您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
原因
在工作中,需要開發一個腳手架,用于給相關用戶提供相關的開發便利性。
適合人群
對前端、Node操作有一定的了解,同時向了解腳手架開發過程或者需要自己實現一個腳手架的開發者。
目標
步驟
開發腳手架
腳手架的開發最開始過程與普通的前端項目相同,需要一個入口文件command.js和配置文件package.json。
與其他配置文件不同的是,需要在package.json文件中加上一下一項:
{
...,
"bin": {
"cm-cli": "command.js"
}
}
在配置文件中增加了此項后,只需要在配置文件根目錄下執行npm link命令,即可使用cm-cli --help命令來查看加載的cm-cli腳手架。
如果你發布了你的腳手架,那么在其他用戶使用命令npm install -g cm-cli之后,便可以在全局下使用你的腳手架了。
對用戶進行提示
在對注釋和命令進行提示中,我們需要使用到commander包,使用npm install commander即可進行安裝。(如果NPM版本低于5,則需要添加--save參數保證更新package.json配置文件)。
commander是一個提供用戶命令行輸入和參數解析的強大功能。有需要的可以閱讀相關的庫文檔。在這里我介紹兩個用的最多的方法。
option
能夠初始化自定義的參數對象,設置關鍵字和描述,同時還可以設置讀取用戶輸入的參數。具體用法如下:
const commander = require('commander');
commander.version('1.0.0')
.option('-a, --aaa', 'aaaaa')
.option('-b, --bbb', 'bbbbb')
.option('-c, --ccc [name]', 'ccccc')
.parse(process.argv);
if (commander.aaa) {
console.log('aaa');
}
if (commander.bbb) {
console.log('bbb');
}
if (commander.ccc) {
console.log('ccc', commander.ccc);
}
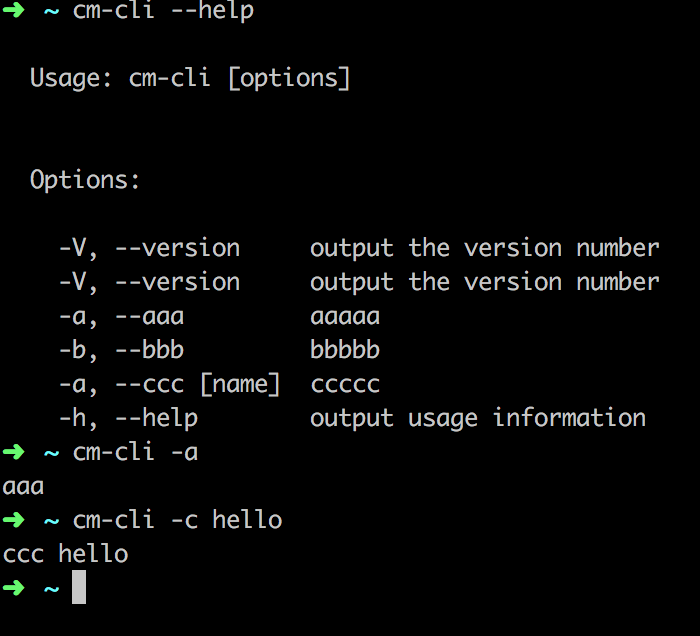
具體展示如下:

command
該方法能夠在命令行增加一個命令。用戶在執行此命令后,能夠執行回調中的邏輯。具體用法如下:
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
console.log(`init Extension Project "${extensionId}"`);
// todo something you need
});
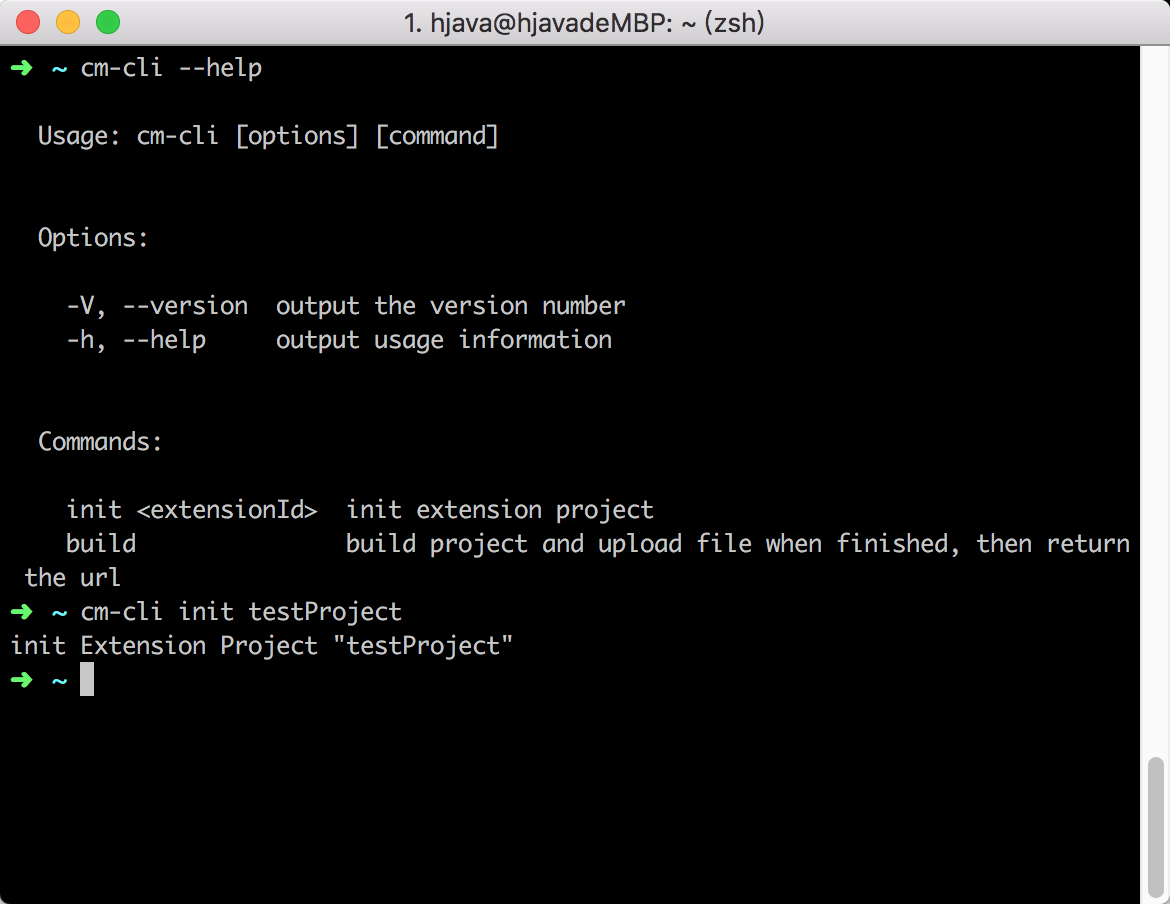
具體展示效果如下:

對用戶文件進行讀寫操作
通過上面的步驟,我們已經能夠完成一個簡單的腳手架了。下面,我們需要讀取用戶配置,同時為用戶生成一些模板文件。
讀取文件
現在,我們需要讀取用戶的cm-cli.json配置文件來進行一些配置。
我們可以使用Node.js的fs文件模塊來對文件進度讀操作,由于此處沒有太多難點,因此略去。
寫入文件模板
我們提前將模板文件存儲在CDN上,再根據本地讀取到的相關腳手架配置文件來進行模板的下載。
注:腳手架中讀取的路徑為使用者使用時當前路徑,因此沒有辦法將模板文件存儲在腳手架中進行讀取。
我們可以使用諸如request這種庫來幫助我們進行文件下載,簡化操作步驟。執行npm install request`即可進行安裝。
注:在文件寫入時建議先判斷文件是否存在,再進行覆蓋。
使用Shell腳本
與Node.js提供的API函數來看,有些人更加傾向于使用Shell腳本來進行文件操作。幸運的是,我們也可以在我們的腳手架中引入node-cmd來啟用對Shell腳本的支持。執行npm install node-cmd即可進行安裝。
具體示例如下:
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
id = extensionId;
console.log(`init Extension Project "${extensionId}"`);
cmd.get(
`
mkdir -p static/${extensionId}
mkdir tmp
mkdir tmp/source-file
mkdir tmp/build-file
curl -o tmp/source-file/index.js https://xxxxxxxx.com?filename=index.js
touch tmp/source-file/index.css
curl -o tmp/build-file/server.js https://xxxxxxxx.com?filename=server.js
curl -o tmp/build-file/router.js https://xxxxxxxx.com?filename=router.js
curl -o tmp/build-file/package.json https://xxxxxxxx.com?filename=package.json
cp tmp/source-file/* static/${extensionId}
cp tmp/build-file/* ./
rm -fr tmp
npm install
`,
(err, data) => {
console.log(data)
if (!err) {
console.log('init success');
return;
}
console.error('init error');
});
});
我們可以快速的使用Shell腳本來進行文件夾的創建和文件模板的下載。
總結
腳手架想要在終端能夠快速執行,可以在package.json配置文件中增加相關字段。
腳手架需要能夠讀取相關終端輸入,可以使用commander庫來快速開發。
腳手架需要能夠執行Shell腳本,可以使用node-cmd庫來快速實現需求。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。