您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue.js中怎么利用props傳遞參數,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1. 問題發現
在父組件中,需要向表格組件傳遞的數據有表格的內容數據tableData,表格的頁面數據page。
<div> <my-table :table-data="tableData" :page-info="pageInfo" id="myTable"></my-table> </div>
其中tableData是個Array對象,是所有需要在表格中展示的數據對象組成的一個數組。而pageInfo是個Object對象,包含了表格頁面信息。在父組件對兩個數據對如下初始化,形式如下
tableData:[],
pageInfo: {
current: 1, // 當前是第幾頁
total: 100, // 數據對象的總數
size: 20 // 每頁顯示的數量
}按照官方文檔上的說明,prop是單向綁定的,不應該在子組件內部改變prop。之所以有想修改prop中數據的沖動,主要是prop作為初始值傳入后,子組件想把它當作局部數據來用。對于這種情況,官方的說法是定義一個局部變量,并用 prop 的值初始化它:
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}然后根據官方文檔的說法,當每次父組件更新時,子組件的所有prop都會更新為最新值。而tableData和pageInfo的信息是異步通過api從server端獲取的:
{
error: 0,
msg: "調用成功.",
data: {
restrictioninfo: [...],
total: 42
}
}因此當獲取到數據時父組件需要改變傳入子組件中的值:
me.tableData = Json.data.restrictioninfo; me.pageInfo.total = Json.data.total;
按理說這時候子組件中的值應該更新成server返回的值,但是子組件頁面的總數更新了,但table數據依然是初始化時的空數組。(黑人問號???)

。
2.賦值與綁定
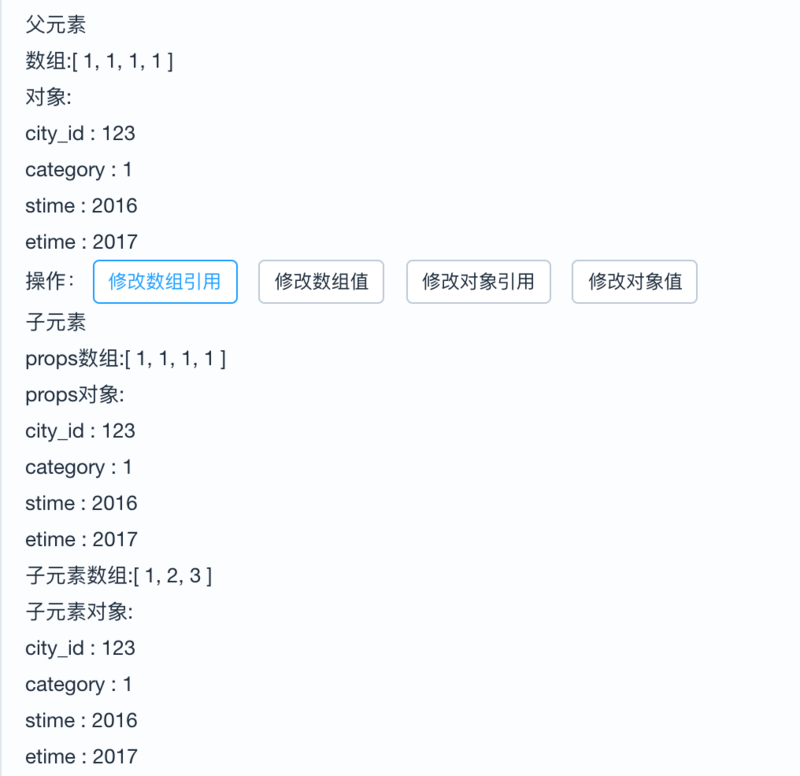
首先需要定位數據是在哪個地方出了問題,于是我做了一個demo來定位問題。
首先看父組件與子組件中各元素的初始值:

然后當只改變父組件中數組的引用時可以看到子組件的props數組隨之改變,而子組件中綁定的數組確并沒有隨之改變

因此,可以發現,問題是出在了這一步
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}而要弄清楚問題的根源,就得弄清楚vue文檔中深入響應式原理。

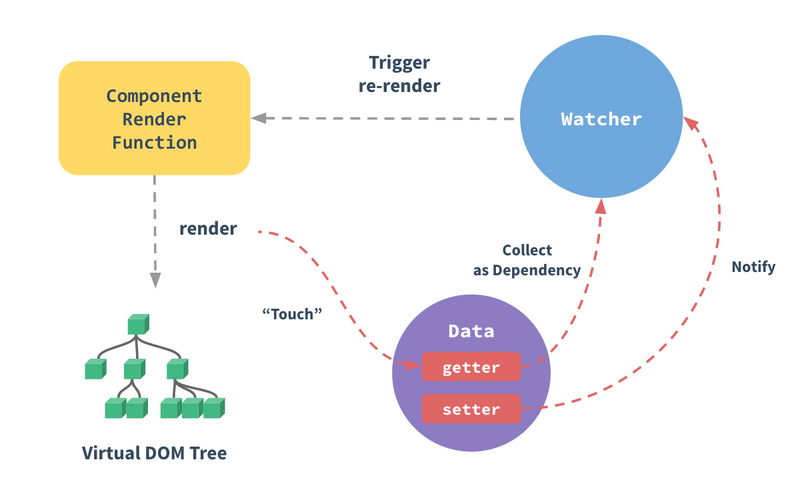
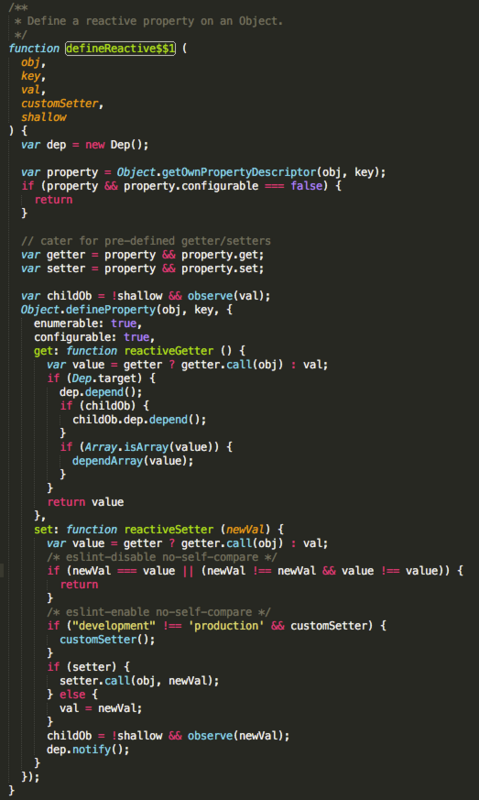
"在Vue實例的data選項中,Vue將遍歷此對象所有的屬性,并使用Object.defineProperty把這些屬性全部轉為 getter/setter","每個組件實例都有相應的 watcher 實例對象,它會在組件渲染的過程中把屬性記錄為依賴,之后當依賴項的 setter 被調用時,會通知 watcher 重新計算,從而致使它關聯的組件得以更新。"文檔中說了這么一大堆,簡單理解就是Vue將data選項中的vm.$data.a與DOM中的vm.a進行了雙向綁定,即其中一個變化,另一個也會跟著變化。在Vue源碼中是由defineReactive$$1函數實現的:

但在子其中主要是利用了Object.defineProperty的get和set方法實現了雙向綁定。而在子組件中,pros數據和子組件的$data是通過如下方式聯系在一起的:
tData: this.tableData
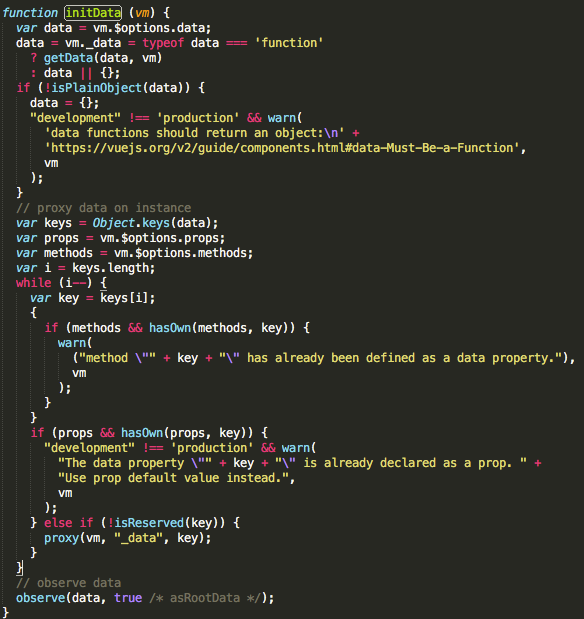
查詢Vue源碼可知this.tableData與tData之間僅僅是賦值,即"="關系

而上述的initData函數是在組件構建時候執行的,因此只會在create時執行一次。這也是為什么官方文檔中"作為初始值傳入"這一說法,因為他本就只會執行一次。當組件構建完成后,this.tableData與tData就沒有半毛錢關系了,其中一個的變化并不會引起另一個變化。當然,這種說法并不準確,因為在上文中,我們動態改變父組件傳入的total,子組件也"隨之"改變,感覺就像是綁定在一起了啊,這又是怎么回事呢?
3.引用類型帶來的假象
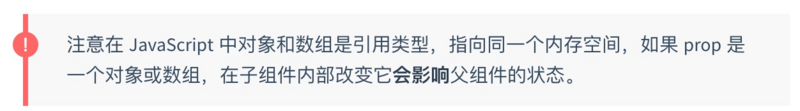
當然,我們還是要從官方文檔出發來解決這個問題。文檔中有這樣一個提示:

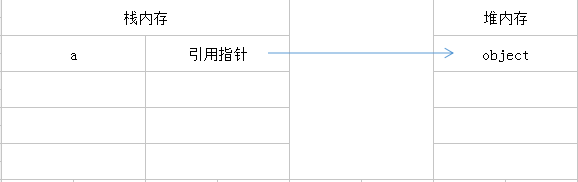
這里就需要理解引用類型的概念,引用數據類型值指保存在堆內存中的對象。也就是,變量中保存的實際上的只是一個指針,這個指針指向內存中的另一個位置,該位置保存著對象。訪問方式是按引用訪問。例如一個js對象a,他在內存中的存儲形式如下圖所示:
var a = new Object();

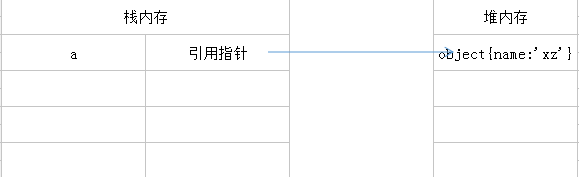
當操作時,需要先從棧中讀取內存地址,然后再延指針找到保存在堆內存中的值再操作。
a.name = 'xz';

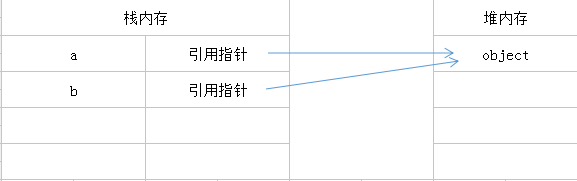
引用類型變量賦值,本質上賦值的是存儲在棧中的指針,將指針復制到棧中未新變量分配的空間中,而這個指針副本和原指針指向存儲在堆中的同一個對象;賦值操作結束后,兩個變量實際上將引用同一個對象。因此,在使用時,改變其中的一個變量的值,將影響另一個變量。
var b = a;

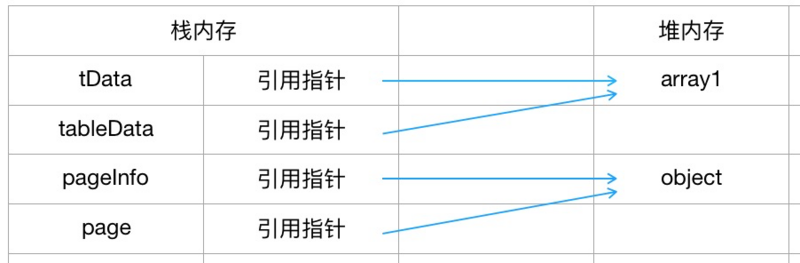
在了解了引用類型之后,我們在來看看上文提到的動態改變傳入子組件前后內存中的情況:
me.tableData = Json.data.restrictioninfo;
me.pageInfo.total = Json.data.total;
========================================
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}首先對tableData的改變是改變了其引用的指針,而對pageInfo則改變了其中一個屬性的值,因此動態改變前:

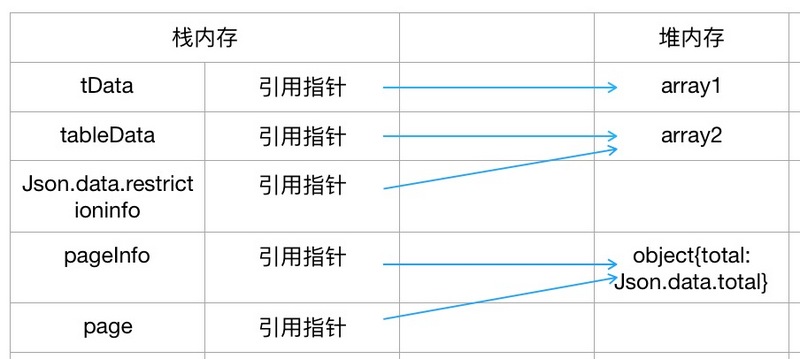
動態改變后:

關于vue.js中怎么利用props傳遞參數問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。