您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
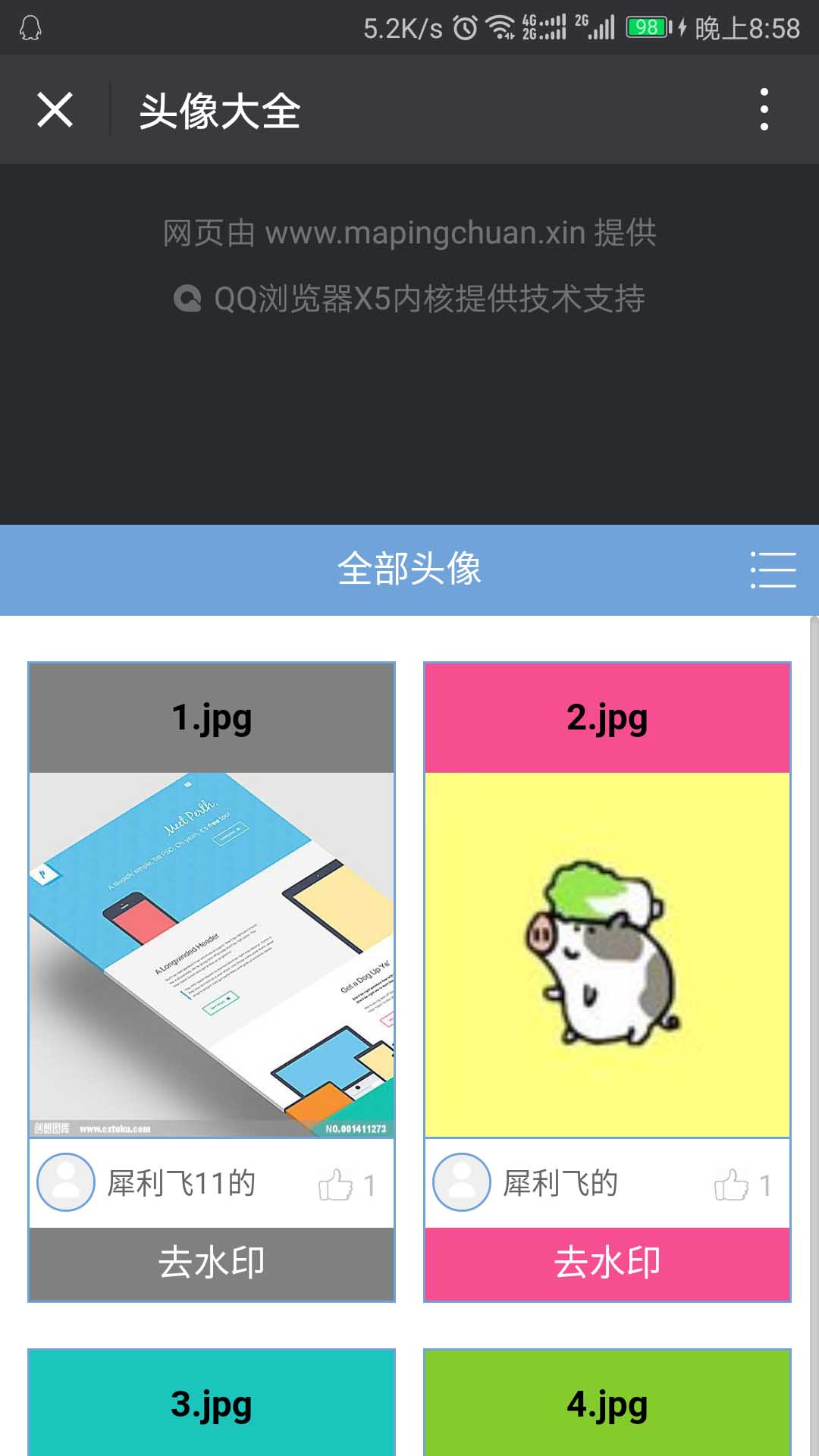
問題如下圖所示:

一般處理此類問題都會有一個屬性:”event.preventDefault()”,但是如果直接使用會導致頁面的內部滾動也失效導致不能滾動,我所處理的方式也與其類似。
因為滑動區域是向走的,所以滑動塊的頂部到瀏覽器頂部的距離最大為0(其余為負值[$('#bodycthead').offset().top]),當為0的時候說明已經回到了頂部,繼續向下拉動的時候就不應該有反應,可以禁止默認滑動,而向上拉動的時候應該取消默認的滑動,所以應該將”event.preventDefault()”封裝成一個函數。
需要做的就是判斷是向上滑動還是向下滑動,當接觸屏幕的時候記錄一個Y值(scroll_start = e.changedTouches[0].clientY;),移動的時候會產生一個Y值(e.changedTouches[0].clientY),兩個值得差值(e.changedTouches[0].clientY-scroll_start)如果是正值說明是向下滑動,如果是負值則是向上滑動。
添加事件監聽:
var scroll_start=0;//定義滑動時的起點
function handler(){//禁止默認滑動函數
event.preventDefault();
}
document.addEventListener("touchstart",function(e){
scroll_start = e.changedTouches[0].clientY;//設置起點為觸摸時的點
if($('#bodycthead').offset().top==0){//如果觸摸時是滑動塊在頂部則禁用默認滑動
document.addEventListener('touchmove', handler, false);
}
});
document.addEventListener("touchmove",function(e){
$("title").html(e.changedTouches[0].clientY-scroll_start);
if($('#bodycthead').offset().top==0){//想做的是中斷滑動并禁用默認滑動,暫時沒找到中斷的方法
document.addEventListener('touchmove', handler, false);
}
if((e.changedTouches[0].clientY-scroll_start)<0){//如果是向上滑動則恢復默認滑動
document.removeEventListener('touchmove', handler, false);
}
});
暫時沒做到中斷滑動并禁止默認滑動效果,歡迎大家指導!
以上這篇完美解決手機瀏覽器頂部下拉出現網頁源或刷新的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。