您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue如何實現ios原生picker效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
以前最早實現了一個類似的時間選擇插件,但是適用范圍太窄,索性最近要把這個實現方式發布出來,就重寫了一個高復用的vue組件。
支持安卓4.0以上,safari 7以上

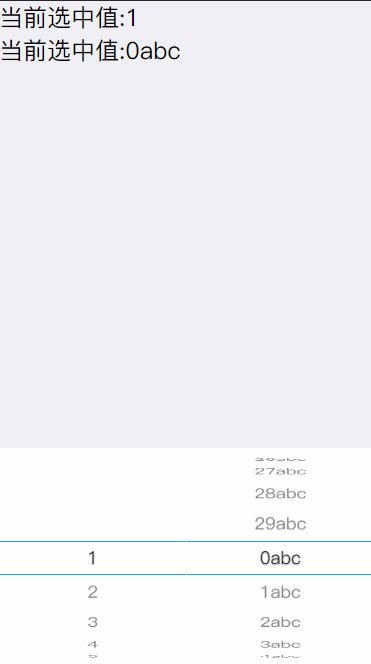
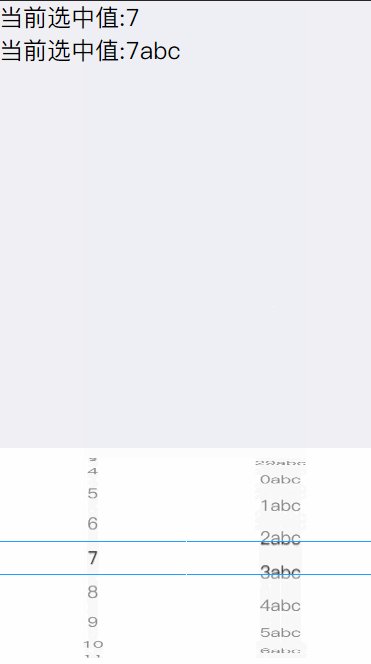
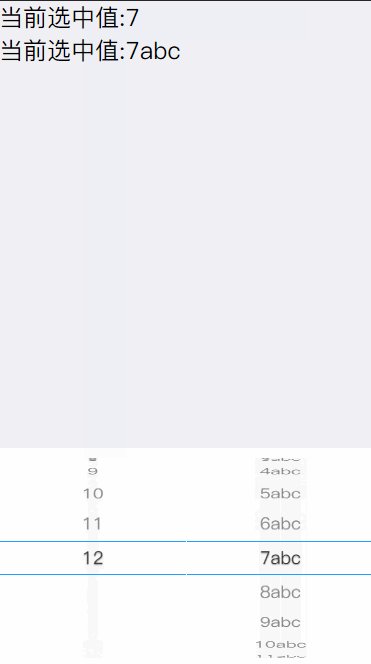
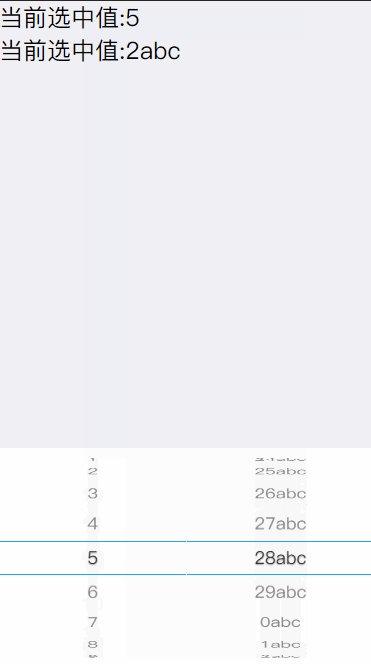
效果預覽
gitHub
滾輪部分主要dom結構
<template data-filtered="filtered">
<div class="pd-select-item">
<div class="pd-select-line"></div>
<ul class="pd-select-list">
<li class="pd-select-list-item">1</li>
</ul>
<ul class="pd-select-wheel">
<li class="pd-select-wheel-item">1</li>
</ul>
</div>
</template>
props
props: {
data: {
type: Array,
required: true
},
type: {
type: String,
default: 'cycle'
},
value: {}
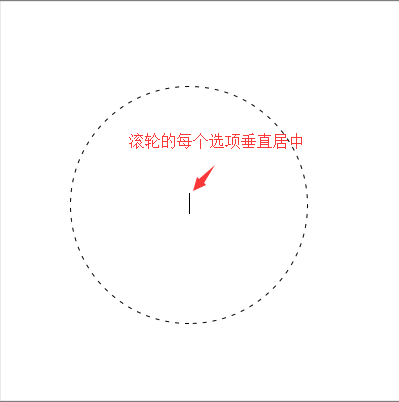
}設置css樣式 使其垂直居中
.pd-select-line, .pd-select-list, .pd-select-wheel {
position: absolute;
left: 0;
right: 0;
top: 50%;
transform: translateY(-50%);
}
.pd-select-list {
overflow: hidden;
}滾輪3d樣式設置
/* 滾輪盒子 */
.pd-select-wheel {
transform-style: preserve-3d;
height: 30px;
}
/* 滾輪單項 */
.pd-select-wheel-item {
white-space: nowrap;
text-overflow: ellipsis;
backface-visibility: hidden;
position: absolute;
top: 0px;
width: 100%;
overflow: hidden;
}
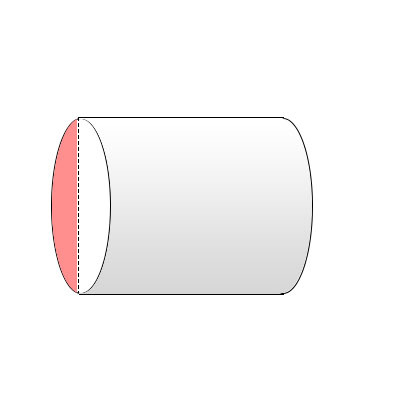
主要注意2個屬性 transform-style: preserve-3d; backface-visibility: hidden;
第一個是3d布局,讓界面3D化,第二個是讓滾輪背后自動隱藏(上圖紅色部分,背面的dom節點 會自動隱藏)
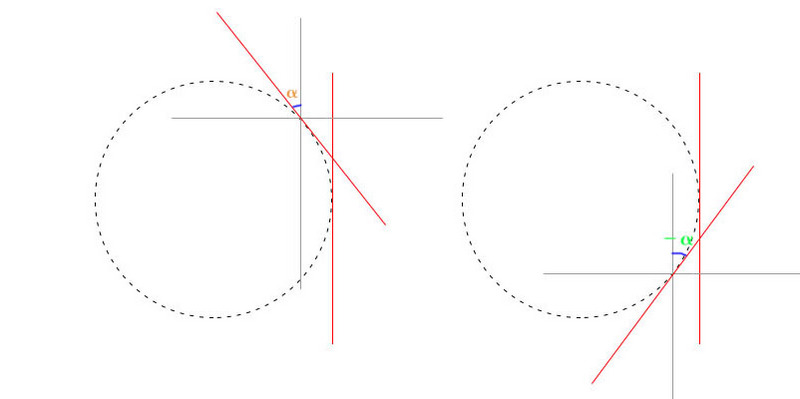
如何實現3D 滾輪
盒子主要這句css transform: rotate3d(1, 0, 0, x deg);
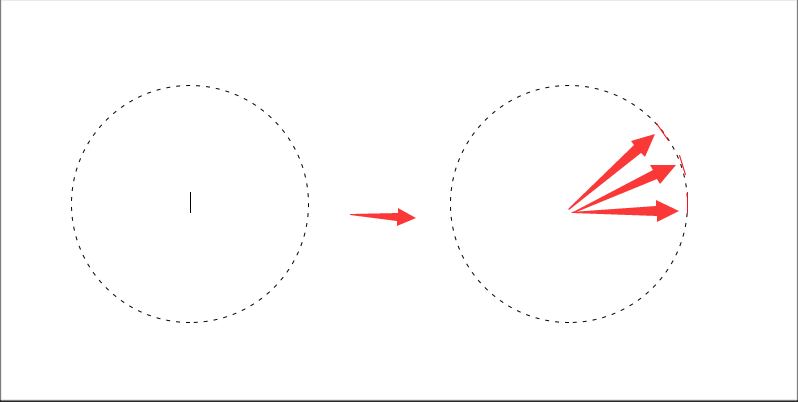
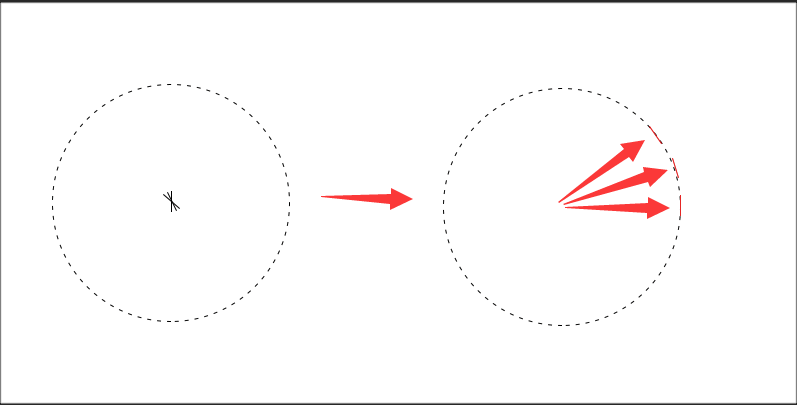
item主要運用這句css transform: rotate3d(1, 0, 0, xdeg) translate3d(0px, 0px, [x]px);



上面2張圖展示了translate3d(0px, 0px, [x]px);這句話的效果 [x]就是圓的半徑

從上面的圖可以看見,我們只需旋轉每個dom自身,然后利用translate3d(0px, 0px, [x]px);把每個dom擴展開
就形成了圓環.α就是每個dom自身旋轉的角度,因為這里只用了0到180°,所以用了個盒子在裝這些dom
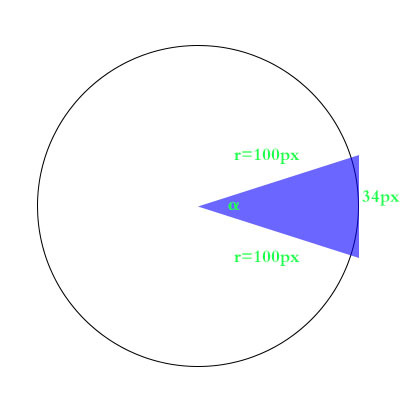
行高 和角度計算

已知兩邊和夾角 算第三邊長度 ~=34px
http://tool.520101.com/calculator/sanjiaoxingjiaodu/
無限滾輪實現
/* 滾輪展示大小限定 */
spin: {start: 0, end: 9, branch: 9}
/* 獲取spin 數據 */
getSpinData (index) {
index = index % this.listData.length
return this.listData[index >= 0 ? index : index + this.listData.length]
}
/* 模運算 獲取數組有的索引 這樣就構成 圓環了 */touchend做特殊處理
在touchend 里設置setCSS類型 把滾動數據取整,這樣停止的時候就是
一格一格的準確轉動到位
// other code ....
/* 計算touchEnd移動的整數距離 */
let endMove = margin
let endDeg = Math.round(updateDeg / deg) * deg
if (type === 'end') {
this.setListTransform(endMove, margin)
this.setWheelDeg(endDeg)
} else {
this.setListTransform(updateMove, margin)
this.setWheelDeg(updateDeg)
}
// other code ....
慣性緩動
// other code ....
setWheelDeg (updateDeg, type, time = 1000) {
if (type === 'end') {
this.$refs.wheel.style.webkitTransition = `transform ${time}ms cubic-bezier(0.19, 1, 0.22, 1)`
this.$refs.wheel.style.webkitTransform = `rotate3d(1, 0, 0, ${updateDeg}deg)`
} else {
this.$refs.wheel.style.webkitTransition = ''
this.$refs.wheel.style.webkitTransform = `rotate3d(1, 0, 0, ${updateDeg}deg)`
}
}
setListTransform (translateY = 0, marginTop = 0, type, time = 1000) {
if (type === 'end') {
this.$refs.list.style.webkitTransition = `transform ${time}ms cubic-bezier(0.19, 1, 0.22, 1)`
this.$refs.list.style.webkitTransform = `translateY(${translateY - this.spin.branch * 34}px)`
this.$refs.list.style.marginTop = `${-marginTop}px`
this.$refs.list.setAttribute('scroll', translateY)
console.log('end')
} else {
this.$refs.list.style.webkitTransition = ''
this.$refs.list.style.webkitTransform = `translateY(${translateY - this.spin.branch * 34}px)`
this.$refs.list.style.marginTop = `${-marginTop}px`
this.$refs.list.setAttribute('scroll', translateY)
}
}
// other code ....獲取當前選中值
/* 在設置完css后獲取值 */
setStyle (move, type, time) {
// ...other code
/* 設置$emit 延遲 */
setTimeout(() => this.getPickValue(endMove), 1000)
// ...other code
}
/* 獲取選中值 */
getPickValue (move) {
let index = Math.abs(move / 34)
let pickValue = this.getSpinData(index)
this.$emit('input', pickValue)
}初始化設置
mounted () {
/* 事件綁定 */
this.$el.addEventListener('touchstart', this.itemTouchStart)
this.$el.addEventListener('touchmove', this.itemTouchMove)
this.$el.addEventListener('touchend', this.itemTouchEnd)
/* 初始化狀態 */
let index = this.listData.indexOf(this.value)
if (index === -1) {
console.warn('當前初始值不存在,請檢查后listData范圍!!')
this.setListTransform()
this.getPickValue(0)
} else {
let move = index * 34
/* 因為往上滑動所以是負 */
this.setStyle(-move)
this.setListTransform(-move, -move)
}當展示為非無限滾輪的時
這里我們很好判斷,就是滾動的距離不能超過原始數的數組長度*34,且不能小于0(實際代碼中涉及方向)
/* 根據滾輪類型 line or cycle 判斷 updateMove最大距離 */
if (this.type === 'line') {
if (updateMove > 0) {
updateMove = 0
}
if (updateMove < -(this.listData.length - 1) * singleHeight) {
updateMove = -(this.listData.length - 1) * singleHeight
}
}
/* 根據type 控制滾輪顯示效果 */
setHidden (index) {
if (this.type === 'line') {
return index < 0 || index > this.listData.length - 1
} else {
return false
}
},dom結構也增加了對應的響應
<div class="pd-select-item">
<div class="pd-select-line"></div>
<div class="pd-select-list">
<ul class="pd-select-ul" ref="list">
<li class="pd-select-list-item" v-for="el,index in renderData " :class="{'hidden':setHidden(el.index)}" :key="index">{{el.value}}</li>
</ul>
</div>
<ul class="pd-select-wheel" ref="wheel">
<li class="pd-select-wheel-item" :class="{'hidden':setHidden(el.index)}" : :index="el.index" v-for="el,index in renderData " :key="index">{{el.value}}</li>
</ul>
</div>Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
關于“vue如何實現ios原生picker效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。