溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在JavaScript數組中使用reduce方法,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
數組方法 reduce 用來迭代一個數組,并且把它累積到一個值中。
使用 reduce 方法時,你要傳入一個回調函數,這個回調函數的參數是一個 累加器 (比如例子中的 previousVal) 和當前值 (currentVal)。
reduce 方法有一個可選的第二參數,它可以被用來設置累加器的初始值。如果沒有在這定義初始值,那么初始值將變成數組中的第一項,而 currentVal 將從數組的第二項開始。
使用 reduce 方法來讓 array 中的所有值相加
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>reduce的使用</title>
</head>
<body>
<script>
var arr = [1, 2, 3, 4, 5];
sum = arr.reduce(function(prev, cur, index, arr) {
//輸出的是第一項的值或上一次疊加的結果,正在被處理的元素,正在被處理的元素的索引值
console.log(prev, cur, index);
return prev + cur;
})
console.log(arr, sum); //輸入數組本身和最后的結果
</script>
</body>
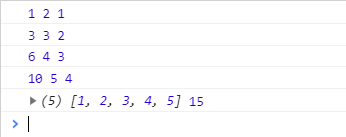
</html>控制臺輸出:

var numbers = [15.5, 2.3, 1.1, 4.7];
function getSum(total, num) {
return total + Math.round(num);
}
function myFunction(item) {
console.log(numbers.reduce(getSum, 0));//0 傳遞給函數的初始值
}
myFunction()//輸出24
關于如何在JavaScript數組中使用reduce方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。