溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序如何實現動態改變view標簽寬度和高度”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序如何實現動態改變view標簽寬度和高度”這篇文章吧。
具體如下:
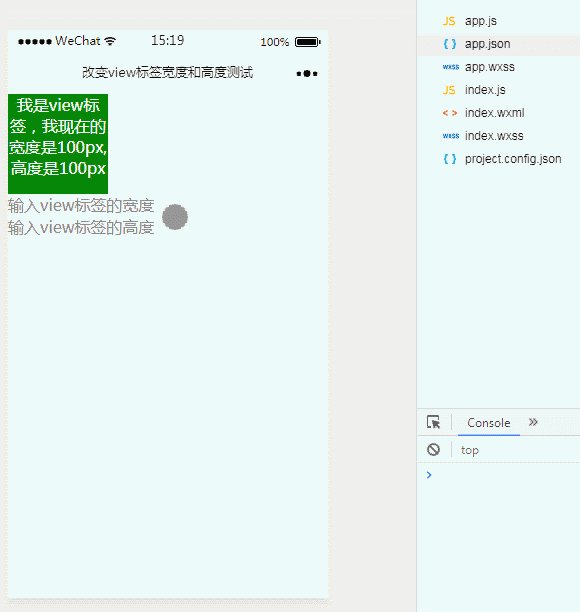
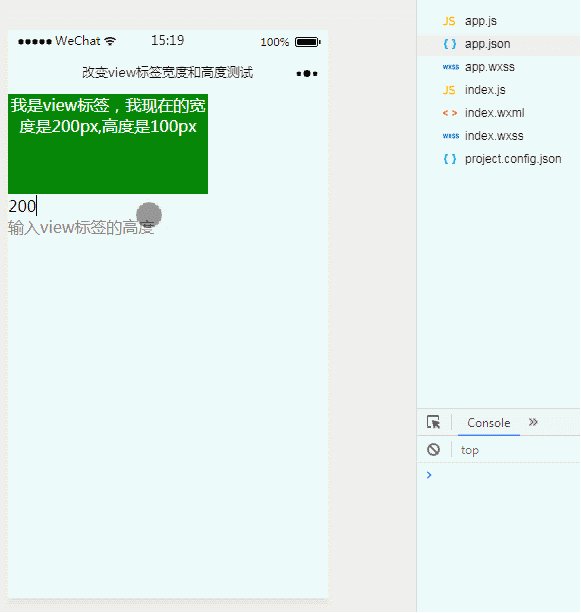
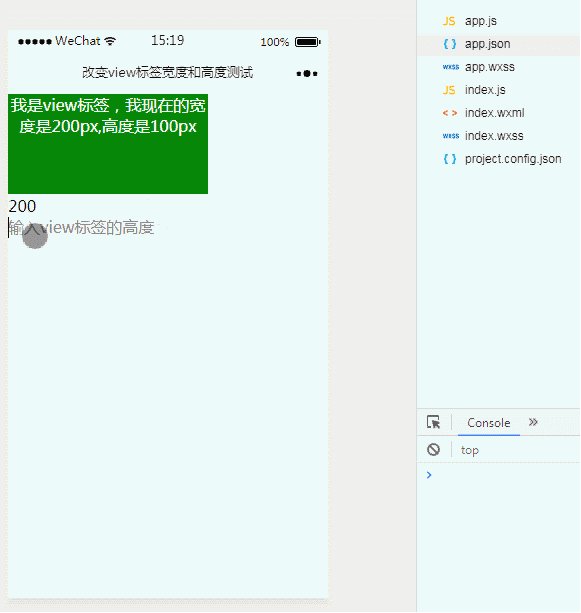
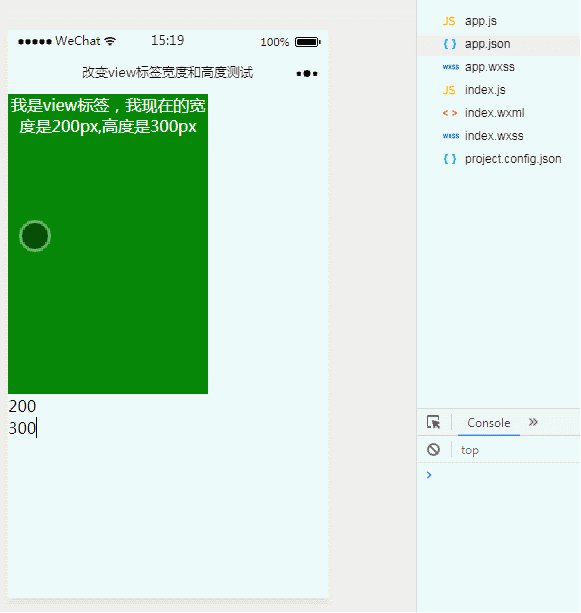
1、效果展示

2、關鍵代碼
index.wxml文件
<view class="view"
>我是view標簽,我現在的寬度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="輸入view標簽的寬度" bindinput="viewWidth"></input>
<input placeholder="輸入view標簽的高度" bindinput="viewHeight"></input>此處設置的可通過事件響應動態改變數值,進而改變view組件的寬高樣式。
index.js文件
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)以上是“微信小程序如何實現動態改變view標簽寬度和高度”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。