您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在JavaScript中使用偽數組?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
在Javascript中什么是偽數組?
偽數組(類數組):無法直接調用數組方法或期望length屬性有什么特殊的行為,但仍可以對真正數組遍歷方法來遍歷它們。
1.典型的是函數的 argument參數,
2.像調用getElementsByTagName,document.childNodes之類的,它們都返回 NodeList對象都屬于偽數組。
那么如何將偽數組轉化為標準數組?
可以使用Array.prototype.slice.call(fakeArray)將數組轉化為真正的Array 對象。
舉個例子,利用偽數組實現不定參數求和問題.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>偽數組</title>
</head>
<script>
function add(){
var sum=0;
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
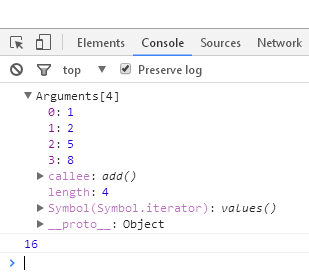
</html>運行結果:

將偽數組轉化為標準數組
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>偽數組</title>
</head>
<script>
function add(){
var sum=0;
console.log(arguments instanceof Array);//可以判斷下此時是不是真正數組,返回值為false;
console.log(arguments);//此時打印的是傳入的參數1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//將偽數組轉化為標準數組
arguments.push(10);//此時就可以調用標準數組的方法
console.log(arguments instanceof Array);//可以判斷下此時是不是真正數組,返回值為true;
console.log(arguments);//此時打印的是傳入的參數,push之后的數組1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
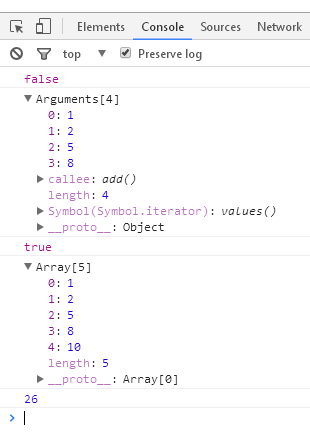
</html>運行結果:

更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript數據結構與算法技巧總結》、
關于如何在JavaScript中使用偽數組問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。