您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在Vue中將json數據導出到Excel表格中,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
一、安裝依賴
npm install file-saver --save npm install xlsx --save npm install script-loader --save-dev
二、下載兩個所需要的js文件Blob.js和 Export2Excel.js。
三、src目錄下新建vendor文件夾,將Blob.js和 Export2Excel.js放進去。
四、更改webpack.base.conf.js配置
在resolve的alias:
'vendor': path.resolve(__dirname, '../src/vendor')
五、在.vue文件中
script部分
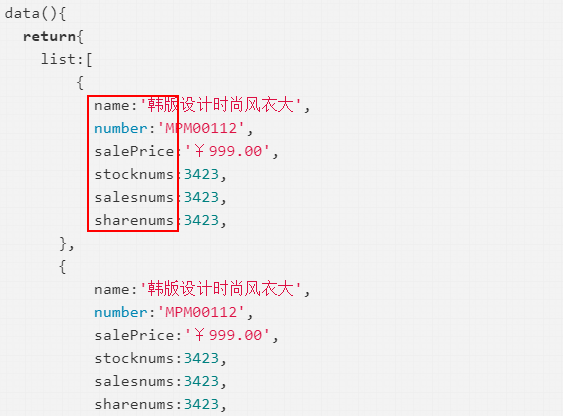
data(){
return{
list:[
{
name:'韓版設計時尚風衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
{
name:'韓版設計時尚風衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
]
}
methods:{
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
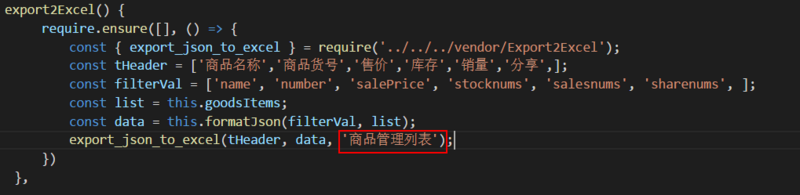
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../../../vendor/Export2Excel');
const tHeader = ['商品名稱','商品貨號','售價','庫存','銷量','分享',];
const filterVal = ['name', 'number', 'salePrice', 'stocknums', 'salesnums', 'sharenums', ];
const list = this.goodsItems;
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '商品管理列表');
})
}
}template:
<button @click="export2Excel">導出</button>
這里說明一下:
1、export2Excel()中require的路徑因個人項目結構不同可能需要單獨調整,如果報module not found '../../Export2Excel.js'之類請自行修改路徑。
2、tHeader是每一欄的名稱,需手動輸入。

3、filterVal是data中list的key值,也是要自己寫的。

4、這里記得要與data里面的list名稱對應

5、這里可定義導出的excel文件名

上述就是小編為大家分享的怎么在Vue中將json數據導出到Excel表格中了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。