溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JS+canvas如何畫一個圓錐,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
實例代碼:
<html>
<head>
<title>我的第一個 HTML 頁面</title>
</head>
<body>
<canvas id='cvs' width='1000' height="800">
</canvas>
<script>
const cvs =document.getElementById('cvs');
// 計算畫布的寬度
const width = cvs.offsetWidth;
// 計算畫布的高度
const height = cvs.offsetHeight;
const ctx = cvs.getContext('2d');
// 設置寬高
cvs.width = width;
cvs.height = height;
/**
ctx:context
x,y:偏移 縱橫坐標
w:度
h:高
color:顏色 數組,可以把顏色提取出來方便自定義
*/
var Cone = function(ctx,x,y,w,h,d,color){
ctx.save();
ctx.translate(x, y);
var blockHeight=h;
// 中點
var x2 = 0;
var y2 = 20;
var k2 = 10;
var w2 = w;
var h3 = h;
// 遞減度
var decrease = d;
ctx.beginPath();
ctx.moveTo(x2+w2,y2);
// 橢圓加了邊框,所以加1減1
ctx.bezierCurveTo(x2+w2, y2+k2, x2-w2, y2+k2, x2-w2-1, y2);
ctx.lineTo(x2-w2+decrease,y2+blockHeight);
ctx.bezierCurveTo(x2-w2+decrease, y2+blockHeight+k2, x2+w2-decrease, y2+blockHeight+k2, x2+w2-decrease, y2+blockHeight);
ctx.lineTo(x2+w2+1,y2);
var linear = ctx.createLinearGradient(x2-w2, y2,x2+w2-decrease, y2+blockHeight);
linear.addColorStop(0,color[0]);
linear.addColorStop(1,color[1]);
ctx.fillStyle = linear ;
ctx.strokeStyle=linear
ctx.fill();
//ctx.stroke();
ctx.closePath();
//畫橢圓
ctx.beginPath();
ctx.moveTo(x2-w2, y2);
ctx.bezierCurveTo(x2-w2, y2-k2, x2+w2, y2-k2, x2+w2, y2);
ctx.bezierCurveTo(x2+w2, y2+k2, x2-w2, y2+k2, x2-w2, y2);
var linear = ctx.createLinearGradient(x2-w2, y2,x2+w2-decrease, y2+blockHeight);
linear.addColorStop(1,color[0]);
linear.addColorStop(0,color[1]);
ctx.fillStyle = linear ;
ctx.strokeStyle=linear
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.restore();
};
function dr(m){
const colorList =[
{
color:['#76e3ff','#2895ea'],
height:60
},
{
color:['#17ead9','#5d7ce9'],
height:30
},
{
color:['#1ca5e5','#d381ff'],
height:40
},
{
color:['#ffa867','#ff599e'],
height:70
},
{
color:['#ffa6e3','#ec6a70'],
height:50
},
{
color:['#f9c298','#d9436a'],
height:30
},
{
color:['#eb767b','#9971dc'],
height:30
},
{
color:['#f06af9','#5983ff'],
height:100
},
];
const space = 20;
let coneHeight = 0;
// 間隔
const gap = 20;
const x = 380;
const y = 20;
const angle = 30;
let coneWidth=0;
colorList.forEach((item)=>{
coneHeight += item.height +space;
});
// 最下面的先畫(層級)
colorList.reverse().forEach((item,index)=>{
const decrease =Math.tan(Math.PI*angle/180)*(item.height+space);
coneWidth=coneWidth + decrease;
coneHeight = coneHeight-item.height - space;
//圓錐
Cone(ctx,x,coneHeight ,coneWidth ,item.height,decrease,item.color);
// 中點
const cX =parseInt(x)+0.5;
const cY = parseInt(coneHeight + space+ item.height/2)+0.5;
//文字
ctx.save();
ctx.translate(cX , cY );
ctx.textBaseline='top';
ctx.textAlign='center';
const fontSize = item.height/2>=40?40:item.height/2;
ctx.font = fontSize + 'px serif';
//const textMetrics = ctx.measureText('Hello World');
ctx.fillStyle = '#ffffff';
ctx.fillText('5000',0,-fontSize/3);
ctx.restore();
const xLineA =parseInt(coneWidth-decrease/2)+10;
const xLine =parseInt(m+xLineA )>=x?x:m+xLineA ;
//線
ctx.save();
ctx.translate(cX , cY );
ctx.setLineDash([3,2]);
ctx.strokeStyle = '#a4a4a4';
ctx.beginPath();
ctx.moveTo(xLineA , 0);
ctx.lineTo(xLine +20, 0);
ctx.stroke();
ctx.restore();
//描述文字
ctx.save();
ctx.translate(cX , cY );
ctx.textBaseline='middle';
ctx.textAlign='left';
ctx.font = '22px serif';
//const textMetrics = ctx.measureText('Hello World');
ctx.fillStyle = '#4a4a4a';
ctx.fillText('進入收件列表2',xLine+gap ,0);
ctx.restore();
//轉化率文字
ctx.save();
ctx.translate(cX , cY );
ctx.textBaseline='middle';
ctx.textAlign='left';
ctx.font = '28px bold serif ';
ctx.fillStyle = '#007dfd';
ctx.fillText('20%',xLine+gap ,(item.height+gap)/2 );
ctx.restore();
});
}
let m=0;
let gravity =10;
(function drawFrame(){
window.requestAnimationFrame(drawFrame,cvs);
ctx.clearRect(0,0,cvs.width,cvs.height);
m += gravity;
dr(m);
})();
</script>
</body>
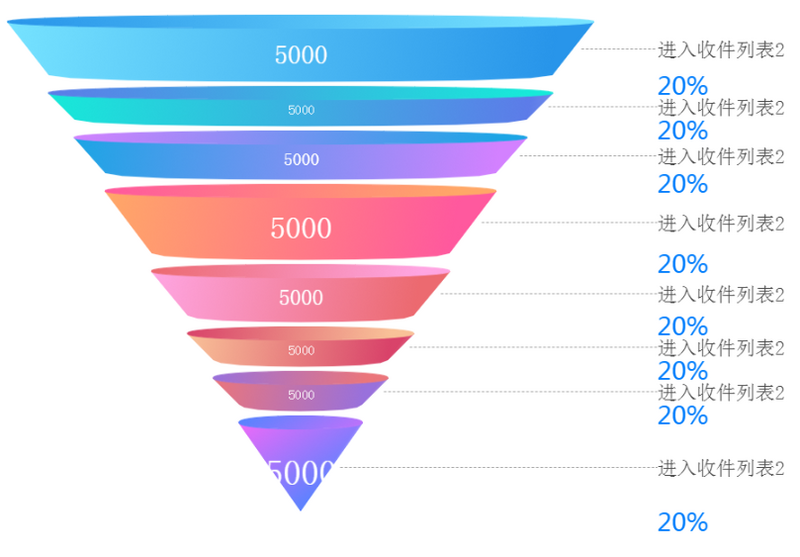
</html>這是億速云測試后的完成圖:

關于“JS+canvas如何畫一個圓錐”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。