方,單線程就是你去廚房又燒飯又燒菜,一個人來回跑;多線程就是兩個人,一個單做飯,一個單做菜。
這么說,應該更好理解了吧?
而什么又是同步和異步呢?
我們用一個簡單的生活例子來說明。
你打電話訂酒店,問工作人員有沒有房間,這時候,工作人員需要查找有沒有房間才能回答你。
同步就是不掛電話一直等,直到工作人員告訴你有沒有房間。
異步就是掛斷電話,你去做別的事情,比如吃飯喝水,工作人員查到了信息再打電話告訴你。
那么我們的主題來了
JS的異步操作是怎樣的呢?
JS的執行環境是單線程的,也就是說,程序順序執行下來,一次只能執行一個任務,程序想要往下運行,就必須等待當前的任務執行完畢,不管當前的任務要執行多久(要是后面的程序急著跑出來可真的是等的很難受呢)。
為了解決后面程序等的難受的這個阻塞問題。JavaScript有一種異步處理模式,其實就是延時處理。
我們再來拋出例子來說明。
var getUserInfo = function () {
$.getJSON("http://www.easy-mock.com/mock/5a09868228b23066479b8379/ajaxData/getUserInfo", function () {
return data;
});
}
var data = getUserInfo();
renderUserInfo(data)
getUserInfo這個函數被調用,要取后臺取數據,可能要耗費很多時間,這就要讓renderUserInfo一直等著,直到取出data才能運行。幸好JS有異步操作,取數據的時候,不用renderUserInfo一直等著data取出來,而是直接執行。
這么說的話,那么這兩個函數到底是什么順序執行的吶?不急,我們來調試一下:
var getUserInfo = function () {
console.log('aaa');
$.getJSON("http://www.easy-mock.com/mock/5a09868228b23066479b8379/ajaxData/getUserInfo", function () {
console.log('bbb');
return data;
});
}
var data = getUserInfo();
console.log(data);
console.log('ccc');
renderUserInfo(data);
順序執行下來的輸出原以為是"aaa","bbb","ccc"吧?
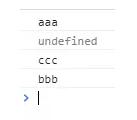
然而事情并沒有這么簡單。我們來看一下控制臺的輸出:

輸出的結果竟然不是順序的。
也就是說函數執行到getJSON取數據的時候,程序并沒有等它取出數據再執行下一步,而是跳過了取數據這一個階段,直接執行輸出data了,因此,data也為空。
這就是JS的異步機制了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。