您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用vue組件自定義v-model實現一個Tab組件,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
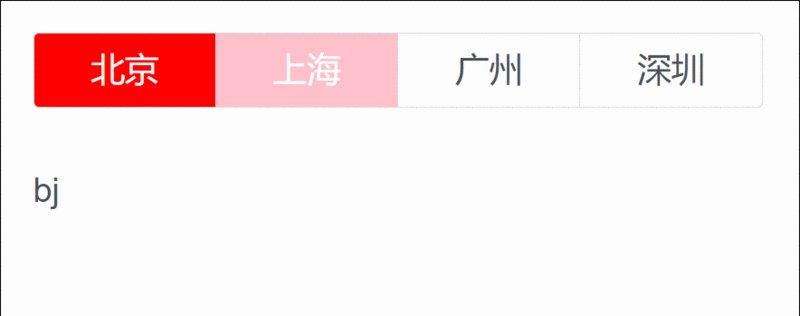
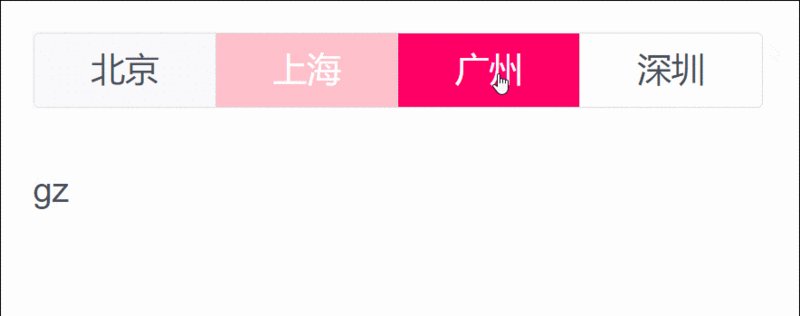
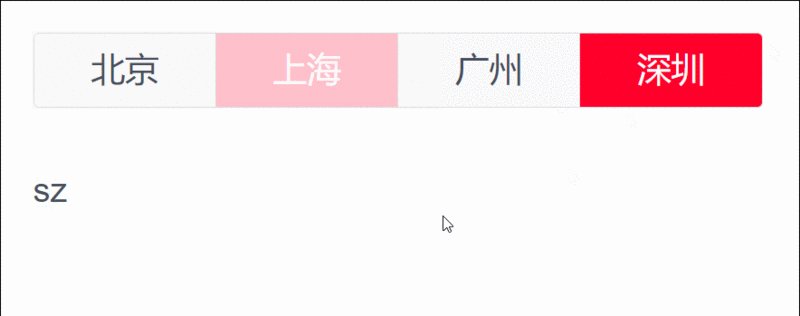
效果
先讓我們看一下例子的效果吧!

v-model
我們知道 v-model 是 vue 里面的一個指令,vue的v-model是一個十分強大的指令,它可以自動讓原生表單組件的值自動和你選擇的值綁定,它可以用在 input 標簽上,來做數據的雙向綁定,就像這樣:
<input v-model="tab">
v-model 事實上是一個語法糖,你也可以這么寫:
<input :value="tab" :input="tab = $event.target.value">
可以看得出來,就是傳進去一個參數 :value,監聽一個事件 @input 而已。
如果有這樣的需求,需要在自己的組件上使用 v-model,就像這樣:
<Tab v-model="tab"></Tab>
如何來實現呢?
既然已經知道 v-model 是語法糖了,那么首先,我們可以知道在組件內得到的參數。
<!-- Tab.vue -->
<template>
<div class="tab">
<p>可以試著把這個值打印出來???</p>
{{value}}
</div>
</template>
<script>
export default {
props: {
// ↓這個就是我們能取到的參數
value: {
type: String,
default: ''
}
}
}
</script>嗯,先把這個 value 先放著,如果要實現例子的那個 Tab,還需要傳進來一組選項(options):
<!-- example.vue -->
<template>
<div>
<!-- 這里多了一個參數 ↓ -->
<Tab v-model="tab" :options="options"></Tab>
<p class="info">{{tab}}</p>
</div>
</template>
<script>
import Tab from '~/Tab';
export default {
components: {
Tab
},
data() {
return {
tab: 'bj',
options: [{
value: 'bj',
text: '北京'
}, {
value: 'sh',
text: '上海',
disabled: true
}, {
value: 'gz',
text: '廣州'
}, {
value: 'sz',
text: '深圳'
}]
}
}
}
</script>那我們就把傳進來的 options 循環出來吧!
<!-- Tab.vue -->
<template>
<div class="tab">
<div
class="item"
v-for="(item, i) in options"
:key="i">
{{item.text}}
</div>
</div>
</template>
<script>
export default {
props: {
value: {
type: String
},
options: {
type: Array,
default: []
}
}
}
</script>傳進來的 options 缺少些參數,我們每個選項需要 active 來標記是否是選中狀態,需要 disabled 來標記是否是禁選狀態,所以拷貝一個 currOptions 來補全不足參數。
另外直接改變 value 這個 props 是沒有效果滴,所以拷貝一個 value 的副本,叫 currValue。
<!-- Tab.vue -->
<script>
export default {
props: {
value: {
type: String
},
options: {
type: Array,
default: []
}
},
data() {
return {
// 拷貝一個 value
currValue: this.value,
currOptions: []
}
},
mounted() {
this.initOptions();
},
methods: {
initOptions() {
// 拷貝一個 options
this.currOptions = this.options.map(item => {
return {
...item,
active: item.value === this.currValue,
disabled: !!item.disabled
}
});
}
}
}
</script>?接下來再在選項上綁定擊事件就 OK 了。
既然知道父組件會接受 input 事件,那我們就只需要 this.$emit('input', this.currValue); 就好了。
<!-- Tab.vue -->
<template>
<div class="tab">
<div
class="item"
v-for="(item, i) in options"
:key="i"
@click="onTabSelect(item)">
<!-- ↑ 這里綁定了一個事件! -->
{{item.text}}
</div>
</div>
</template>
<script>
export default {
props: {
value: {
type: String
},
options: {
type: Array,
default: []
}
},
data() {
return {
currValue: this.value,
currOptions: []
}
},
mounted() {
this.initOptions();
},
methods: {
initOptions() {
this.currOptions = this.options.map(item => {
return {
...item,
active: item.value === this.currValue,
disabled: !!item.disabled
}
});
},
// 添加選中事件
onTabSelect(item) {
if (item.disabled) return;
this.currOptions.forEach(obj => obj.active = false);
item.active = true;
this.currValue = item.value;
// 發布 input 事件,↓ 父組件如果有 v-model 就會監聽到的。
this.$emit('input', this.currValue);
}
}
}
</script>剩下的補上點樣式還有 watch 下 value 和 options 的變化就可以了,最后貼上完整代碼。
完整代碼
<!-- example.vue -->
<template>
<div>
<Tab v-model="tab" :options="options"></Tab>
<p class="info">{{tab}}</p>
</div>
</template>
<script>
import Tab from '~/Tab';
export default {
components: {
Tab
},
data() {
return {
tab: 'bj',
options: [{
value: 'bj',
text: '北京'
}, {
value: 'sh',
text: '上海',
disabled: true
}, {
value: 'gz',
text: '廣州'
}, {
value: 'sz',
text: '深圳'
}]
}
}
}
</script>
<style lang="less" scoped>
.info {
margin-left: 50px;
font-size: 30px;
}
</style><!-- Tab.vue -->
<template>
<div class="tab">
<div
class="item"
v-for="(item, i) in currOptions"
:class="item | tabItemClass"
:key="i"
@click="onTabSelect(item)">
{{item.text}}
</div>
</div>
</template>
<script>
export default {
props: {
value: {
type: String
},
options: {
type: Array,
default: []
}
},
data() {
return {
currValue: this.value,
currOptions: []
}
},
mounted() {
this.initOptions();
},
methods: {
initOptions() {
this.currOptions = this.options.map(item => {
return {
...item,
active: item.value === this.currValue,
disabled: !!item.disabled
}
});
},
onTabSelect(item) {
if (item.disabled) return;
this.currOptions.forEach(obj => obj.active = false);
item.active = true;
this.currValue = item.value;
this.$emit('input', this.currValue);
}
},
filters: {
tabItemClass(item) {
let classList = [];
if (item.active) classList.push('active');
if (item.disabled) classList.push('disabled');
return classList.join(' ');
}
},
watch: {
options(value) {
this.initOptions();
},
value(value) {
this.currValue = value;
}
}
}
</script>
<style lang="less" scoped>
.tab {
@borderColor: #ddd;
@radius: 5px;
width: 100%;
margin: 50px;
overflow: hidden;
position: relative;
.item {
padding: 10px 50px;
border-top: 1px solid @borderColor;
border-left: 1px solid @borderColor;
border-bottom: 1px solid @borderColor;
font-size: 30px;
background-color: #fff;
float: left;
user-select: none;
cursor: pointer;
transition: 300ms;
&:first-child {
border-top-left-radius: @radius;
border-bottom-left-radius: @radius;
}
&:last-child {
border-right: 1px solid @borderColor;
border-top-right-radius: @radius;
border-bottom-right-radius: @radius;
}
&.active {
color: #fff;
background-color: red;
}
&:hover {
color: #fff;
background-color: #f06;
}
&.disabled {
color: #fff;
background-color: pink;
cursor: no-drop;
}
}
}
</style>以上是“如何使用vue組件自定義v-model實現一個Tab組件”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。